锋利的jQuery读书笔记(1)---初识jQuery
这本书这是第二遍看了,第一遍详细地看到了Ajax之前的部分,在Ajax部分卡壳了,当时不知道该如何写后台代码,毕竟还没有给自己确立是走.NET方向还是JAVA方向,现在好了,方向确定了----JAVA。重新回来,在工作之余,读完这本经典的jQuery入门教程。感谢作者和编著们出了这本不错的书。
这里不作为教程,只是我看这本书时的读书笔记,记录下我觉得重要的,需要反复记忆的关键知识,留着以后查阅,也是我在cnblogs上的第一篇读书笔记吧。
jQuery的优势:
- 轻量级
- 强大的选择器
- 出色的DOM操作封装
- 可靠的事件处理机制
- 完善的Ajax
- 不污染顶级变量
- 出色的浏览器兼容性
- 链式操作
- 隐式迭代
- 行为层和结构层的分离
- 丰富的插件支持
- 完善的文档
- 开源
jQuery的配置
jQuery的官方网站是:http://jquery.com
版本上,书里介绍的是1.3.1版本,我今后的代码会使用1.4.2版本最近的库。
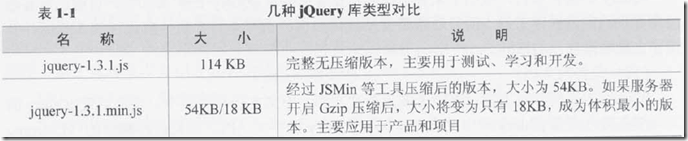
官网提供两种库下载
jQuery不需要安装,只需要把库文件放在虚拟目录下的某一个自定义文件夹下就好了,我选择的是新建一个js文件夹。
这是暂时的项目结构,由于不同的Demo要放在子文件夹下,所以公用这3个文件夹了
页面里需要在<head>标签中加入引用
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>jQuery测试</title> <script type="text/javascript" src="../js/jquery-1.4.2.js"></script> </head> <body> </body> </html>
第一个测试程序 HelloWorld!!!
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>1-1</title>
<script type="text/javascript" src="../js/jquery-1.4.2.js"></script>
<script type="text/javascript">
$(document).ready(function(){ //等待DOM元素加载完毕
alert("Hello World!!!"); //弹出一个对话框
})
</script>
</head>
<body>
</body>
</html>
执行后的效果是
顺利弹出了一个IE对话框
其实这段代码中
$(document).ready(function(){ //等待DOM元素加载完毕
})
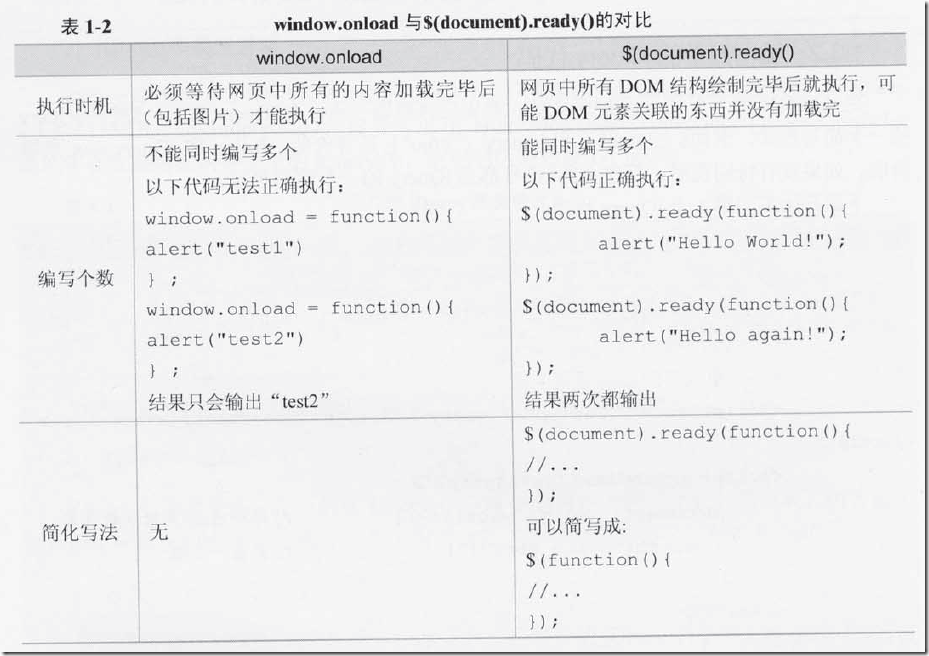
类似传统js代码中的window.onload方法,不过有所区别
第一个小Demo就写到这里.