问题:
1.定位可以设置右下实现效果(margin和padding不可以)
2.拼错了class!下午又拼错了div!找错误还找了很长时间,不应该!
3.设置一个浮动div中的两个上下相邻的div时,给下div设置了padding-top,导致上div在位置上被覆盖,hover没有效果。给下div加position:relative;top:xx;实现(也可上下加position后通过z-iindex实现)。为什么会被覆盖?
4.兼容问题:将一个空的子div设置背景图片时只能设置具体宽高才能显示??但是效果也没问题??
5.设置一个大div中三个子div的浮动,三个子div平分宽度,再加边框后会错位,可留出边框的宽度或者设置box-sizing:border-box解决。
内容:
overflow:hidden //隐藏超出的内容
display:block(块) inline(行内) inline-block(行内块) //根据情况对元素进行转换
cursor:pointer //变小手(a自动变)
z-index:x //分层,x越大越在上层。需要设置position才能生效。
浮动:float
要浮动的标签用div包起来,给div设宽高,可以不用clear:both;
兼容:
将最外层的标签设具体宽高,里面用百分比。
盒子模型:
从内到外:内容、内边距、边框、外边距。
box-sizing:border-box //指定宽高,自适应边框、内边距、内容。可直接*{box-sizing:border-box};
定位:position
fixed:绝对定位 //相对窗口定位:拖动滚动条时位置不变,不占位
absolute:绝对定位 //相对于最近的有position属性(一般是relative)的父标签定位,没有的话就是body。不占位
relative:相对定位 //相对于自己原来的位置,有自身位置,用来微调。占位
代码示例:

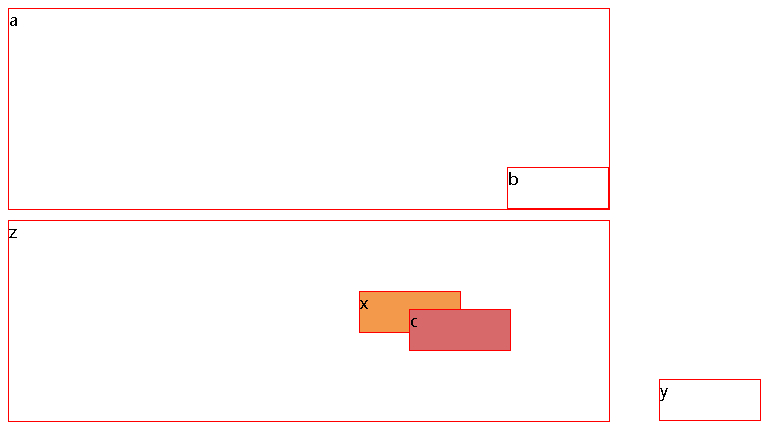
<!doctype html> <html> <head> <meta charset="utf-8"> <title>定位练习</title> <style> /*外层大的div*/ #a,#z{ width: 600px; height: 200px; border: 1px solid red; margin-bottom: 10px; position: relative; } /*给小div设置宽高*/ #b,#c,#x,#y{ width:100px; height: 40px; border: 1px solid red; } /*根据a设置b的位置*/ #b{ position:absolute; top: 158px; left: 498px; } /*根据a设置c的位置*/ #c{ position:absolute; top: 300px; left: 400px; background: #D7696B; z-index: 3;/*对与x位置重复的c设置层级,在上面显示*/ } /*根据z设置x的位置*/ #x{ position:absolute; top: 70px; left: 350px; background: #F3994B; z-index: 1; /*对与c位置重复的x设置层级,在下面显示*/ } /*根据z设置y的位置*/ #y{ position:absolute; top: 158px; left: 650px; } </style> </head> <body> <div id="a">a <div id="b">b</div> <div id="c">c</div> </div> <div id="z">z <div id="x">x</div> <div id="y">y</div> </div> </body> </html>





 posted on
posted on
