CSS那些事儿-阅读随笔1(CSS简介与选择符)
最近开始详细钻研CSS有关的知识,参考资料是《CSS那些事儿》。将把在此过程中的收获进行记录,方便以后的学习。
一、CSS简介
1.什么是CSS
CSS全称为Cascading Style Sheet(层叠样式表),是一种不需要编译的标记性语言,用于增强控制网页样式并允许将样式信息与网页内容分离。可以使用如何一种文本编辑器对其进行编辑。
2.CSS的作用
a.修饰页面文本、图片等元素,避免使用不必要的HTML元素。
b.更有效地控制页面结构、页面布局(DIV+CSS)。
c.提高开发和维护效率。
3.CSS的基本结构
selector {property:value;}
例如:p {color:#ff0000;}
- 选择符(selector):告诉浏览器,这个样式将用于匹配页面中的哪些对象,包括HTML标签,class,id或者组合使用的选择符。
- 声明:由property和value组成,主要是告诉浏览器怎么去渲染(修饰)页面中与选择符相匹配的对象。
- 属性(property):主要以一个单词的形式出现,并且都是CSS约定的而非自定义的(除个别浏览器私有属性)。
- 属性值(value):包括数值和单位,以及一些关键字。其会根据属性而改变形式,属性名过长其带有空格时,一定要将属性值用引号包含,如p {font-family:"sans serif";}
二、CSS选择符
1.通配选择符
所谓通配选择符,其实只有一个星号(*)而已,通配选择符一般用来对页面所有元素应用样式。例如:

1 * { 2 margin:0; 3 padding:0; 4 color:#ff0000; 5 }/*将页面中所有元素的内外边距都设为0,字的颜色设置为红色*/
2.类型选择符

1 p { 2 font-size:14px; 3 text-decoration:underline; 4 color:#ff0000; 5 }
3.类选择符
类(class)在编程语言中经常使用,实现代码的复用和封装。在页面中,可以将一段CSS代码定义成一个类,并为其取名,这样也能实现CSS在页面中的复用,减少样式的定义。例如一个名为myContent的css类如下所示。(注意,css的类定义时要以.开头)

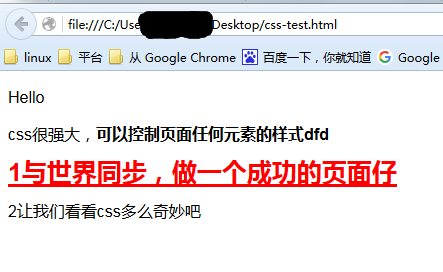
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>css-test</title> <style> .myContent{ font-size: 25px; line-height: 5px; text-decoration:underline; font-weight:bold; color: #f00;; } </style> </head> <body> <p>Hello</p> <p>css很强大,<strong>可以控制页面<span>任何元素</span>的样式</strong><strong>dfd</strong></p> <p class="myContent">1与世界同步,做一个成功的页面仔</p> <p>2让我们看看css多么奇妙吧</p> </body> </html>
运行效果如下图所示:

4.ID选择符
ID选择符与类选择符很像,但是它是以#为前缀的。例如id为myId的选择符:

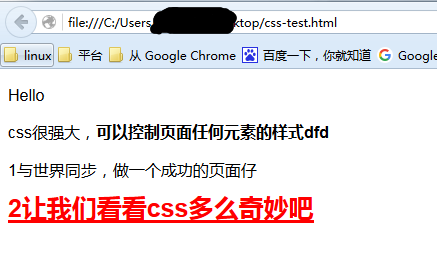
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>css-test</title> 6 <style> 7 #myId{ 8 font-size: 25px; 9 line-height: 5px; 10 text-decoration:underline; 11 font-weight:bold; 12 color: #f00;; 13 } 14 </style> 15 </head> 16 <body> 17 <p>Hello</p> 18 <p>css很强大,<strong>可以控制页面<span>任何元素</span>的样式</strong><strong>dfd</strong></p> 19 <p>1与世界同步,做一个成功的页面仔</p> 20 <p id="myId">2让我们看看css多么奇妙吧</p> 21 </body> 22 </html>
运行效果图如下:

5.包含选择符
包含选择符也成为后代选择符,作用于某个元素所有的后代(子,孙,重孙...),例如改变p标签内的所有strong标签样式 p strong,两个选择符之前用空格隔开。

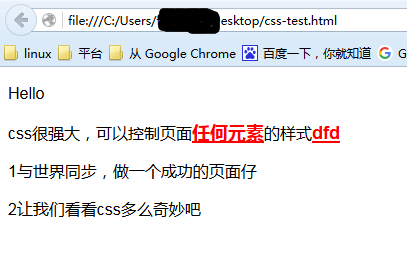
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>css-test</title> 6 <style> 7 p strong { 8 color: #f00; 9 font-size: 18px; 10 text-decoration: underline; 11 } 12 </style> 13 </head> 14 <body> 15 <p>Hello</p> 16 <p>css很强大,<span>可以控制页面<strong>任何元素</strong>的样式</span><strong>dfd</strong></p> 17 <p>1与世界同步,做一个成功的页面仔</p> 18 <p>2让我们看看css多么奇妙吧</p> 19 </body> 20 </html>
运行结果如下图所示,可以看出,p标签内的两个strong标签中的内容样式都发生了改变:

6.子选择符
子选择符的主要作用是定义某个元素子元素的样式(两个选择符之前用>连接),而无法定义子元素以外的对象(如孙,重孙都不可以),这是与包含选择符不同的地方。将5中的例子进行修改p strong变为p > strong,表示选择p内的strong子元素。

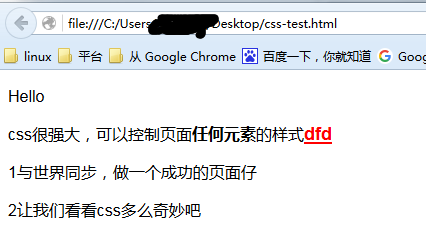
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>css-test</title> 6 <style> 7 p > strong { 8 color: #f00; 9 font-size: 18px; 10 text-decoration: underline; 11 } 12 </style> 13 </head> 14 <body> 15 <p>Hello</p> 16 <p>css很强大,<span>可以控制页面<strong>任何元素</strong>的样式</span><strong>dfd</strong></p> 17 <p>1与世界同步,做一个成功的页面仔</p> 18 <p>2让我们看看css多么奇妙吧</p> 19 </body> 20 </html>
运行结果如下图所示:

这时只有<strong>dfd</strong>是p的子元素,而<strong>任何元素</strong>是p的孙元素,所以只有前者的样式发生了改变。
7.相邻选择符
a.相邻选择符的表示形式与子选择符类似,只是将>换成了+,主要匹配同一父级元素下某个元素之后的元素。如定义与p相邻的strong元素 p + strong。

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>css-test</title> 6 <style> 7 p + strong { 8 color: #f00; 9 font-size: 18px; 10 text-decoration: underline; 11 } 12 </head> 13 <body> 14 <p>Hello</p> 15 <p>css很强大,<span>可以控制页面<strong>任何元素</strong>的样式</span><strong>dfd</strong></p> 16 <p>1与世界同步,做一个成功的页面仔</p> 17 <p>2让我们看看css多么奇妙吧</p> 18 <strong>3千万不要因为这一点内容就满足了</strong> 19 </body> 20 </html>
运行结果如下

如上图所示,p标签内的strong元素的样式并没有改变,只是与p相邻的<strong>3千万不要因为这一点内容就满足了</strong>样式发生了改变。
b.如果将上述代码中的p + strong 改为 p + strong + strong,且增加strong便签,例如:

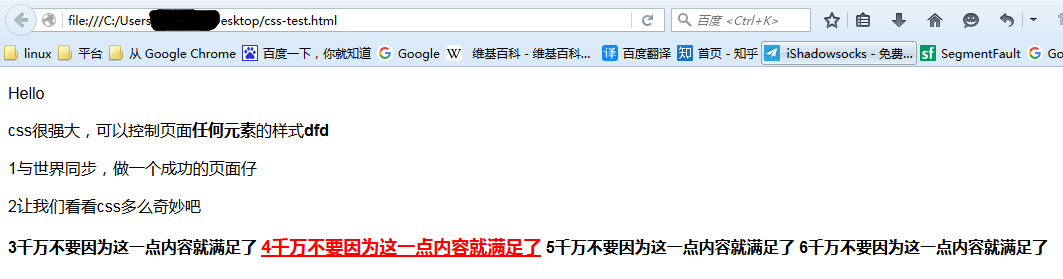
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>css-test</title> 6 <style> 7 p + strong + strong { 8 color: #f00; 9 font-size: 18px; 10 text-decoration: underline; 11 } 12 </style> 13 </head> 14 <body> 15 <p>Hello</p> 16 <p>css很强大,<span>可以控制页面<strong>任何元素</strong>的样式</span><strong>dfd</strong></p> 17 <p>1与世界同步,做一个成功的页面仔</p> 18 <p>2让我们看看css多么奇妙吧</p> 19 <strong>3千万不要因为这一点内容就满足了</strong> 20 <strong>4千万不要因为这一点内容就满足了</strong> 21 <strong>5千万不要因为这一点内容就满足了</strong> 22 <strong>6千万不要因为这一点内容就满足了</strong> 23 </body> 24 </html>
则运行结果如下图所示

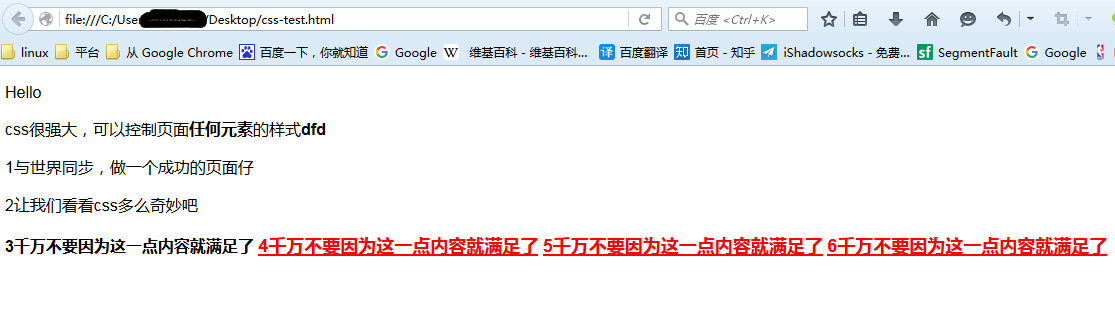
c.如果将b中的p + strong + strong 换成 strong + strong,则运行结果如下所示。

8.兄弟选择符(css3引入)
E~F{property:value },选择E元素后面的所有兄弟元素F。例如选择p后面的所有兄弟元素p

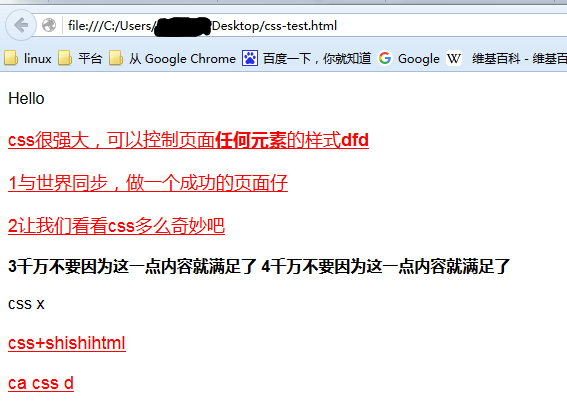
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>css-test</title> 6 <style> 7 p ~ p { 8 color: #f00; 9 font-size: 18px; 10 text-decoration: underline; 11 } 12 </style> 13 </head> 14 <body> 15 <p>Hello</p> 16 <p>css很强大,<span>可以控制页面<strong>任何元素</strong>的样式</span><strong>dfd</strong></p> 17 <p>1与世界同步,做一个成功的页面仔</p> 18 <p>2让我们看看css多么奇妙吧</p> 19 <strong>3千万不要因为这一点内容就满足了</strong> 20 <strong>4千万不要因为这一点内容就满足了</strong> 21 <div> 22 <p title="css-x" id="x">css x</p> 23 </div> 24 <p title="css+html">css+<span>shishi</span>html</p> 25 <p title="ca css d">ca css d</p> 26 </body> 27 </html>
运行结果如下图所示

由于 <p title="css-x" id="x">css x</p>位于div中,与上面的p元素并不是兄弟关系,所有并没有改变样式。
9.属性选择符

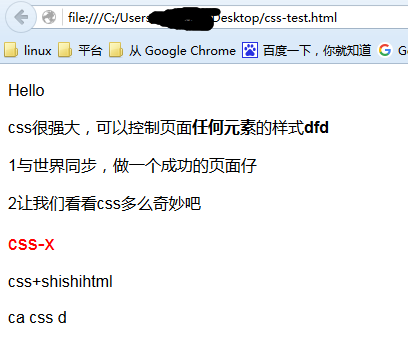
例如p[title|="css"],代码如下

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>css-test</title> 6 <style> 7 p[title|="css"]{ 8 font-size: 20px; 9 color: #f00; 10 margin:0; 11 } 12 </style> 13 </head> 14 <body> 15 <p>Hello</p> 16 <p>css很强大,<span>可以控制页面<strong>任何元素</strong>的样式</span><strong>dfd</strong></p> 17 <p>1与世界同步,做一个成功的页面仔</p> 18 <p>2让我们看看css多么奇妙吧</p> 19 <p title="css-x" id="x">css-x</p> 20 <p title="css+html">css+<span>shishi</span>html</p> 21 <p title="ca css d">ca css d</p> 22 </body> 23 </html>

只有title以css开头,且用-连接的元素样式发生了改变
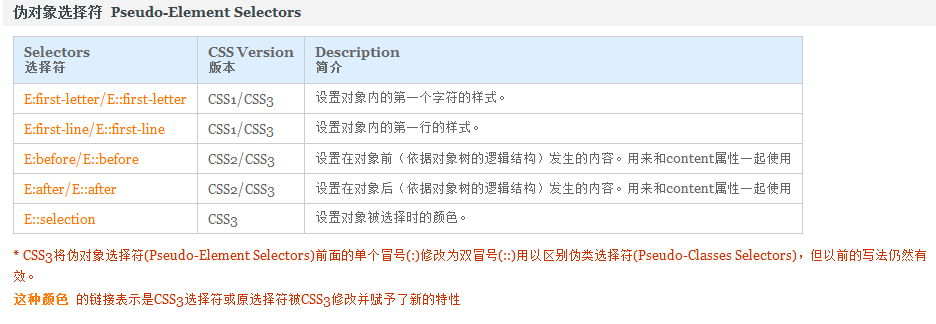
10.伪类和伪对象
伪类和伪对象是一种特殊的类和对象,它由css自动支持,属css的一种扩展型类和对象,伪类和伪对象的名称不能被用户自定义,使用时只能够按标准格式进行应用。