<!-- 文件路径:pages\index\index.wxml -->
<view class="container">
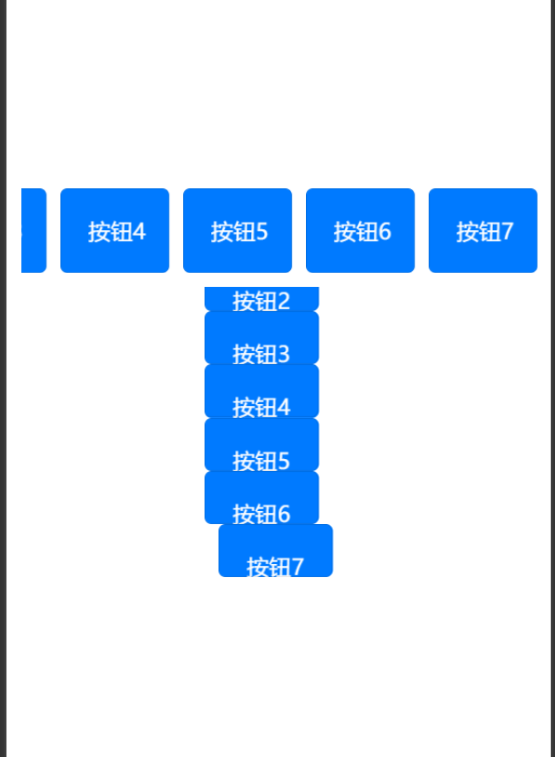
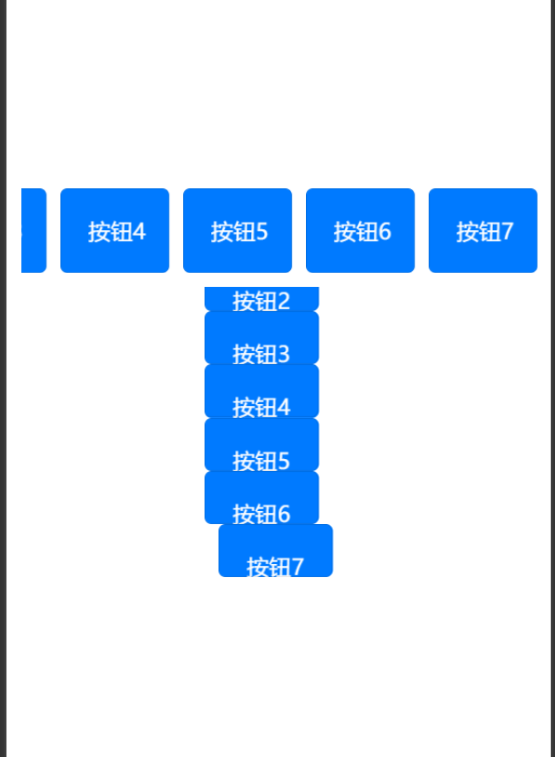
<!-- 水平滚动的 scroll-view -->
<scroll-view class="scroll-view horizontal" scroll-x="true" scroll-with-animation="true">
<view class="button-group horizontal">
<button wx:for="{{buttons}}" wx:key="*this" class="button" bindtap="onButtonTap" data-index="{{index}}">{{item}}</button>
</view>
</scroll-view>
<!-- 新增的垂直滚动 scroll-view -->
<scroll-view class="scroll-view vertical" scroll-y="true" scroll-with-animation="true" style="margin: 0 auto">
<view class="button-group vertical" style="height: 954rpx; display: flex; box-sizing: border-box">
<button wx:for="{{buttons}}" wx:key="*this" class="button" bindtap="onButtonTap" data-index="{{index}}" style="position: relative; left: -283rpx; top: 0rpx">{{item}}</button>
</view>
</scroll-view>
</view>

/* 文件路径:pages\index\index.wxss */
.container {
display: flex;
flex-direction: column; /* 修改为垂直方向 */
justify-content: center;
align-items: center;
height: 100vh; /* 使用视口高度确保全屏 */
padding: 20rpx;
box-sizing: border-box;
}
.scroll-view.horizontal {
width: 100%;
white-space: nowrap; /* 确保按钮不换行 */
overflow: hidden; /* 隐藏溢出部分 */
margin-bottom: 20rpx; /* 增加下边距 */
}
.scroll-view.vertical {
width: 100%;
height: 400rpx; /* 设置固定高度以便滚动 */
overflow: hidden;
}
.button-group.horizontal {
display: flex;
flex-direction: row; /* 确保按钮水平排列 */
}
.button-group.vertical {
display: flex;
flex-direction: column; /* 确保按钮垂直排列 */
}
.button {
min-width: 150rpx; /* 设置最小宽度 */
margin-right: 20rpx; /* 修改为右边距 */
padding: 20rpx 40rpx; /* 调整内边距 */
background-color: #007AFF;
color: white;
border-radius: 10rpx;
font-size: 32rpx; /* 调整字体大小 */
text-align: center; /* 文字居中 */
}
.button:last-child {
margin-right: 0; /* 最后一个按钮不需要右边距 */
}
Page({
data: {
buttons: ['按钮1', '按钮2', '按钮3', '按钮4', '按钮5', '按钮6', '按钮7','按钮2', '按钮3', '按钮4', '按钮5', '按钮6', '按钮7']
},
onButtonTap: function(event) {
const index = event.currentTarget.dataset.index;
console.log('点击了第', index + 1, '个按钮');
// 可以在这里添加更多的处理逻辑
}
});







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
2014-01-15 SharedPreferences