React组件生命周期
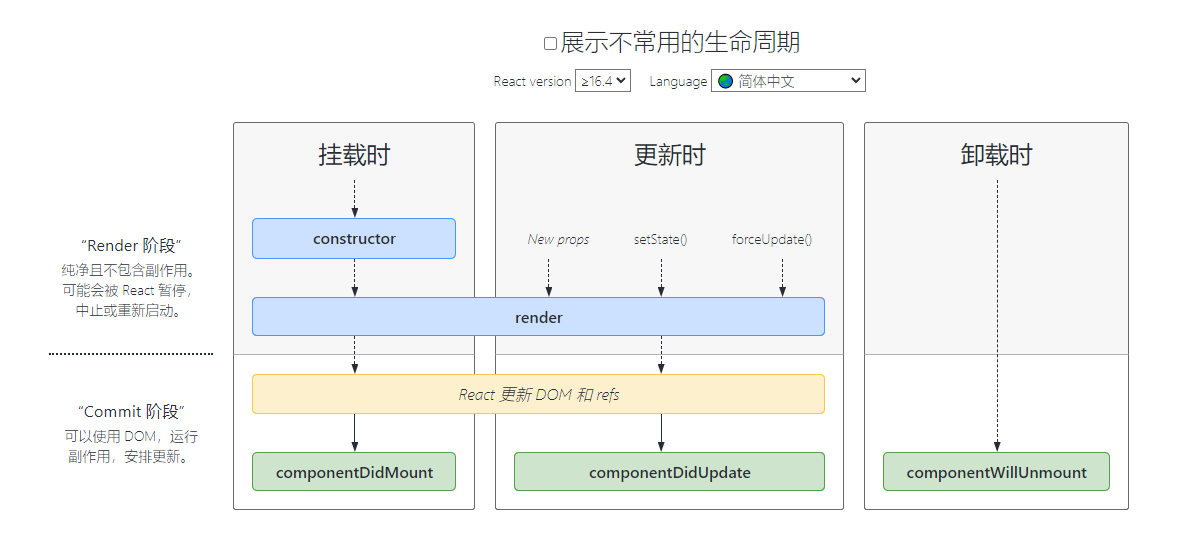
组件的生命周期

挂载:--------------- 组件实例被创建并插入 DOM 中时
1. constroctor()
如果不初始化 state 或不进行方法绑定,则不需要为 React 组件实现构造函数。
通常用于以下两种情况:1. 通过给 this.state 赋值对象来初始化内部 state。2. 为事件处理函数绑定实例
2. render()
render() 方法是 class 组件中唯一必须实现的方法。
3. componentDidMount()
会在组件挂在后立即调用。
更新:------------- 当组件的 props 或 state 发生变化时会触发更新
1. render()
2. componentDidUpdata()
在更新后会被立即调用。首次渲染不会执行此方法。
卸载:------------ 组件从 DOM 中移除时会调用
1. componentWillUnmout()


