
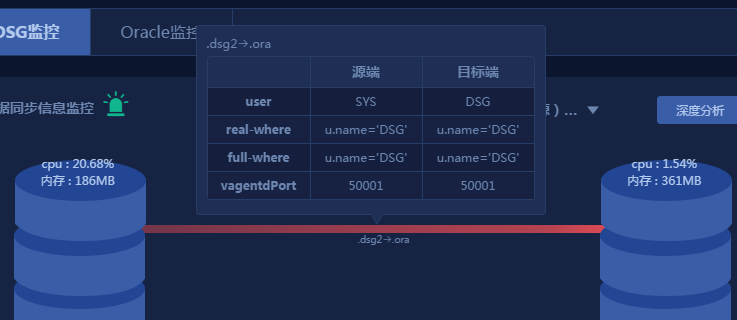
如上图所示,通道有很多个,表格只有一个。
注意:滑过通道时鼠标如果停留在上面,那么表格才显示,鼠标滑过表格时,表格不消失
<div id="lineContent">
<p class='channel'></p>
<span class='channelName'></span>
<p class='channel'></p>
<span class='channelName'></span>
<p class='channel'></p>
<span class='channelName'></span>
<p class='channel'></p>
<span class='channelName'></span>
<p class='channel'></p>
<span class='channelName'></span>
</div>
<div class='collections_content'>
<div class="title">积压信息 <span class="thisChannelName"></span> </div>
<table class="table table-hover table-striped" id="backlogGrid"></table>
</div>
//样式我就不加了
//collections_content 根据定位
//下面是js
var detailShowLock = null;
var detailCloseLock = null;
function clearLockedTimeOut() {
if (detailShowLock) {
clearTimeout(detailShowLock);
}
if (detailCloseLock) {
clearTimeout(detailCloseLock);
}
}
$("#lineContent").on('mouseover', '.channel', function (e) {
clearLockedTimeOut();
var _self = this;
detailShowLock = setTimeout(function () {
var index = $(_self).attr('data-index');
var top = $(_self).offset().top;
$(".collections_content").show().css({'top':(top - 200 / 2 - 5)});
self.getChannelGrid(index);
}, 250);
})
$("#lineContent").on('mouseout', '.channel', function (e) {
clearLockedTimeOut();
detailCloseLock = setTimeout(function () {
$(".collections_content").hide();
}, 250);
});
$('.collections_content').hover(function () {
clearLockedTimeOut();
$(this).show();
}, function () {
clearLockedTimeOut();
detailCloseLock = setTimeout(function () {
$(".collections_content").hide();
}, 250);
});
//根据需求做出来的




