vue项目使用qrcode插件生成二维码
下载
npm i qrcodejs2 --save
导入
import QRCode from 'qrcodejs2'
使用
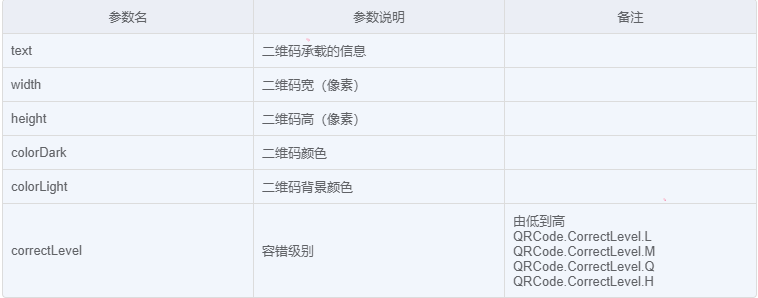
<div class="qrcode" ref="qrCodeDiv"></div> <script> import QRCode from 'qrcodejs2' export default { data() { return { }, methods: { bindQRCode() { this.$nextTick(() => { new QRCode(this.$refs.qrCodeDiv, { text: url,//url地址 文本等需要转换为二维码的内容 width: 80, height: 80, colorDark: "#333333", //二维码颜色 colorLight: "#ffffff", //二维码背景色 correctLevel: QRCode.CorrectLevel.L, //容错率,L/M/H }); }); }, }, mounted() { this.bindQRCode(); }, }; </script>
清除
//清除二维码 this.$refs.qrCodeDiv.innerHTML = "";
或者你还可以这么写
var qrcode = document.getElementById("qrcode"); var qrcode = new QRCode(qrcode , { text: "https://www.baidu.com/", width: 128, height: 128, colorDark : "#000000", colorLight : "#ffffff", correctLevel : QRCode.CorrectLevel.H });
qrcode.clear(); // 清除. qrcode.makeCode("二维码承载的信息"); // make another code.





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 【杭电多校比赛记录】2025“钉耙编程”中国大学生算法设计春季联赛(1)