开发中的汇总
1. 设置style的属性
element.setAttribute('style', 'height: 100px !important');
2.style 的用法(切换背景)
:style=" { background: mmiuy? bg1 : 'url('+bg2+')' ,fontSize:16+'px'}" 然后在data里定义
3. 为 <div> 元素添加移除 class名等(方法classList)
https://www.runoob.com/jsref/prop-element-classlist.html
4. js 数字格式化,只能输入正负整数,小数
1、只能输入正整

<input name="columnValue" class="input96 required" type="text" size="50" onkeyup="if(this.value.length==1){this.value=this.value.replace(/[^1-9]/g,'')}else{this.value=this.value.replace(/\D/g,'')}"
onafterpaste="if(this.value.length==1){this.value=this.value.replace(/[^1-9]/g,'')}else{this.value=this.value.replace(/\D/g,'')}"/>
2、可输入正负数和小数,并限制多少位小数(四舍五入)
js:

function NumberCheck(num,len) { //得到第一个字符是否为负号 var t = num.charAt(0); //先把非数字的都替换掉,除了数字和. num = num.replace(/[^\d\.]/g,''); //必须保证第一个为数字而不是. num = num.replace(/^\./g,''); //保证只有出现一个.而没有多个. num = num.replace(/\.{2,}/g,'.'); //保证.只出现一次,而不能出现两次以上 num = num.replace('.','$#$').replace(/\./g,'').replace('$#$','.'); //保留小数 if(len < 0) len = 0; num = Number(num).toFixed(len); //如果第一位是负号,则允许添加 if(t == '-'){ num = '-'+num; } return num; }
jsp:

<s:elseif test="'整数'==dataType">
<input name="columnValue" class="input96 required" type="text" size="50" onblur="this.value=NumberCheck(this.value,0)"/>
</s:elseif>
<s:elseif test="'小数'==dataType">
<input name="columnValue" class="input96 required" type="text" size="50" onblur="this.value=NumberCheck(this.value,4)" />
</s:elseif>
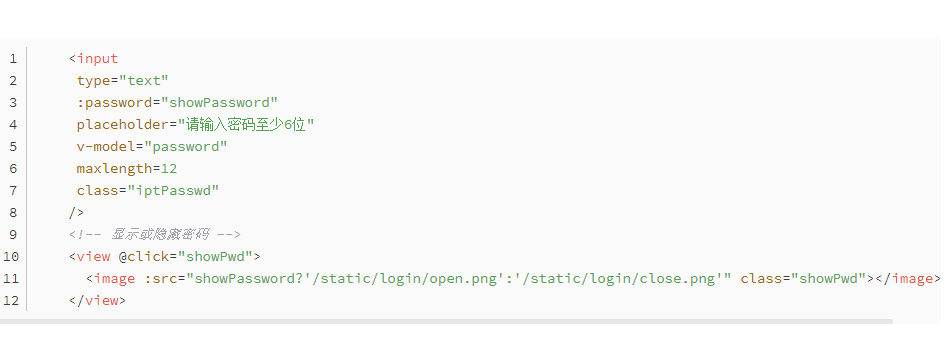
5. 密码图片的显示切换

6.v-for数组循环的时候,每一项的背景颜色都不同的问题
https://blog.csdn.net/weixin_42150719/article/details/112249402?utm_medium=distribute.pc_aggpage_search_result.none-task-blog-2~aggregatepage~first_rank_ecpm_v1~rank_v31_ecpm-2-112249402.pc_agg_new_rank&utm_term=uniapp%E8%83%8C%E6%99%AF%E9%A2%9C%E8%89%B2%E5%BE%AA%E7%8E%AF%E4%BD%BF%E7%94%A8&spm=1000.2123.3001.4430

7. element-plus:el-table展开图标替换
首先将展开图标隐藏
.el-table__expand-icon>.el-icon{ display:none !important; }
然后将自己准备的图片放入el-table__expand-icon当中
.el-table__expand-icon { content: url('图片路径') !important }
注意:此方法适用于el-table组件的展开行或展开子级的图标替换
8. 阻止移动端H5开发浏览器默认左右滑动行为
html{ touch-action:none; } // 此时上下左右都不可滑动 --------改动 html{ touch-action:none; touch-action:pan-y; }
9、css部分(兼容问题):

a、css的hack问题:主要针对IE的不同版本,不同的浏览器的写法不同 IE的条件注释hack: <!--[if IE 6]>此处内容只有IE6.0可见<![endif]--> <!--[if IE 7]>此处内容只有IE7.0可见<![endif]--> b、IE6双边距问题:IE6在浮动后,又有横向的margin,此时,该元素的外边距是其值的2倍 解决办法:display:block; c、IE6下图片的下方有空隙 解决方法:给img设置display:block; d、IE6下两个float之间会有个3px的bug 解决办法:给右边的元素也设置float:left; e、IE6下没有min-width的概念,其默认的width就是min-width f、IE6下在使用margin:0 auto;无法使其居中 解决办法:为其父容器设置text-align:center; g、 被点击过后的超链接不再具有hover和active属性 解决办法:按lvha的顺序书写css样式 h、在使用绝对定位或者相对定位后,IE中设置z-index失效,原因是因为其元素依赖于父元素的z-index,但是父元素默认为0, 子高父低,所以不会改变显示的顺序 i、IE6下无法设置1px的行高,原因是由其默认行高引起的 解决办法:为期设置overflow:hidden;或者line-height:1px
10. css 换行问题:
word-break: break-all 是一个CSS属性,用于控制文本在容器中的换行方式。它的作用是强制在任意字符之间进行换行,即使这样可能会导致单词被分割。 具体来说,word-break 属性有以下几个取值: normal(默认值):默认的换行行为。单词不会被分割,会根据容器的宽度自动换行。 break-all:强制在任意字符之间进行换行,即使这样可能会导致单词被分割。这个值适用于不考虑单词边界的语言,比如中文、日文等。 keep-all:不允许在单词内换行,只能在字符之间换行。这个值适用于考虑单词边界的语言,比如英文。 使用 word-break: break-all 可以在需要时强制换行,即使这样可能会导致单词被分割。这在一些特定的布局需求下很有用,比如在狭窄的容器中显示长文本时。但需要注意的是,这可能会破坏文本的可读性,因为单词被分割后可能难以理解。因此,在使用 word-break: break-all 时需要谨慎权衡可读性和布局需求。



