[vue] vite搭建的vue项目跨域二三讲
1. 申明一点, 前端是无法完全解决跨域问题的, 只能暂时性的解决, 所有跨域都需要涉及后端操作,因为打包之后, 所有配置的proxy都会失效
2. vite vue 配置跨域如下
// vite.config.js ==> defineConfig 配置里面 server: { proxy: { '/api': { target: 'http://127.0.0.1:5000', secure: false, changeOrigin: true, rewrite: (path) => path.replace(/^\/api/, '') } } }
3. 本地请求
<template>
<div>
<el-button type="primary" @click="test">hello world</el-button>
</div>
</template>
<script setup>
import axios from "axios";
const test = async () => {
const resp = await axios.get("/api/test");
console.log(resp.data);
};
</script>
<style lang="scss" scoped></style>
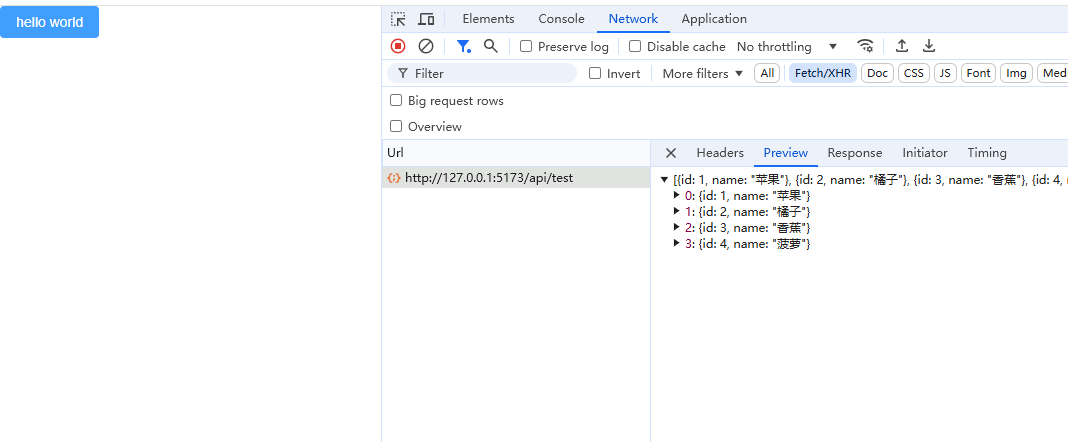
4. 请求结果

没有写前缀, 默认请求的是和npm run dev 相同的域名, 但是返回的是 代理前缀的结果
5. 服务器代码 python
from flask import Flask, jsonify # from flask_cors import CORS app = Flask(__name__) # CORS(app) @app.route('/test', methods=['GET']) def test(): lis = [ {"id": 1, "name": "苹果"}, {"id": 2, "name": "橘子"}, {"id": 3, "name": "香蕉"}, {"id": 4, "name": "菠萝"} ] return jsonify(lis) if __name__ == '__main__': app.run(debug=True)
本想把生活活成一首诗, 时而优雅 , 时而豪放 , 结果活成了一首歌 , 时而不靠谱 , 时而不着调




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 全程不用写代码,我用AI程序员写了一个飞机大战
· DeepSeek 开源周回顾「GitHub 热点速览」
· 记一次.NET内存居高不下排查解决与启示
· MongoDB 8.0这个新功能碉堡了,比商业数据库还牛
· .NET10 - 预览版1新功能体验(一)