Uview引入Echart(uni-ec-canvas)方法
1.下载引入uni-ec-canvas文件

2.代码引入

<template>
<view class="charts-box">
<!-- inited 点击或者触摸了哪一项 -->
<uni-ec-canvas class="uni-ec-canvas" id="line-chart" canvas-id="multi-charts-line" :ec="ec1" @inited="inited"></uni-ec-canvas>
</view>
</template>
<script>
import uniEcCanvas from '@/components/uni-ec-canvas/uni-ec-canvas';
export default {
components: {
uniEcCanvas
},
data() {
return {
ec1: {
//图表样式
option: {
tooltip: {
formatter: '{a} <br/>{b} : {c}%'
},
toolbox: {
feature: {
restore: {},
saveAsImage: {}
}
},
series: [
{
name: '业务指标',
type: 'gauge',
detail: {
formatter: '{value}%'
},
data: [
{
value: 50,
name: '完成率'
}
]
}
]
}
}
};
},
onLoad() {
this.setDayList(ydata)
},
methods: {
// 点击或者触摸了哪一项
inited(e) {
console.log(e); //e是点击
},
//获取图表数值
setDayList(data) {
this.daySdata = this.getSdata(data, this.ec1.option.xAxis.data)
this.ec1.option.series[0].data = this.daySdata
let daySdata = []
this.daySdata.forEach((item, index) => {
if (item !== 0) {
daySdata.push(index)
daySdata.push({
value: item,
index: index
})
}
})
// this.ec1.option.xAxis.axisPointer.value = daySdata[daySdata.length - 1].index
},
}
};
</script>
<style>
/* 请根据需求修改图表容器尺寸,如果父容器没有高度图表则会显示异常 */
/* https://blog.csdn.net/m0_62690910/article/details/126149618 参考*/
/* https://blog.csdn.net/qq_35921773/article/details/127536926 组建接口参考 */
.charts-box {
width: 100%;
height: 340rpx;
background: #ffffff;
}
.uni-ec-canvas {
width: 750rpx;
height: 364rpx;
display: block;
// background: #FFFFFF;
}
</style>
例子图片
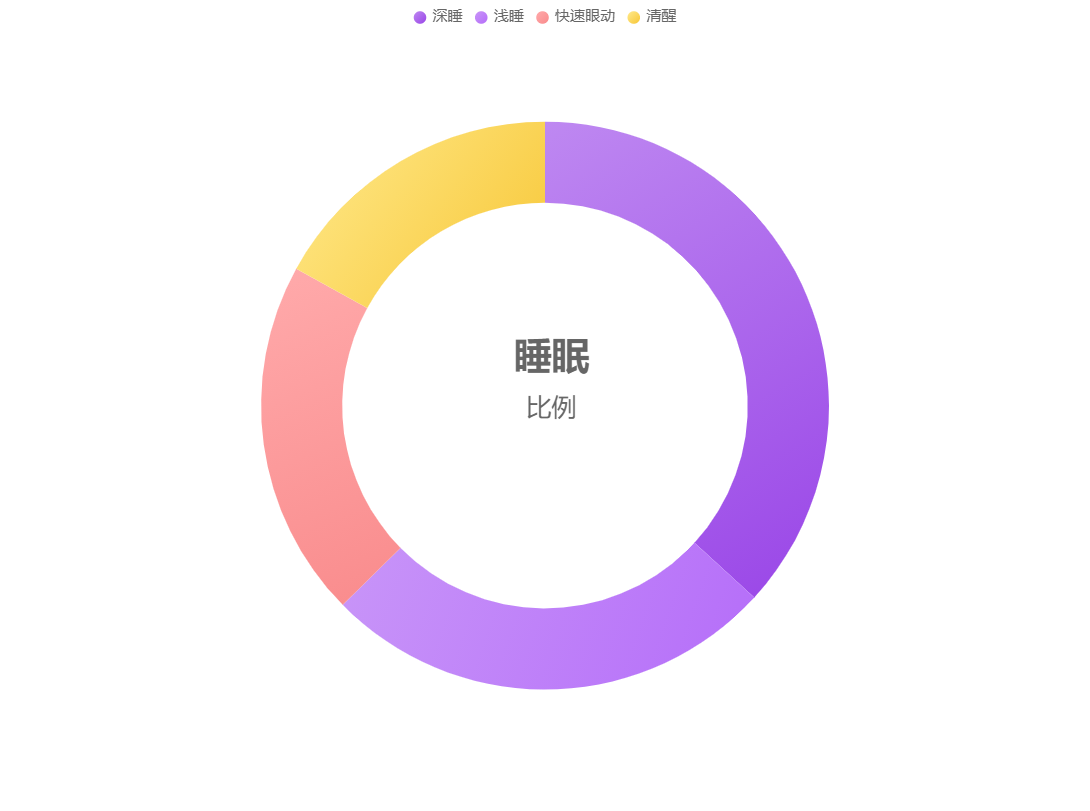
睡眠图

睡眠图(饼图)

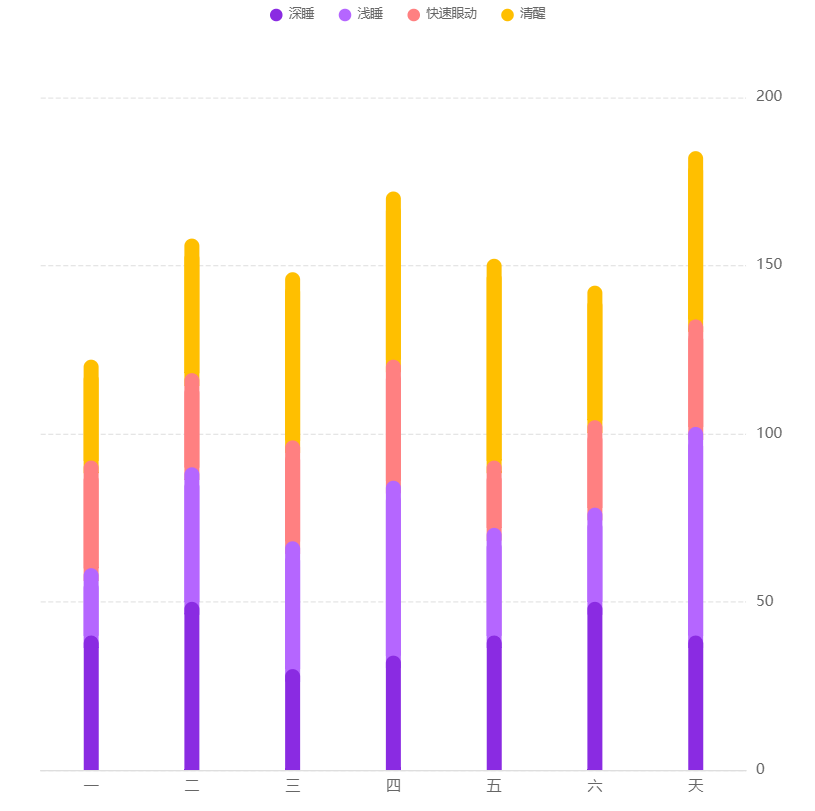
睡眠周(柱状图)


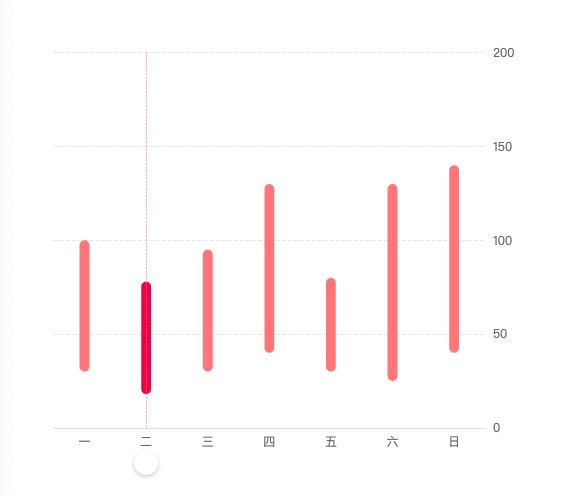
心脏健康心率图

心脏健康静息心率图

静心心率月图

体重折线图

距离图




 浙公网安备 33010602011771号
浙公网安备 33010602011771号