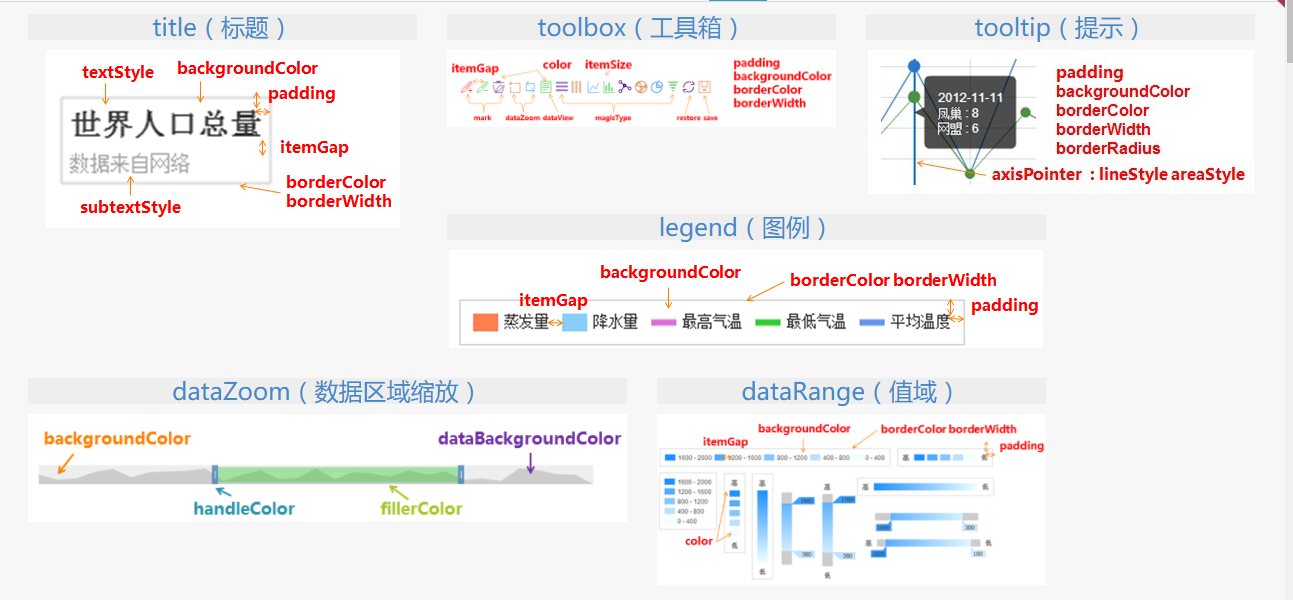
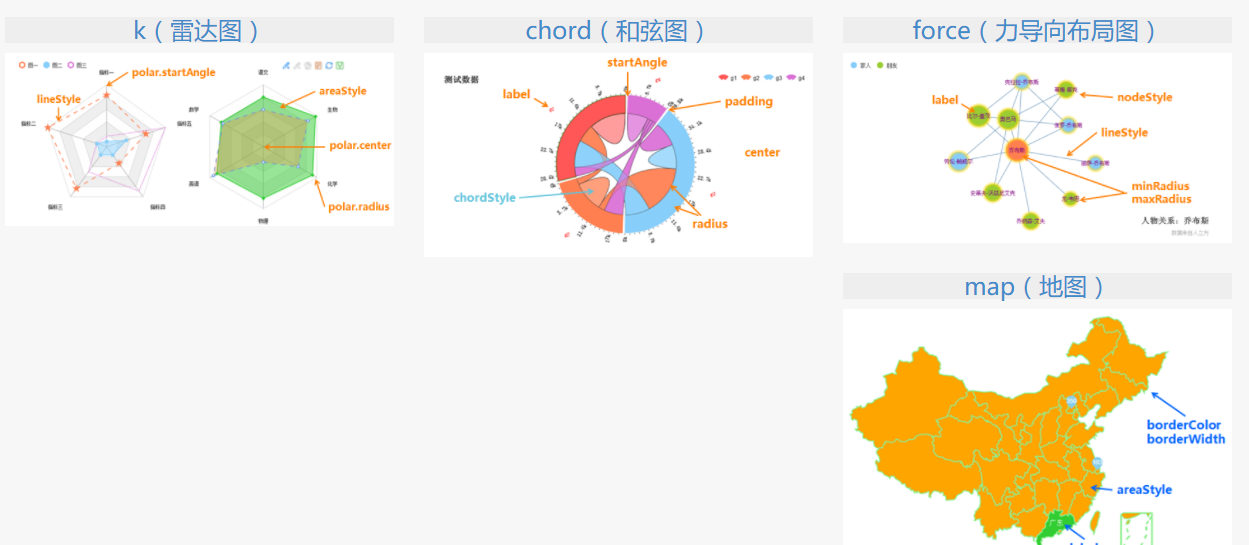
Echarts中的元素



option = { title: { text: '营运收入情况', x:'center', y:'top', textAlign:'left', textStyle: { fontSize: 18 }, }, tooltip : { trigger: 'axis' }, legend: { data:dateclomn, y:'bottom', }, calculable : true, xAxis : [ { type : 'category', data : ['投币人数','刷卡人数','学生卡人数','老人卡人数','军人优惠卡人数','残疾人优惠卡人数'], } ], yAxis : [ { type : 'value' } ], series : data };


