使用gulp打包普通项目
前言:
在使用gulp打包工具之前,我做的H5项目在浏览器中的缓存是很严重的,若改了一点css,加了一句js代码,不手动清除浏览器缓存是看不到效果的。老总也在项目演示当中遇到这些问题,一查找原因却是缓存问题,于是老总多次要求得解决这个问题,不能每次遇到这个问题,你去叫客户清下缓存。于是我就在找解决问题的方法,一开始是想着如何可以动态的给引入的文件后面加上时间戳参数,试了一下貌似不行,就选择花时间去研究gulp打包工具了,这样既可以解决浏览器缓存的问题,也可提高代码的安全性!
环境安装:
首先,安装node环境,配置环境变量可参考文章:https://www.jianshu.com/p/03a76b2e7e00
其次,安装gulp,全局安装npm install gulp -g
在项目中使用gulp(我这里只说普通项目使用gulp):
在项目的根目录下执行命令 npm init,创建package.json文件;
其次:在项目根目录下安装gulp:npm install --save-dev gulp,gulp的版本信息会保存在package.json文件中,下载的gulp依赖包会在node_modules里面;
安装好之后新建一个gulpfile.js的配置文件,这里编写打包执行的程序;
我的项目目录是这样的:这里包括配置文件,依赖包,还有最后输出的文件目录

gulp配置文件:
我这里根据我的目录来配置我的打包入口文件gulpfile.js,代码如下:
1 var gulp = require('gulp'); 2 var babel = require('gulp-babel');//把es6语法解析成es5 3 var concat = require('gulp-concat');//合并 4 var uglify = require('gulp-uglify');//压缩 5 var rev = require('gulp-rev');//对文件名加MD5后缀 6 var revCollector = require('gulp-rev-collector');//替换路径 7 var htmlmin = require('gulp-htmlmin'); //压缩html里面的js,css,去除空格 8 var del = require('del');//删除文件 9 10 11 12 13 //js压缩 14 gulp.task('js',function(){ 15 return gulp.src('./js/*.js') 16 .pipe(babel()) 17 .pipe(uglify()) 18 .pipe(rev()) 19 .pipe(gulp.dest('./build/js')) 20 .pipe(rev.manifest('rev-js-manifest.json')) 21 .pipe(gulp.dest('./build/js')); 22 }); 23 24 25 //css压缩 26 var autoprefix = require('gulp-autoprefixer');//兼容处理 27 var minifyCss = require('gulp-minify-css');//压缩 28 gulp.task('style',function(){ 29 return gulp.src('./css/*.css') 30 .pipe(autoprefix({ 31 browsers: ['last 2 versions'], 32 cascade: false 33 })) 34 .pipe(minifyCss()) 35 .pipe(rev()) 36 .pipe(gulp.dest('./build/css')) 37 .pipe(rev.manifest('rev-css-manifest.json')) 38 .pipe(gulp.dest('./build/css')); 39 }); 40 41 //img 42 gulp.task('images', function (){ 43 return gulp.src(['./images/*.jpg','./images/*.png','./images/*.gif']) 44 .pipe(rev())//文件名加MD5后缀 45 .pipe(gulp.dest('./build/images')) 46 .pipe(rev.manifest('rev-images-manifest.json'))//生成一个rev-manifest.json 47 .pipe(gulp.dest('./build/images'));//将 rev-manifest.json 保存到 rev 目录内 48 }); 49 50 //html压缩 51 // gulp.task('revHtml',function(){ 52 // var options = { 53 // removeComments: true,//清除HTML注释 54 // collapseWhitespace: true,//压缩HTML 55 // collapseBooleanAttributes: true,//省略布尔属性的值 <input checked="true"/> ==> <input /> 56 // removeEmptyAttributes: true,//删除所有空格作属性值 <input id="" /> ==> <input /> 57 // removeScriptTypeAttributes: true,//删除<script>的type="text/javascript" 58 // removeStyleLinkTypeAttributes: true,//删除<style>和<link>的type="text/css" 59 // minifyJS: true,//压缩页面JS 60 // babel:true, 61 // minifyCSS: true//压缩页面CSS 62 // }; 63 // return gulp.src('./html/*.html') 64 // .pipe(htmlmin(options)) 65 // .pipe(gulp.dest('./build/html')) 66 // }); 67 68 69 gulp.task('revimg', function() { 70 //css,主要是针对img替换 71 return gulp.src(['./build/**/rev-images-manifest.json', './build/css/*.css']) 72 .pipe(revCollector({ 73 replaceReved:true 74 })) 75 .pipe(gulp.dest('./build/css')); 76 }); 77 gulp.task('revjs', function() { 78 //css,主要是针对img替换 79 return gulp.src(['./build/**/rev-images-manifest.json', './build/js/*.js']) 80 .pipe(revCollector({ 81 replaceReved:true, 82 dirReplacements:{ 83 '../images': '../build/images' 84 } 85 })) 86 .pipe(gulp.dest('./build/js')); 87 }); 88 89 //使用rev替换成md5文件名,这里包括html和css的资源文件也一起 90 gulp.task('rev', function() { 91 //html,针对js,css,img 92 return gulp.src(['./build/**/*.json', './html/*.html']) 93 .pipe(revCollector({ 94 95 replaceReved:true 96 })) 97 .pipe(gulp.dest('./html')); 98 }); 99 100 //删除Build文件 101 gulp.task('clean:Build', function () { 102 return del([ 103 './build/**/', 104 ]); 105 }); 106 107 108 //执行多个任务gulp4的用法 gulp.series()串行,gulp.parallel()并行 109 gulp.task('default', gulp.series('clean:Build', gulp.parallel('js','images','style'),'revimg','revjs','rev',function(){ 110 111 }))
这里对上述代码做一些说明:
1-9行引入的是对html,js,css,img文件进行相关处理的工具;
对js的处理:这里用babel工具把js转成es5的语法,做兼容处理(使用babel的时候要创建一个.babelrc文件),而后用gulp-uglify工具压缩代码,gulp.dest('./build/js')是输出的目录,目录不存在会自动创建
rev()这个方法是给文件名后加上Md5的版本号;其后的rev.manifest()方法是给js生成版本号的清单文件,方便后面文件替换
对css的处理:这里用到的是gulp-autoprefixer工具来处理css的兼容问题,这里强调一点,普通的兼容处理是可以用这个工具来处理的,要是特殊的兼容语法还得在写代码的时候自己加上去,例如flex的兼容用法
css压缩工具:gulp-minify-css,之后的执行同上
对图片处理: 我这里只是给文件名后面加了个版本号的处理,没有做压缩,有需要可以自己添加
对Html的处理:上面注释写的很清楚,但这个项目里面我并没有对html文件做特别的处理
后面三个任务是针对js,css,img文件做替换的处理,用的gulp-rev-collector工具
最后一个任务是入口任务,然后按顺序执行各个任务,至打包结束;
最后打包:
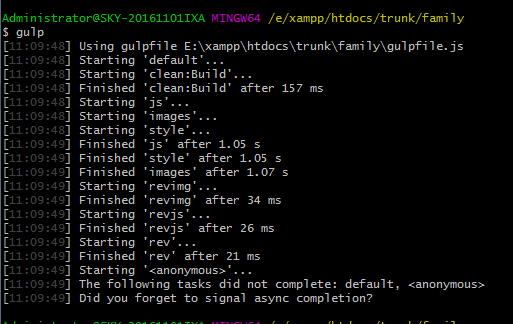
在根目录下执行命令: gulp 进行打包,打包成功如下:

注:
1、.babelrc文件的创建(windows上面创建时:文件名写成:.babelrc. 即可创建成功),代码如下:
1 { 2 "presets": ["env"] 3 }
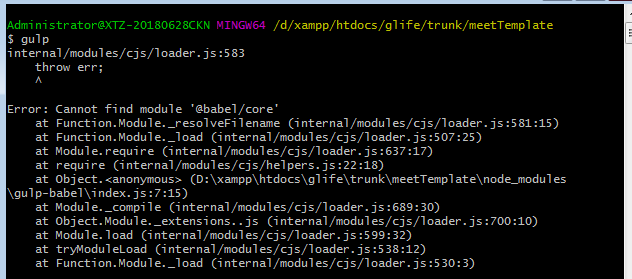
2、在执行打包命令的时候会报一些错,如下:这种情况是拟引入的工具依赖包没有安装,按照提示一个个安装就行

优势:
可解决浏览器缓存问题,提高代码的安全性,配置文件写好,操作起来很方便
劣势:
打包之后会生成新的目录文件,相当于复制了一份,会占用更多的空间,像上述我这种做法,替换文件需先手动添加到build目录,在执行打包就没有问题,这样繁琐了点,所以我建议,html也处理一下,把整个项目生成一个新的目录,然后线上直接发布打包后的目录文件就好。
有不对的地方,希望各位大神指出来,让我学习学习,欢迎大家指点!


