目的
好久没有写点东西了,为了赚点点击率,把最近弄的一个用Accordion控件做的outLook菜单的东东,放在博客上,充充字数。
图片
废话少说,先上图片

上面就是用在工作流平台的主界面,基本可以实现效果。
代码
前台
<%@ Register Assembly="AjaxControlToolkit" Namespace="AjaxControlToolkit" TagPrefix="cc1" %>
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>无标题页</title>
<link href="http://www.cnblogs.com/../Css/Share/BasicLayout.css" rel="stylesheet"
type="text/css" />
<style type="text/css" >
#navigation {
width: 250px;
}
#navigation ul {
list-style: none;
margin: 0;
padding: 0;
}
#navigation li {
border-left: 1px solid #f3f3f3;
border-bottom: 1px solid #f3f3f3;
border-right: 1px solid #f3f3f3;
}
#navigation li a:link, #navigation li a:visited {
font-size: 12px;
display: block;
padding: 0.4em 0 0.4em 0.5em;
height :15px;
background-color: #EFF7FB;
color: #465ab2;
text-decoration: none;
}
#navigation li a:hover
{
border:solid 1px #BCE5FF;
background-color: #E4F5FD;
}
.content
{
overflow :scroll ;
}
</style>
<script language="javascript" >
function show(url) {
window.parent.document.getElementById('WFRight').src = url;
}
</script>
<%-- <link href="http://www.cnblogs.com/../Css/Single/Frame.css" rel="stylesheet" type="text/css" />--%>
</head>
<body style="background-color :#FCFCFC;">
<form id="form1" runat="server">
<asp:ScriptManager ID="ScriptManager1" runat="server">
</asp:ScriptManager>
<table width="125px" cellpadding="0" cellspacing ="0" style=" background-color :#EFF7FB;overflow:auto ; border-collapse:collapse ;border : solid 1px #fff; height:100% ;" >
<tr>
<td style=" vertical-align :top ; " >
<cc1:Accordion ID="Accordion1" runat="server" ContentCssClass="content" AutoSize="Fill" Height="100%" >
<HeaderTemplate>
<div style=" height :25px; cursor :hand; width :250px; border :solid 1px #f3f3f3;
background-image :url(../../../Images/bar_back_unfocus.gif) ; background-repeat :repeat-x ; font-size :8pt; font-weight :bold; text-indent :24px; padding-top :7px;" ><%#Eval("Key") %></div>
</HeaderTemplate>
<ContentTemplate >
<div id="navigation" >
<%# Eval("Value") %>
</div>
</ContentTemplate>
</cc1:Accordion>
</td>
</tr>
</table>
</form>
<p>
</p>
</body>
</html>
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>无标题页</title>
<link href="http://www.cnblogs.com/../Css/Share/BasicLayout.css" rel="stylesheet"
type="text/css" />
<style type="text/css" >
#navigation {
width: 250px;
}
#navigation ul {
list-style: none;
margin: 0;
padding: 0;
}
#navigation li {
border-left: 1px solid #f3f3f3;
border-bottom: 1px solid #f3f3f3;
border-right: 1px solid #f3f3f3;
}
#navigation li a:link, #navigation li a:visited {
font-size: 12px;
display: block;
padding: 0.4em 0 0.4em 0.5em;
height :15px;
background-color: #EFF7FB;
color: #465ab2;
text-decoration: none;
}
#navigation li a:hover
{
border:solid 1px #BCE5FF;
background-color: #E4F5FD;
}
.content
{
overflow :scroll ;
}
</style>
<script language="javascript" >
function show(url) {
window.parent.document.getElementById('WFRight').src = url;
}
</script>
<%-- <link href="http://www.cnblogs.com/../Css/Single/Frame.css" rel="stylesheet" type="text/css" />--%>
</head>
<body style="background-color :#FCFCFC;">
<form id="form1" runat="server">
<asp:ScriptManager ID="ScriptManager1" runat="server">
</asp:ScriptManager>
<table width="125px" cellpadding="0" cellspacing ="0" style=" background-color :#EFF7FB;overflow:auto ; border-collapse:collapse ;border : solid 1px #fff; height:100% ;" >
<tr>
<td style=" vertical-align :top ; " >
<cc1:Accordion ID="Accordion1" runat="server" ContentCssClass="content" AutoSize="Fill" Height="100%" >
<HeaderTemplate>
<div style=" height :25px; cursor :hand; width :250px; border :solid 1px #f3f3f3;
background-image :url(../../../Images/bar_back_unfocus.gif) ; background-repeat :repeat-x ; font-size :8pt; font-weight :bold; text-indent :24px; padding-top :7px;" ><%#Eval("Key") %></div>
</HeaderTemplate>
<ContentTemplate >
<div id="navigation" >
<%# Eval("Value") %>
</div>
</ContentTemplate>
</cc1:Accordion>
</td>
</tr>
</table>
</form>
<p>
</p>
</body>
</html>
以上是前台代码,我没有按照标准的网页设计规则搞,所以大家别拍砖。
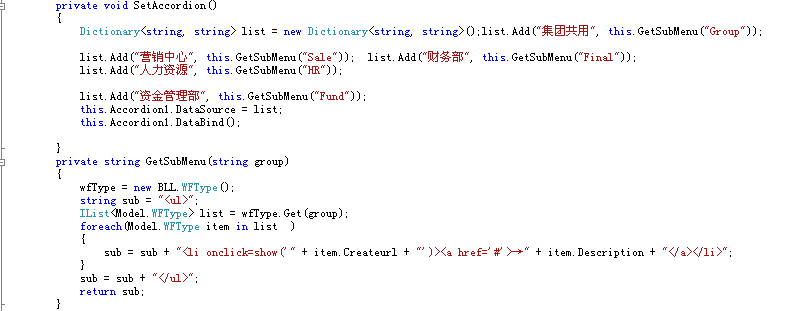
后台

我是用css做出来的。
评价
1.这个控件挺简单,用起来也方便。
2.它加载菜单是以前全部加入,效率应该不是太大问题。
3.可以做出其它一些风格,只要对其中Autosize进行设置即可,具体可以参考一些官方示例。

