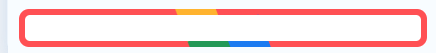
效果图如图所示:

<div class='box'>你好</div> <style lang='scss'> .box { position: relative; border-radius: 10px; overflow: hidden; width: auto; height: auto; z-index: 0; &:before { content: ""; position: absolute; z-index: -2; left: -50%; top: -50%; width: 200%; height: 200%; background-color: #399953; background-repeat: no-repeat; background-size: 50% 50%, 50% 50%; background-position: 0 0, 100% 0, 100% 100%, 0 100%; background-image: linear-gradient(#399953, #399953), linear-gradient(#fbb300, #fbb300), linear-gradient(#ff4f4f, #ff4f4f), linear-gradient(#377af5, #377af5); -webkit-animation: rotate 4s linear infinite; animation: rotate 4s linear infinite; } &::after { content: ""; position: absolute; z-index: -1; left: 6px; top: 6px; width: calc(100% - 12px); height: calc(100% - 12px); background: #fff; border-radius: 5px; } } </style>






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!