JavaScript之变量解构赋值的使用
引言
解构赋值是ES6中引入的一种能快速方便的进行变量赋值的方法,其主要也就是分为解构和赋值两部分内容。解构者,也就是匹配结构,然后分解结构进行赋值。
数组的解构赋值
使用
const arr = [1,3,5]
const [a,b,c] = arr;
console.log(a) // 1
console.log(b) // 3
//相当于
const a = arr[0]
const b = arr[1]
// 部分结构匹配也能解构,解构不成功就会undefined
const [a] = arr; // a为1
const [a,b,c] = arr; // c为undefined
const [,y] = arr; // y为3
// 可以使用类似rest参数的模式
const [a,...arrs] = arr;
console.log(arrs) // [3,5]
解构时指定默认值,默认值生效的条件,该位置(===)严格等于undefined
const [a,b,x,y=66] = arr; //则y默认值为66
注:若使用[]解构的对象,为非数组且是没有Iterator接口的数据结构,则会报错。
对象的结构赋值
使用
const person = {
name:'zhangsan',
age:18,
lover:{
name:'lishi',
age:20
}
}
const {name,age,lover} = person;
console.log(name); //zhangsan
console.log(lover); //{"name":"lishi","age":20}
// 相当于
const name = person.name;
const age = person.age;
// 若对象属性名无法匹配,则结构失败undefined
const {age0} = person; // age0为undefined
// 可用:类似取别名,则能通过别名取出对应属性的值
// 此时age0为18,age为undefined
const {age:age0} = person;
// 也能嵌套解构
// 解构的时候不应有两个相同的变量名,相当重复声明了
// loverName为lishi
const {name,lover:{name:loverName}} = person;
实质
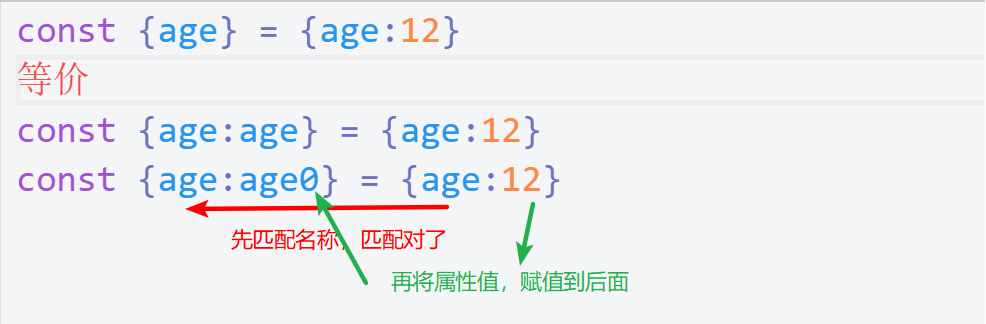
const {age} = {age:12}
等价
const {age:age} = {age:12}

指定默认值,默认值生效的条件,该位置(===)严格等于undefined
const {name='li',age=12} = {age:19}
字符串的结构赋值
const [a,b,c,d] = 'haha';
const {length} = 'haha'; // length为4
函数参数的解构赋值
使用
// 使用上就是对应类型进行解构,然后就可以作参数用了
function foo([a,b]) {return a+b}
let result = foo([1,3]) // result为4
let arr = [[2,1],[2,2]].map(([a,b]) => a+b) //arr [3,4]



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用