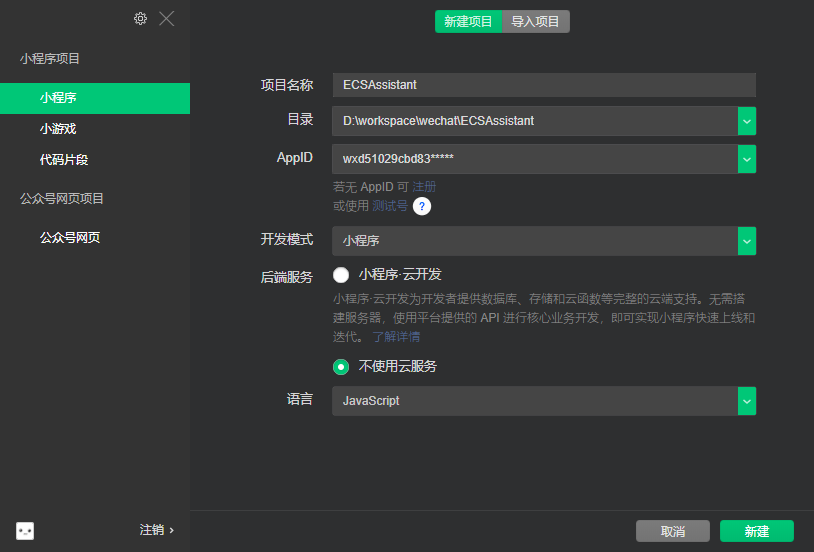
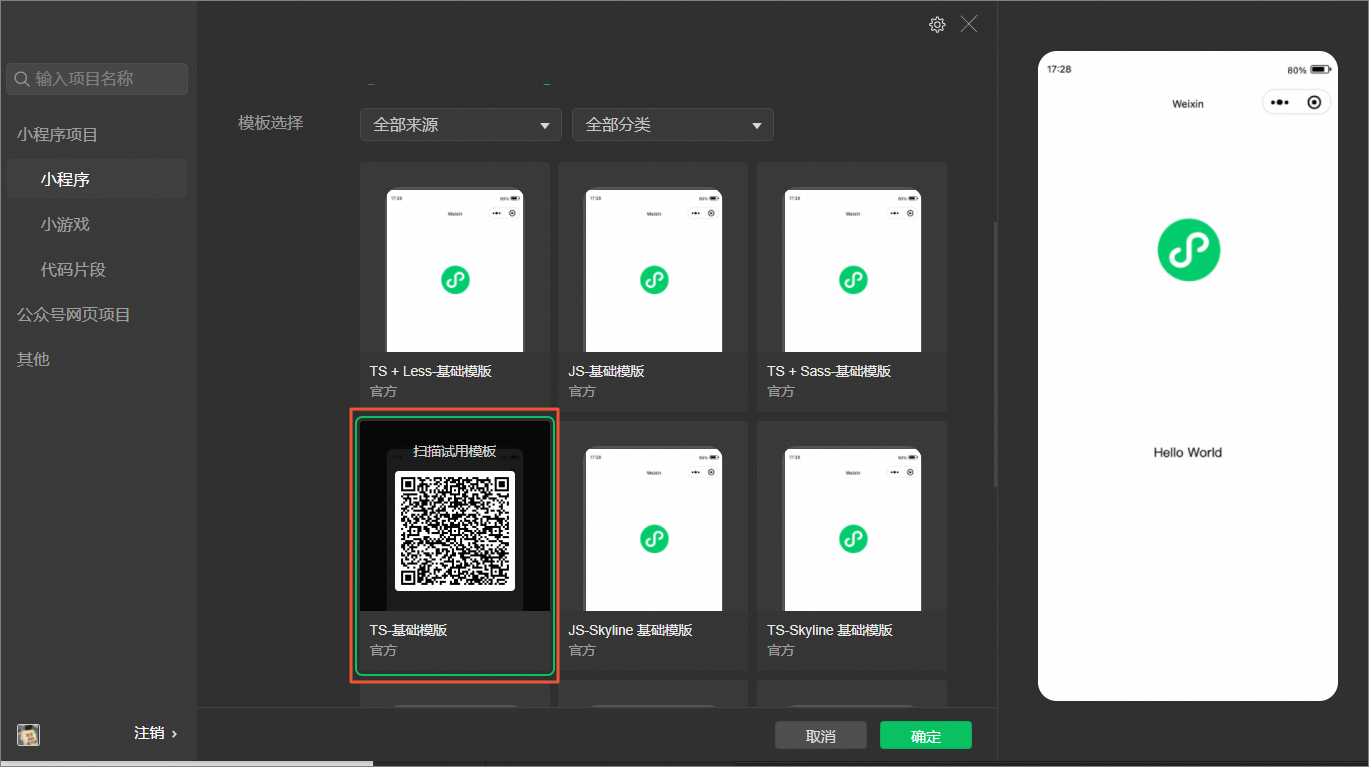
安装好开发环境后,我们来编写小程序代码。
-
生成的的小程序示例项目结构如下。可以看到小程序的项目结构中有三种前缀为app的文件,它们定义了小程序的一些全局配置。
-
小程序所有的页面文件都在pages/路径下,页面文件有四种文件类型,分别是.ts、.wxml、.wxss、和.json后缀的文件。相比全局配置文件,页面配置文件只对当前页面生效。其中.wxml文件定义了当前页面的页面结构。小程序中的所有页面都需要在app.json文件中声明。更多信息,请参见代码构成。
-
ECSAssistant
├── app.js
├── app.json
├── app.wxss
├── pages
│ ├── index
│ │ ├── index.ts
│ │ ├── index.json
│ │ ├── index.wxml
│ │ └── index.wxss
│ └── logs
│ ├── logs.js
│ ├── logs.json
│ ├── logs.wxml
│ └── logs.wxss
├── project.config.json
└── sitemap.json
-
编辑app.json文件,将小程序页面Title修改为ECS小助手,修改后的app.json文件内容如下。
{
"pages":[
"pages/index/index",
"pages/logs/logs"
],
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "ECS小助手",
"navigationBarTextStyle":"black"
},
"style": "v2",
"sitemapLocation": "sitemap.json"
}
-
编辑pages/index/index.wxss文件,定义index的页面样式,修改后的index.wxss文件内容如下。
.search-input {
position: relative;
margin-bottom: 50rpx;
padding-left:80rpx;
line-height: 70rpx;
height: 80rpx;
box-sizing: border-box;
border: 2px solid #ff8f0e;
border-radius: 100rpx;
overflow: hidden;
text-overflow: ellipsis;
transition: border 0.2s;
}
.resultView {
margin-top: 70rpx;
}
.result {
position: relative;
left: 30rpx;
display: list-item;
font-size: small;
}
-
编辑pages/index/index.ts文件,定义搜索框的失去焦点事件,修改后的index.ts文件内容如下。
说明:将代码中<ECS_PUBLIC_IP>换成您刚刚创建的服务器的公网IP。
Page({
data: {
queryResult: null,
showView: 'false',
},
bindblur: function(e) {
let that = this;
wx.request({
url: 'http://<ECS_PUBLIC_IP>/ecs/getServerInfo',
method: 'GET',
data: {
instanceId: e.detail.value
},
success(res) {
if(res.statusCode == 200){
that.setData({
queryResult: res.data,
showView: !that.data.showView,
});
}else{
that.setData({
showView: 'false',
});
wx.showToast({
title: '请输入你的ECS实例ID',
duration: 1500,
icon: 'none',
mask: true
})
}
}
})
}
})
-
编辑pages/index/index.wxml文件,编写展示界面,修改后的index.wxml文件内容如下。
<view class='container'>
<input placeholder='请输入你的ECS实例ID' class='search-input' value='{{ inputValue }}' bindblur='bindblur'></input>
<view class='resultView' hidden='{{ showView }}'>
<text class='result'>CPU数:{{queryResult.Cpu}} 核</text>
<text class='result'>内存大小:{{queryResult.Memory}} MB</text>
<text class='result'>操作系统:{{queryResult.OSName}}</text>
<text class='result'>实例规格:{{queryResult.InstanceType}}</text>
<text class='result'>公网IP地址:{{queryResult.IpAddress}}</text>
<text class='result'>网络带宽:{{queryResult.InternetMaxBandwidthOut}} MB/s</text>
<text class='result'>在线状态:{{queryResult.instanceStatus == 'Running' ? '运行中':'已关机'}}</text>
</view>
</view>












【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!
2021-07-01 玻尿酸之王华熙生物,为什么要做食品和饮料(下)
2021-07-01 怎样面对人际关系里的自卑?
2021-07-01 为什么企业一定要承担社会责任?
2021-07-01 如何整理自己的人际关系?
2021-07-01 私董会行业的总设计师