React Native 热更新-安装客户端code-push-cli
(1)安装code-push-cli
npm i code-push-cli@2.1.9 -g
需要安装2.1.9版本,3.0版本登录会出错并提示转到appcenter-cli
(2)登录
code-push login http://localhost:3000
在弹出的网页中登录,账号:admin, 密码: 123456,然后获取token,将token复制到控制台中登录即可。
(3)创建code push app
code-push app add <你的应用名> <平台> react-native #应用名建议设为<实际应用名+平台名>
例如:
code-push app add appName android react-native
查看已创建的app:
code-push app list
获取应用的Key
code-push deployment ls <appName> -k
appName 是我们创建的应用名称,后面发布应用时也会使用它。
code-push deployment ls 查看app的部署环境
使用promote将Staging推到Production
code-push promote AppName Staging Production
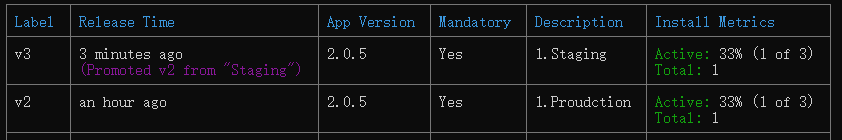
Staging测试通过后,把更新推送到正式生产环境Production中,则可以使用code-push promote MyAppAndroid Staging Production,可以修改一些元数据,例如--description、--targetBinaryVersion、--rollout等。code-push deployment h AppName Production

label代表发布的更新版本,Target binary version代表app的版本号。
Install Metrics中的Activite为33%(1of 3),在of左边的数是会增降的,of右边的数是只会增不会降的。
of左边的数代表当前install或者receive的总人数,当有用户卸载App,或者使用了更新的更新包时,这个数就会降低。因此它很好的解释了当前更新包有多少活跃用户,多少用户接收过这个安装包。
Install Metrics中的total并没有改变,代表有多少个用户install过这个更新包,这个数字只增不降,注意total与active的区别。
使用rollback回滚
code-push rollback AppName Production
当你发布的更新测试没通过时,可以回滚到之前的某个版本。当执行rollback命令时,它会在App上的Production部署上再次发布一个release,这个release的代码和元属性与Production上倒数第二个版本一致。也可以通过可选参数--targetRelease来指定rollback到的版本,例如code-push rollback MyAppAndroid Production --targetRelase v2,则会新建一个release,这个release的代码和元属性与v2相同。
注意:这个回滚是主动回滚,与自动回滚不一样
codePush.sync时,updateDialog为true的情况下,如果-mandatory为false,则更新提示框会弹出两个按钮,一个是【确认更新】,一个是【取消更新】,但是在-mandatory为true的情况下就只有一个按钮【确认更新】用户没法拒绝安装这个更新。在updateDialog为false的情况下,-mandatory 就不起作用了,因为都会静默更新。
注意:mandatory是服务器传给客户端的,它是一个“动态”属性,意思就是当你正在使用版本
v1的更新,然后现在服务器上有v2和v3的更新可用,v2的mandatory为true,v3的mandatory为false,此时去check update,服务器会返回v3的更新属性给客户端,这时服务返回的v3的mandatory为true,因为v3在v2之后发布的更新,它会被认为是包含v2的所有更新信息的,竟然v2有强制更新的需求,那跳过v2直接更新到v3的情况下,v3也被要求强制更新。但是如果你当前是在使用v2的更新包,check update时服务器返回v3的更新包属性,此时v3的mandatory为false,因为对于v2而言v3不是强制要更新的。
code-push常用命令
-
安装:
npm install -g code-push-cli -
注册账号:
code-push register -
登陆:
code-push login -
注销:
code-push logout -
添加项目:
code-push app add [app名称] -
删除项目:
code-push app remove [app名称] -
列出账号下的所有项目:
code-push app list -
显示登陆的token:
code-push access-key ls -
删除某个access-key:
code-push access-key rm <accessKey> -
添加协作人员:
code-push collaborator add <appName> next@126.com -
部署一个环境:
code-push deployment add <appName> <deploymentName> -
删除部署:
code-push deployment rm <appName> -
列出应用的部署:
code-push deployment ls <appName> -
查询部署环境的key:
code-push deployment ls <appName> -k -
查看部署的历史版本信息:
code-push deployment history <appName> <deploymentName> -
重命名一个部署:
code-push deployment rename <appName> <currentDeploymentName> <newDeploymentName>



