mvc和mtv
Java中MVC详解以及优缺点总结
概念:
MVC全名是Model View Controller,是模型(model)-视图(view)-控制器(controller)的缩写,一种软件设计典范,用一种业务数据、逻辑、界面显示分离的方法组织代码,将业务逻辑聚集到一个部件里面,在改进和个性化定制界面及用户交互的同时,不需要重新编写业务逻辑。MVC被独特的发展起来用于映射传统的输入、处理和输出功能在一个逻辑的图形化用户界面的结构中。
最典型的MVC就是Jsp + Servlet + JavaBean的模式

MVC开始是存在于桌面程序中的,M是指业务模型,V是指用户界面,C则是控制器,使用MVC的目的是将M和V的实现代码分离,从而使同一个程序可以使用不同的表现形式。C存在的目的则是确保M和V的同步,一旦M改变,V应该同步更新。更好的调节M和V的搭配。
MVC是一种框架模式,说到底是一种框架,而不是一种设计模式,框架通常是代码重用,而设计模式是设计重用,而架构则介于两者之间,部分代码重用,部分设计重用,有时分析也可重用。
视图:
视图是用户看到并与之交互的界面,可以被浏览器解释成用户界面的一切语言,最常见的就是html。
模型:
在MVC的三个部件中,模型拥有最多的处理任务。例如来对数据库的操作,被模型返回的数据是中立的,就是说模型与数据将要显示的格式无关,这样一个模型能为多个视图提供数据,也就是说数据在显示的时候有多种显示模式,例如css可以给同样的数据多种显示模式,由于应用于模型的代码只需写一次就可以被多个视图重用,所以减少了代码的重复性。
控制器:
控制器接受用户的输入并调用模型和视图去完成用户的需求,所以当单击Web页面中的超链接和发送HTML表单时,控制器本身不输出任何东西和做任何处理。它只是接收请求并决定调用哪个模型构件去处理请求,然后再确定用哪个视图来显示返回的数据。更好的调节M和V的搭配。C层可以做的事情在M或者V层中都可以做。只是为了更好的分层。
---------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
在MVC里,View是可以直接访问Model的,例如在jsp页面上,可以嵌套Java代码,这样在View上就可以越过Controller访问Model了,从而,View里会包含Model信息,不可避免的还要包括一些业务逻辑。 在MVC模型里,更关注的Model的不变,而同时有多个对Model的不同显示,即View。所以,在MVC模型里,Model不依赖于View,【因为MVC的核心是Model】但是View是依赖于Model的。不仅如此,因为有一些业务逻辑在View里实现了,导致要更改View也是比较困难的,至少那些业务逻辑是无法重用的,因为这部分不是公用的Model了,其他View不能使用这个View里面的代码。
而在MVC中View会从直接Model中读取数据而不是通过 Controller。这也是MVC和MVP的最主要的区别。所以MVC中模型与视图并没有完全分离。而且控制层和表现层有时会过于紧密,导致没有真正分离和重用。
优点:
MVC 式的出现不仅实现了功能模块和显示模块的分离,同时它还提高了应用系统的可维护性、可扩展性、可移植性和组件的可复用性
1:耦合性低
视图层和业务层分离,这样就允许更改视图层代码而不用重新编译模型和控制器代码,[例如,改写jsp,html,css,javascirpt的代码,并不需要重启服务器]同样,一个应用的业务流程或者业务规则的改变只需要改动MVC的模型层即可【例如,换表名查询,更改一些查询的条件,或者使用动态sql还是静态的sql,只用更改model即可】。因为模型与控制器和视图相分离,所以很容易改变应用程序的数据层和业务规则。
2:重用性高
随着技术的不断进步,需要用越来越多的方式来访问应用程序。MVC模式允许使用各种不同样式的视图来访问同一个服务器端的代码,因为多个视图能共享一个模型,它包括任何WEB(HTTP)浏览器或者无线浏览器(wap),比如,用户可以通过电脑也可通过手机来订购某样产品,虽然订购的方式不一样,但处理订购产品的方式是一样的。由于模型返回的数据没有进行格式化,所以同样的构件能被不同的界面使用。【例如,模型层实现了同样的分页,不同的视图层可以用一万种不同的显示方法,例如百度搜索下面的分页和谷歌搜索下面的分页】MVC使开发和维护用户接口的技术含量降低。
3:部署快
使用MVC模式使开发时间得到相当大的缩减,它使程序员(Java开发人员)集中精力于业务逻辑,界面程序员(HTML和JSP开发人员)集中精力于表现形式上。【例如,前端后端可以分工作业,效率高,方便多开发人员间的分工】
4:可维护性高
分离视图层和业务逻辑层也使得WEB应用更易于维护和修改。【例如:如果想改业务逻辑,只用改业务逻辑,如果想改视图,只用改视图,如果想增加功能,只需要增加即可,分层最大的好处就是容易后期维护降低维护成本,和增加新的功能,提高代码重用性,从而提高开发效率】
5:有利软件工程化管理
由于不同的层各司其职,每一层不同的应用具有某些相同的特征,有利于通过工程化、工具化管理程序代码。控制器也提供了一个好处,就是可以使用控制器来联接不同的模型和视图去完成用户的需求,这样控制器可以为构造应用程序提供强有力的手段。给定一些可重用的模型和视图,控制器可以根据用户的需求选择模型进行处理,然后选择视图将处理结果显示给用户。【因为控制器重点在于分配,更好的结合视图和模型】
缺点:
1:没有明确的定义
完全理解MVC并不是很容易。使用MVC需要精心的计划,由于它的内部原理比较复杂,所以需要花费一些时间去思考。同时由于模型和视图要严格的分离,这样也给调试应用程序带来了一定的困难。每个构件在使用之前都需要经过彻底的测试。
2:不适合小型,中等规模的应用程序
花费大量时间将MVC应用到规模并不是很大的应用程序通常会得不偿失。【这个是最明显的缺点,例如我们仅仅需要到数据库查信息,如果不分层设计我们可以直接从视图型层到模型去访问,效率上会有所提高,如果以代码的复杂性为代价,多了一层,代码量大大增加,在这个时候就降低了开发效率】
3:增加系统结构和实现的复杂性
对于简单的界面,严格遵循MVC,使模型、视图与控制器分离,会增加结构的复杂性,并可能产生过多的更新操作,降低运行效率。
4:视图与控制器间的过于紧密的连接
视图与控制器是相互分离,但却是联系紧密的部件,视图没有控制器的存在,其应用是很有限的,反之亦然,这样就妨碍了他们的独立重用。【例如,不可能总是在jsp页面中直接访问模型,一般放在逻辑控制层进行处理,servlet】
5:视图对模型数据的低效率访问
依据模型操作接口的不同,视图可能需要多次调用才能获得足够的显示数据。对未变化数据的不必要的频繁访问,也将损害操作性能。【例如,页面的有一部分数据我并没有更新,但是提交到模型层照样会去获得返回显示 】
6:一般高级的界面工具或构造器不支持模式
改造这些工具以适应MVC需要和建立分离的部件的代价是很高的,会造成MVC使用的困难。
总结:
优点:分层,结构清晰,耦合性低,大型项目代码的复用性得到极大的提高,开发人员分工明确,提高了开发的效率,维护方便,降低了维护成本。
缺点:简单的小型项目,使用MVC设计反而会降低开发效率,层和层虽然相互分离,但是之间关联性太强,没有做到独立的重用。
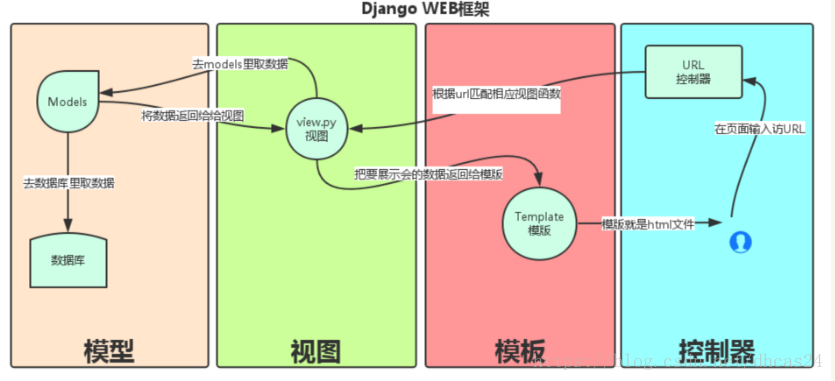
理解django框架中的MTV模式
MTV(Model Templates View 模型-模板-视图):
1.Models:
数据存取层。 该层处理与数据相关的所有事务: 如何存取、如何验证有效,是一个抽象层,用来构建和操作你的web应用中的数据,模型是你的数据的唯一的、权威的信息源。它包含你所储存数据的必要字段和行为。通常,每个模型对应数据库中唯一的一张表。
2.模板(templates):
即表现层。 该层处理与表现相关的决定: 如何在页面或其他类型文档中进行显示。模板层提供了设计友好的语法来展示信息给用户。使用模板方法可以动态地生成HTML。模板包含所需HTML 输出的静态部分,以及一些特殊的语法,描述如何将动态内容插入。
3.视图(views):
业务逻辑层,该层包含存取模型及调取恰当模板的相关逻辑。用于封装负责处理用户请求及返回响应的逻辑。视图可以看作是前端与数据库的中间人,他会将前端想要的数据从数据库中读出来给前端。他也会将用户要想保存的数据写到数据库。
此外,Django还有一个url分发器,它的作用是将一个个URL的页面请求分发给不同的view处理,view再调用相应的Model和Template

Django处理顺序
1、wsgi
socket请求处理
2、控制器(django框架本身)
控制用户输入,url匹配,通过映射列表将一个请求发送到一个合适的视图;
3、views --Views
python程序,向模型和模板发送(或获取)数据;
4、模型绑定 --Model
数据库存取数据
5、模板引擎 --Templates
用于将内容与展现分离,描述了数据如何展现(如网页模板);
6、模式渲染 --Views
将模板和数据整合,形成最终网页;
7、控制器(django框架本身)
返回用户展示。
代码示例
1.Models:
一个抽象层,用来构建和操作你的web应用中的数据,模型是你的数据的唯一的、权威的信息源。它包含你所储存数据的必要字段和行为。通常,每个模型对应数据库中唯一的一张表。
from django.db import models# Create your models here.class BlogsPost(models.Model): title = models.CharField(max_length = 150) body = models.TextField() timestamp = models.DateTimeField() |
创建好模型就好了,剩下的由Django完成。Django会根据模型在数据库中创建一个表
2.模板(templates):
模板层提供了设计友好的语法来展示信息给用户。使用模板方法可以动态地生成HTML。模板包含所需HTML 输出的静态部分,以及一些特殊的语法,描述如何将动态内容插入。
{% if latest_question_list %} <ul> {% for question in latest_question_list %} <li><a href="/polls/{{ question.id }}/">{{ question.question_text }}</a></li> {% endfor %} </ul>{% else %} <p>No polls are available.</p>{% endif %} |
3.视图(views):
用于封装负责处理用户请求及返回响应的逻辑。视图可以看作是前端与数据库的中间人,他会将前端想要的数据从数据库中读出来给前端。他也会将用户要想保存的数据写到数据库。
#coding=utf-8from django.shortcuts import renderfrom blog.models import BlogsPostfrom django.shortcuts import render_to_response# Create your views here.def index(request): blog_list = BlogsPost.objects.all() return render_to_response('index.html',{'blog_list':blog_list}) |
查询到BlogsPost数据库里的所有数据,赋值给blog_list变量。
return render_to_response('index.html',{'blog_list':blog_list})
通过render_to_response() 返回给浏览器一个index.html页面,并且将blog_list变量的值也返回给index.html。


【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步