Jq和重排jsp列表用到js的一些方法+Java代码的书写规范+input框正则校验+EL表达式的解释+前端500错误
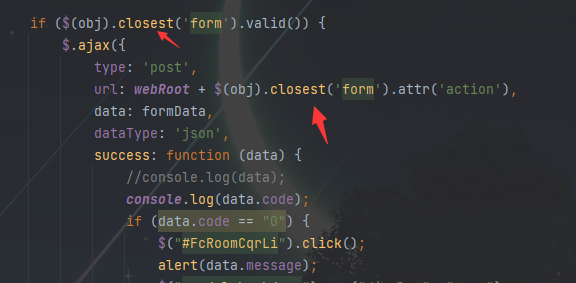
jq里面的.closest()方法 允许我们检索 DOM 树中的这些元素以及它们的祖先元素,并用匹配元素构造新的 jQuery 对象

js里面的.test()方法 用来检测一个字符串是否匹配某个模式
js的map()方法 map() 方法返回一个新数组,数组中的元素为原始数组元素调用函数处理后的值。
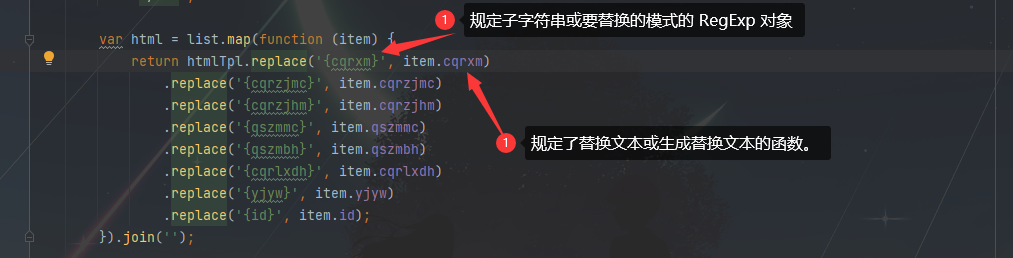
js的.replace()方法 用于在字符串中用一些字符替换另一些字符,或替换一个与正则表达式匹配的子串。
语法: string.replace(searchvalue,newvalue)
(附图):

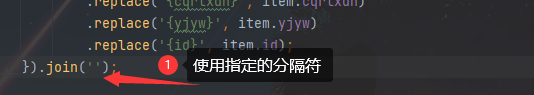
js的join()方法 用于把数组中的所有元素转换一个字符串。元素是通过指定的分隔符进行分隔的。
语法: array.join(separator)
(附图)

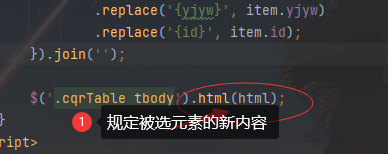
js的join()方法 设置或返回被选元素的内容
语法 (返回内容)$(selector).html()
(附图)

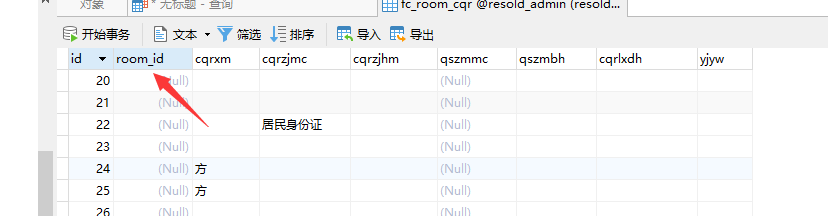
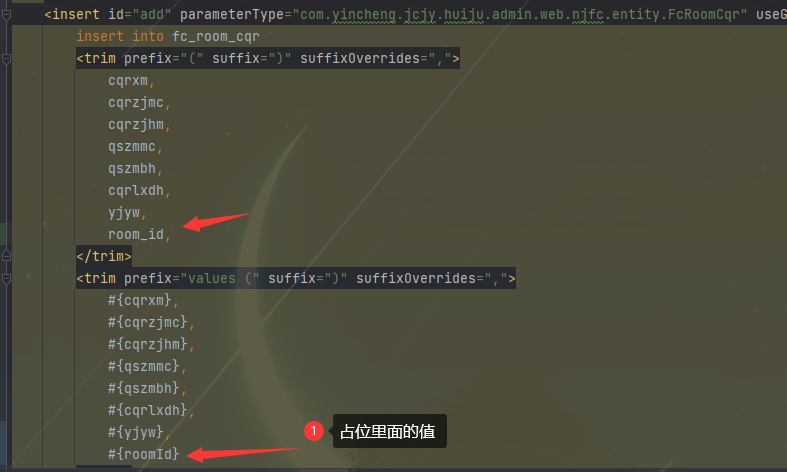
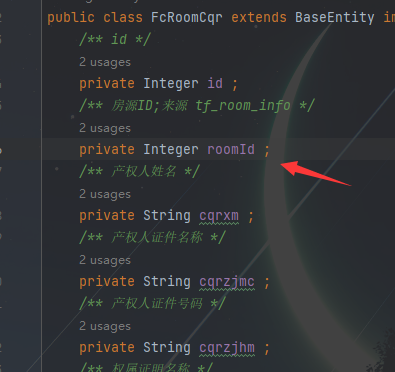
java项目遇到的个问题:就是数据库里面的字段有下划线时,项目实体里面的下划线 后一个字母要大写(并且去掉下划线),下 附图



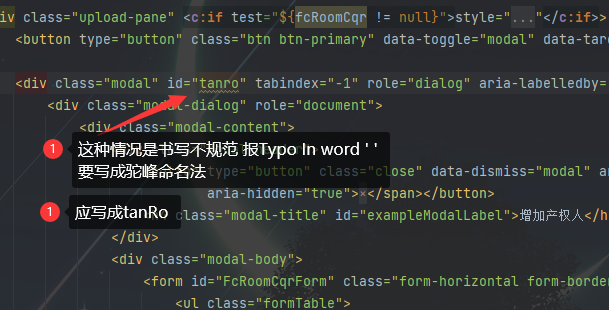
今天解决一个书写代码绿色波浪线的问题 ----书写不规范

还有一个Bootstrap的模态框小问题
data-toggle="modal" data-target="#tan" 这个属性和onclick()事件的弹框效果类似
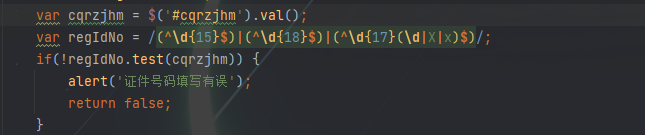
正则校验身份证

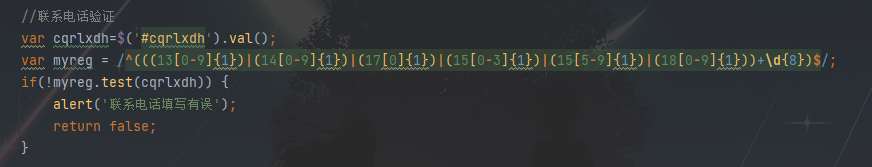
正则校验电话号码

tbody 元素应该与 thead 和 tfoot 元素结合起来使用。
thead 元素用于对 HTML 表格中的表头内容进行分组,而 tfoot 元素用于对 HTML 表格中的表注(页脚)内容进行分组。

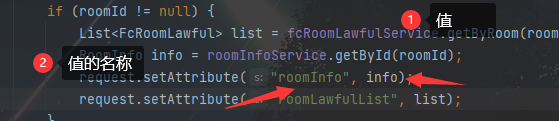
EL表达式:
EL表达式语言是一种简单的语言,提供了在 JSP 中简化表达式的方法,目的是为了尽量减少JSP页面中的Java代码,使得JSP页面的处理 程序 编写起来更加简洁,便于开发和维护。
在JSP中访问模型对象是通过EL表达式的语法来表达。 所有EL表达式的格式都是以“$ {}”表示
jsp中js里接收后台传来的值可以使用EL表达式来接收值,使用的是EL语句$ {request}。
自己解决了一个前端500错误,心情愉悦! :
首先500错误是服务器端错误 极可能是调用数据库进行数据查询、更新、修改或者删除时出现了逻辑错误或者相关错误
而我的错误是因为jsp页面接收数据是${}里面的字段写错了 kin 擦!!!!


