用Echarts的力向导图可视化数据
学习背景:做一个图论的题目的时候需要将结果可视化来直观的看效果,所以使用Echarts来画。感觉效果不错。
Echarts下载地址:https://echarts.baidu.com/download.html
数据在另一个文件中存储,使用json存储数据,这个方法可能不太好,我前端知道的不多,以后有更好的方法了再来更新。
数据格式:

1 nodes = '[{ "id" : 0, "name" : "Node 0", "category" : 0},{ "id" : 1, "name" : "Node 1", "category" : 0},{ "id" : 2, "name" : "Node 2", "category" : 0},{ "id" : 3, "name" : "Node 3", "category" : 0},{ "id" : 4, "name" : "Node 4", "category" : 0},{ "id" : 5, "name" : "Node 5", "category" : 0},{ "id" : 6, "name" : "Node 6", "category" : 0},{ "id" : 7, "name" : "Node 7", "category" : 1},{ "id" : 8, "name" : "Node 8", "category" : 1},{ "id" : 9, "name" : "Node 9", "category" : 1}]'; 2 links = '[{ "source" : 0, "target" : 1},{ "source" : 0, "target" : 8},{ "source" : 1, "target" : 5},{ "source" : 1, "target" : 8},{ "source" : 2, "target" : 5},{ "source" : 2, "target" : 8},{ "source" : 3, "target" : 7},{ "source" : 3, "target" : 9},{ "source" : 4, "target" : 6},{ "source" : 4, "target" : 7},{ "source" : 4, "target" : 9},{ "source" : 5, "target" : 8},{ "source" : 5, "target" : 9},{ "source" : 6, "target" : 9}]';
前端:

1 <!DOCTYPE html> 2 <html style="height: 100%"> 3 <head> 4 <meta charset="utf-8" /> 5 </head> 6 <body style="height: 100%; margin: 0;background: #cccccc;"> 7 <div id="container" style="height: 100%"></div> 8 <script src="js/echarts.js"></script> 9 <script type="text/javascript" src="before.json"></script> 10 <script type="text/javascript"> 11 var dom = document.getElementById("container"); 12 var myChart = echarts.init(dom); 13 var app = {}; 14 option = null; 15 app.title = '力引导布局'; 16 myChart.showLoading(); 17 var nodes = JSON.parse(nodes); 18 var links = JSON.parse(links); 19 20 option = { 21 title: { 22 text: 'Minimun Dominating Set', //自己修改吧 23 top: 'top', 24 left: 'left' 25 }, 26 tooltip: {}, 27 animation: true, 28 legend: { orient: 'horizontal', x: 'right', y: 'top', data: ['非支配集', '支配集'] }, 29 series: [{ 30 type: 'graph', //string 默认必写 31 id: "", // string 组件 ID。默认不指定。指定则可用于在 option 或者 API 中引用组件。 32 name: 'flyuz', //string系列名称,用于tooltip的显示,legend 的图例筛选,在 setOption 更新数据和配置项时用于指定对应的系列。 33 legendHoverLink: true, //boolean是否启用图例 hover 时的联动高亮。 34 layout: 'force', // string none不采用任何布局,使用节点中提供的 x, y 作为节点的位置。 35 circular: { // Object 环形布局相关配置 36 rotateLabel: false //boolean是否旋转标签,默认不旋转 37 }, 38 force: { 39 repulsion: 100, 40 gravity: 0.1, // number [ default: 0.1 ] 节点受到的向中心的引力因子。该值越大节点越往中心点靠拢。 41 edgeLength: 30, 42 layoutAnimation: true 43 }, 44 roam: true, 45 draggable: true, //boolean [ default: false ] 节点是否可拖拽,只在使用力引导布局的时候有用。 46 //这个重要 47 focusNodeAdjacency: true, // 重要!!! boolean [ default: false ] 是否在鼠标移到节点上的时候突出显示节点以及节点的边和邻接节点。 48 symbol: "circle", //关系图节点标记的图形。 49 symbolSize: 10, 50 symbolRotate: undefined, //number 关系图节点标记的旋转角度。注意在 markLine 中当 symbol 为 'arrow' 时会忽略 symbolRotate 强制设置为切线的角度。 51 symbolOffset: [0, 0], 52 edgeSymbol: ['none', 'none'], 53 cursor: "none", // string [ default: 'pointer' ] 鼠标悬浮时在图形元素上时鼠标的样式是什么。同 CSS 的 cursor。 54 categories : [ {name : '非支配集',itemStyle:{color:"#19BC52"}}, {name : '支配集', itemStyle:{color:"#ff715a"}} ], 55 data: nodes, 56 links: links, 57 label: { 58 normal: { 59 position: 'right' 60 } 61 } 62 } 63 ]}; 64 if (option && typeof option === "object") { 65 myChart.setOption(option, true); 66 myChart.hideLoading(); 67 } 68 myChart.on('click', function(params) { 69 console.log(params); 70 console.log("click"); 71 }); 72 </script> 73 </body> 74 </html>
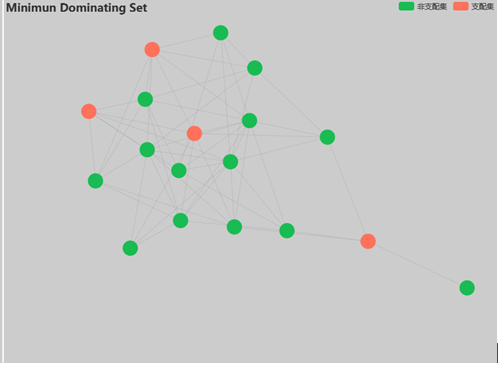
效果是这个样子的: