atkts 异同
1. 声明变量
变量提升,后面声明前面也可以使用, 不推荐使用,容易混乱
var str = 'a'
AlerDialog.show({ message: str})
推荐 let 声明变量
2. 类型问题
ts自带类型推断; 不推荐用
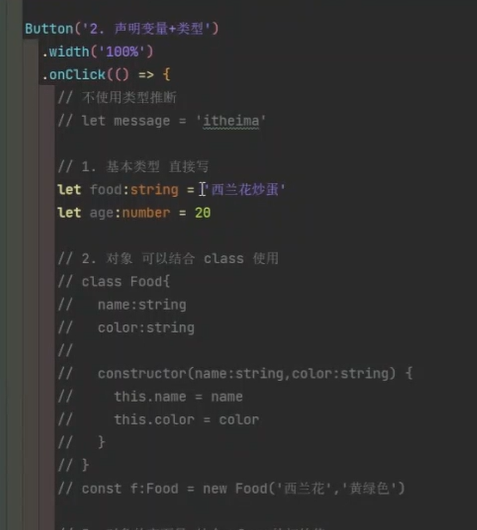
声明时候,直接给出类型
let food:string = 'a'
let age:number = 20
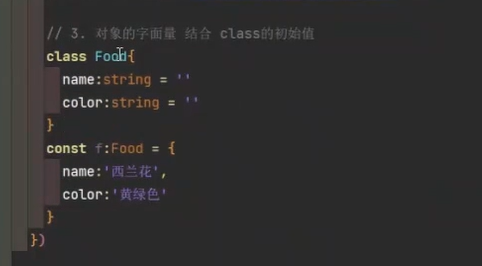
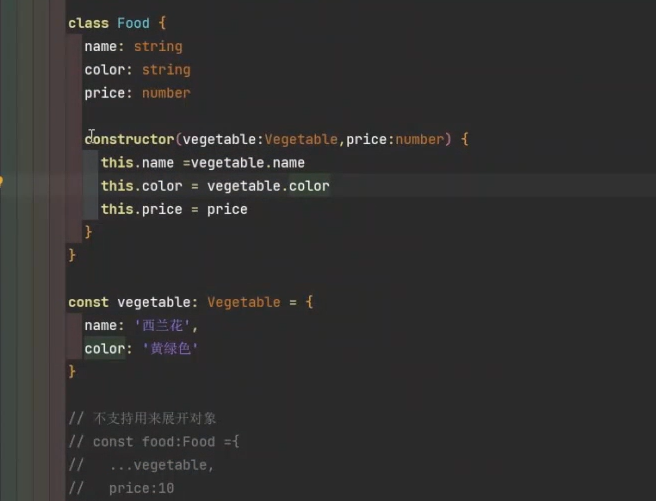
class Food {
name:string
color: string
construcotor(){
}
const f:Food = new Food('a', 'b')
}

3. class 方法

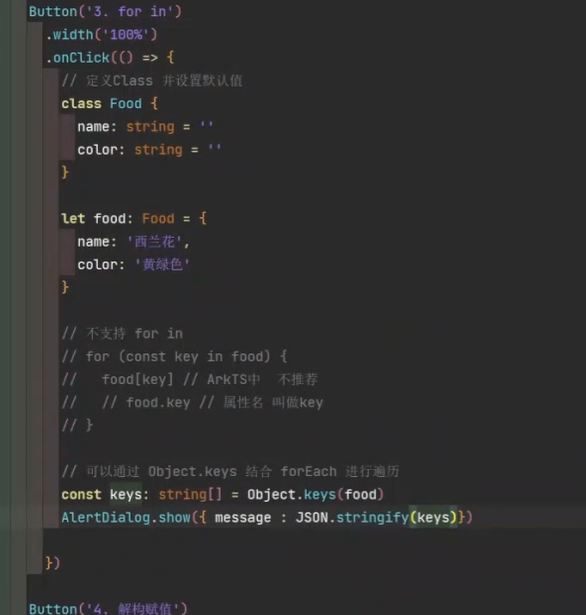
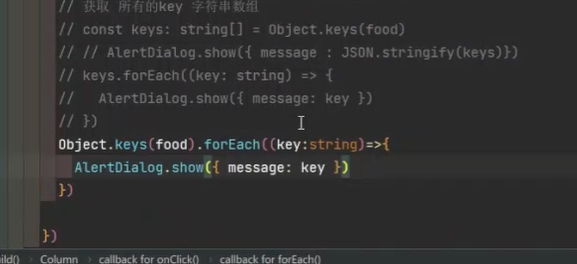
3. for in
对象不支持 for in
点 是属性
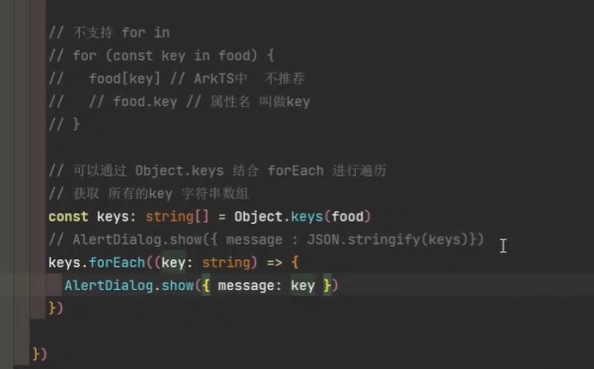
ArkTS 推荐 Ojbect.keys forEach



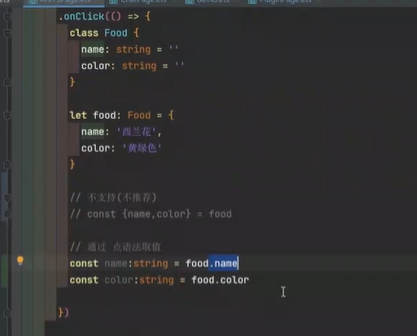
解构赋值 ,类赋值,

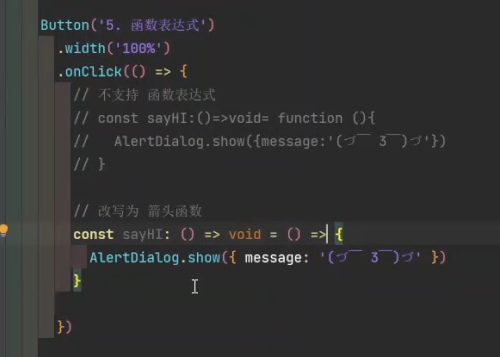
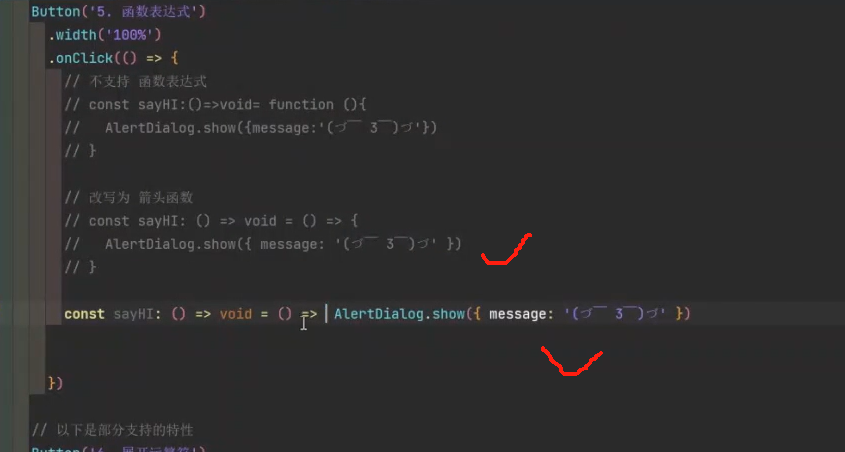
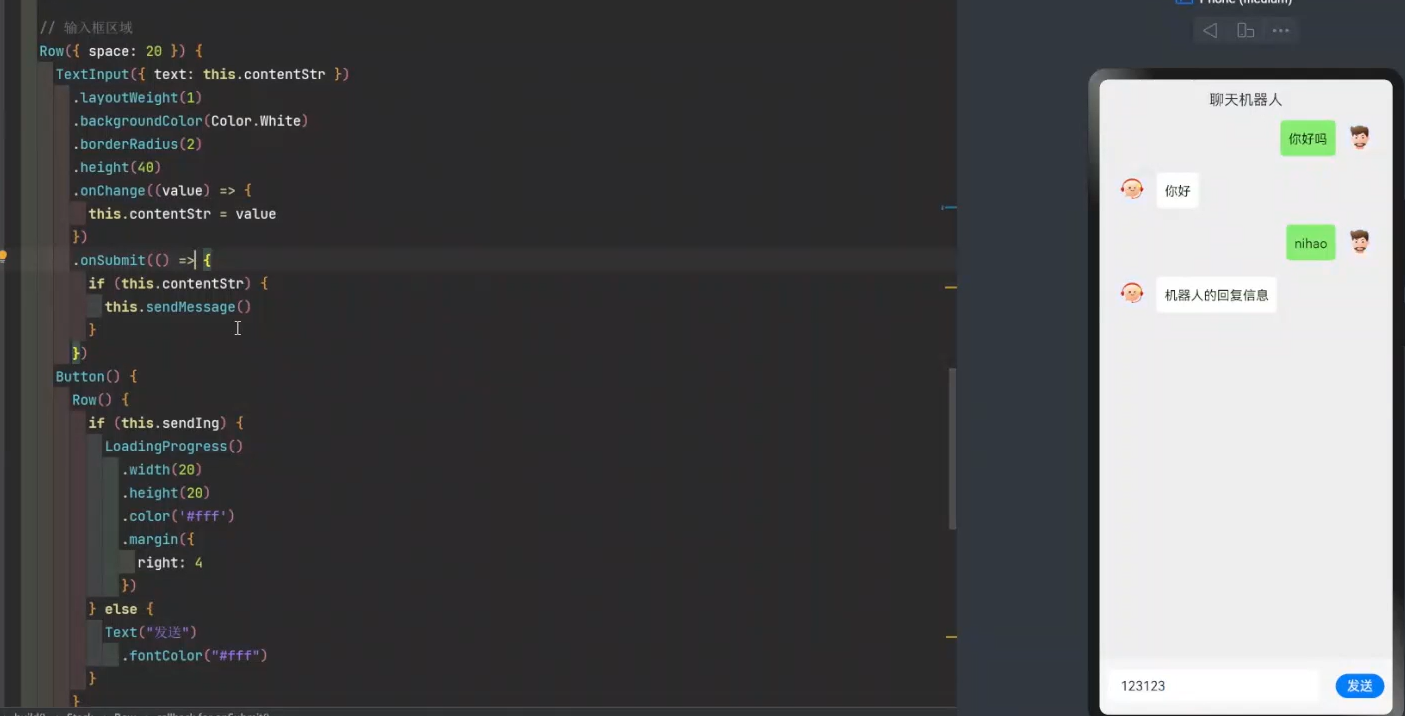
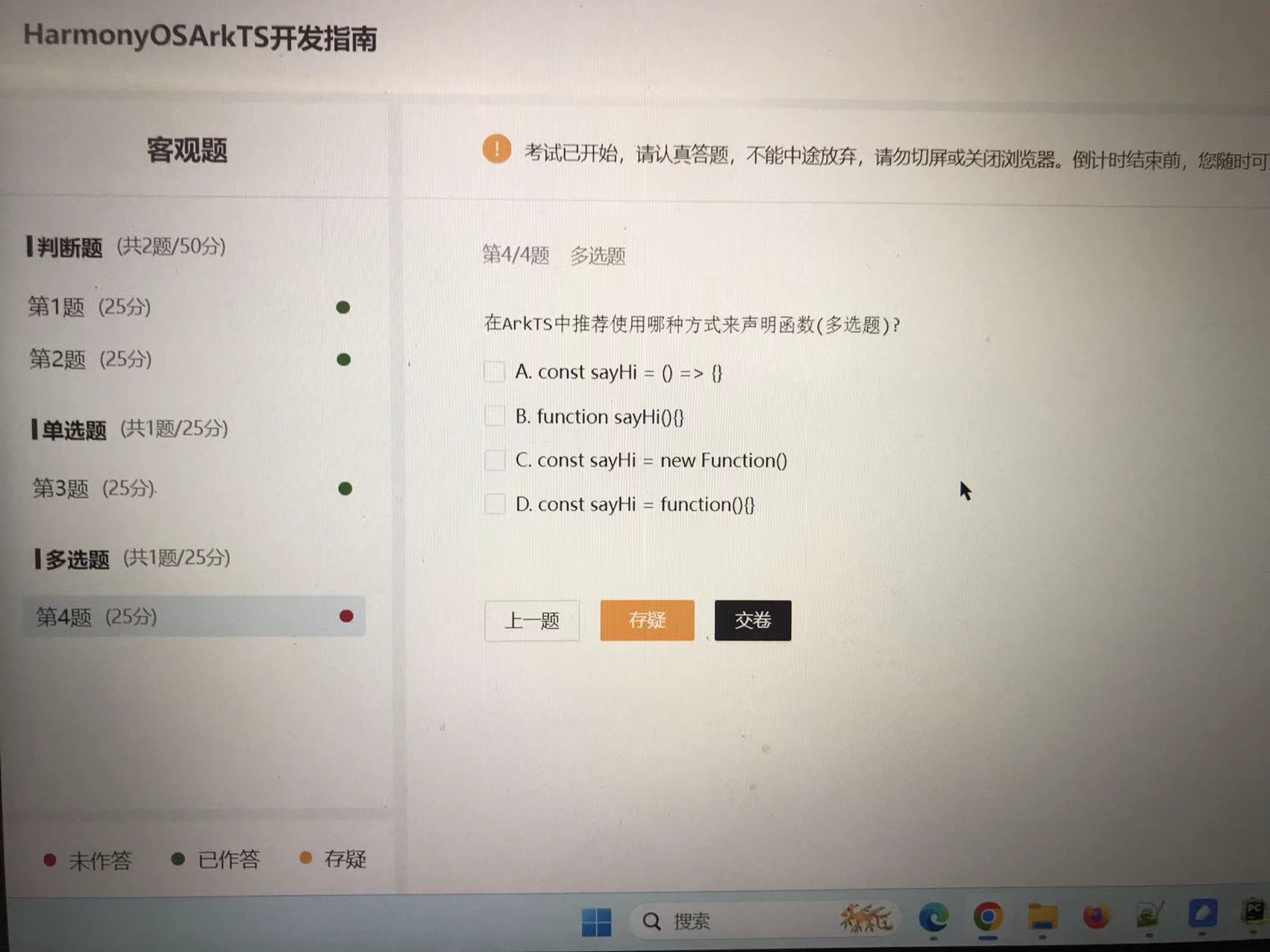
函数表达式 ,要用箭头 函数


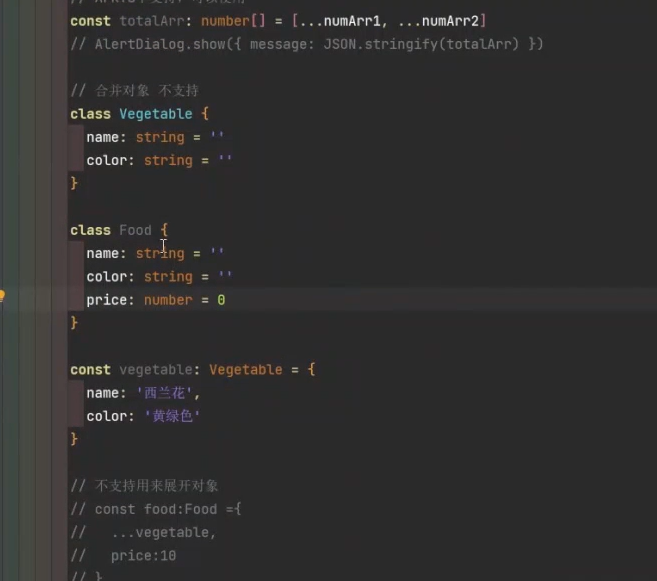
展开运算符 ...
3个点



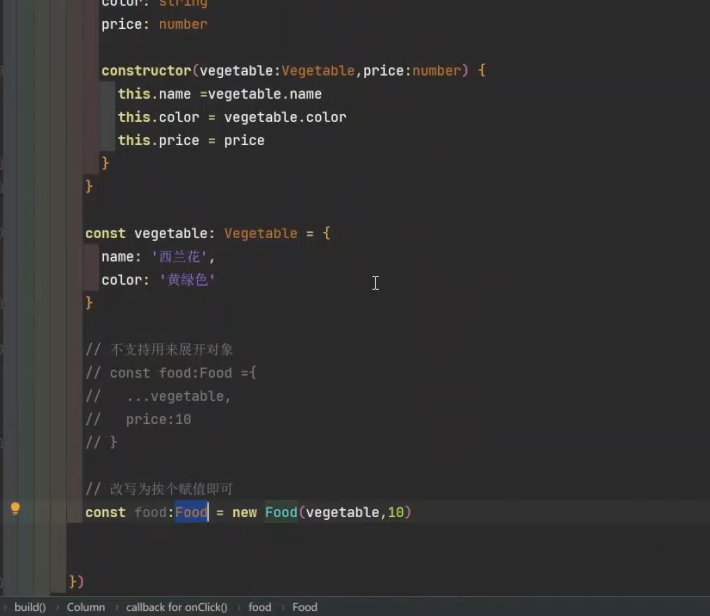
数组可以用, 对象不可以用, 对象通过构造方法 组合
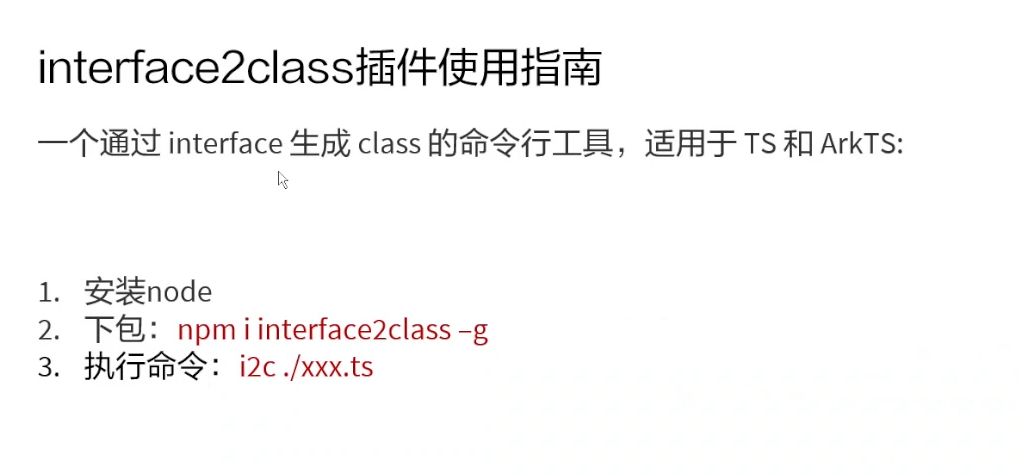
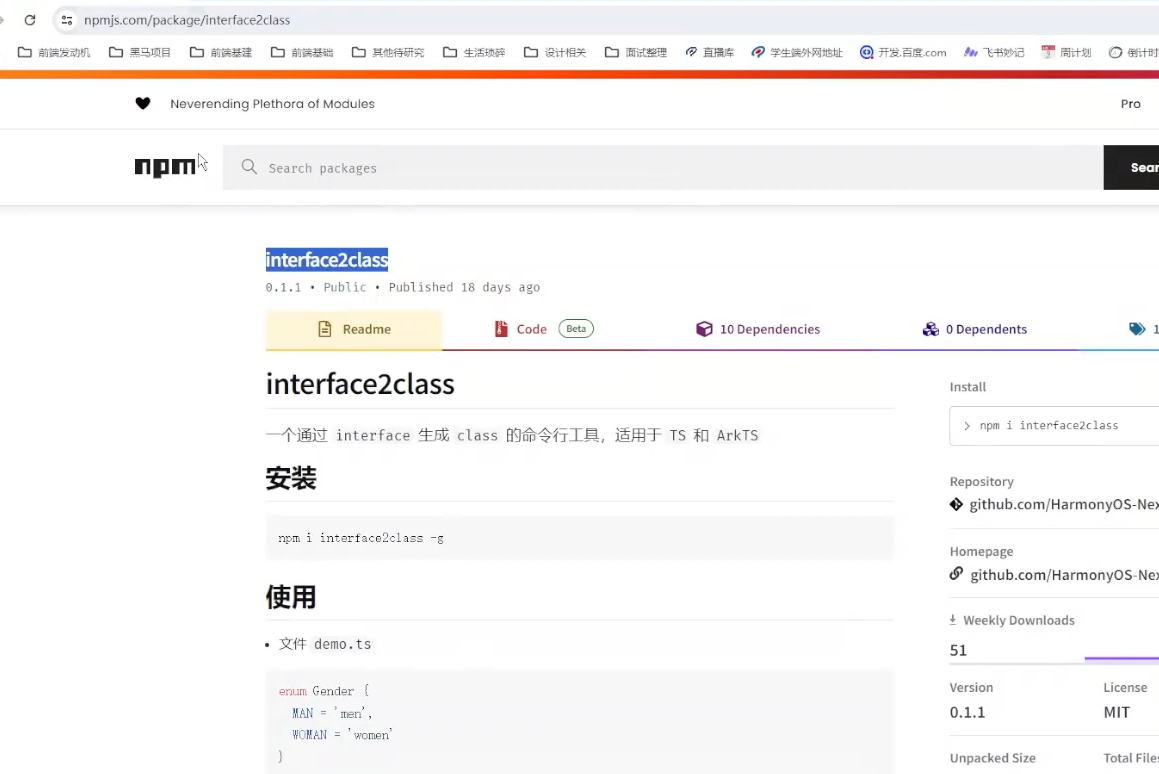
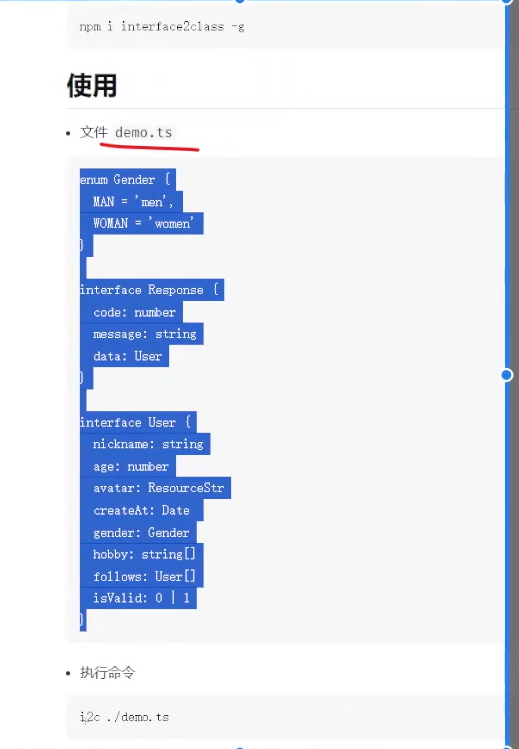
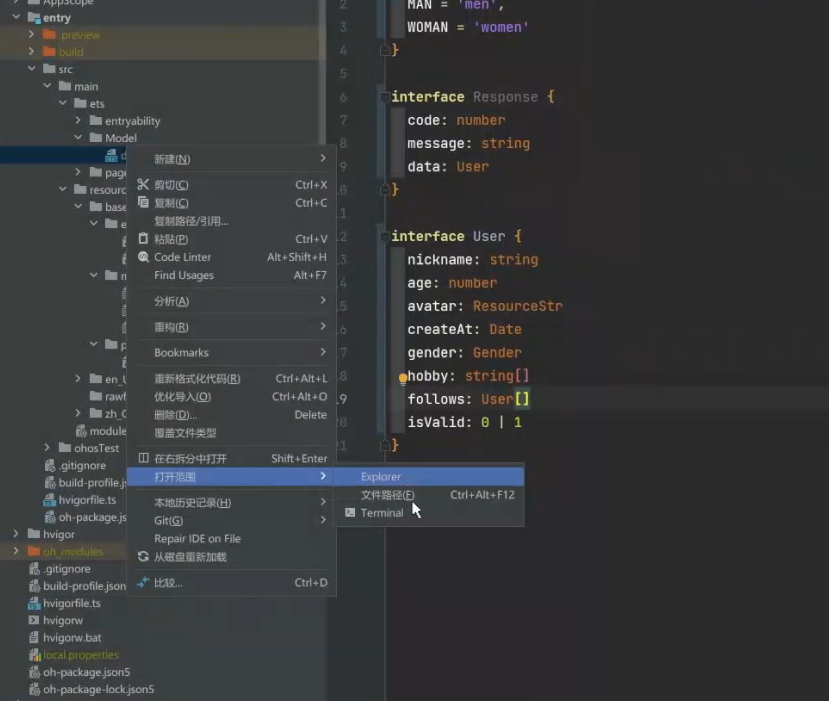
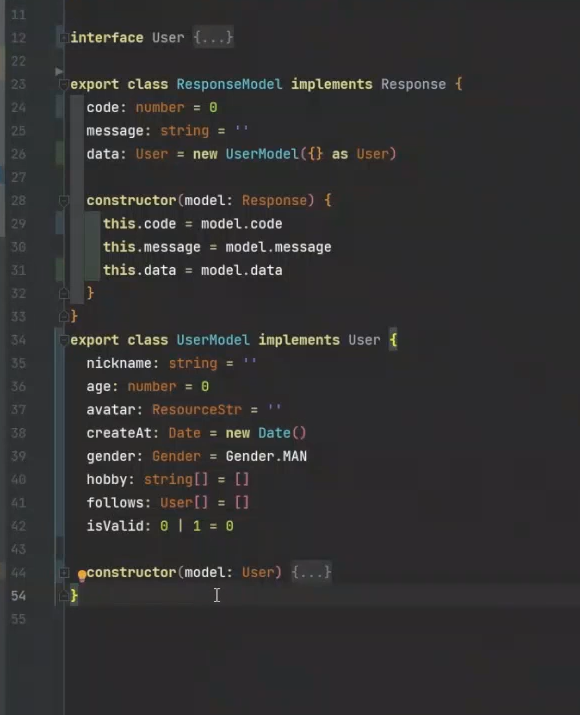
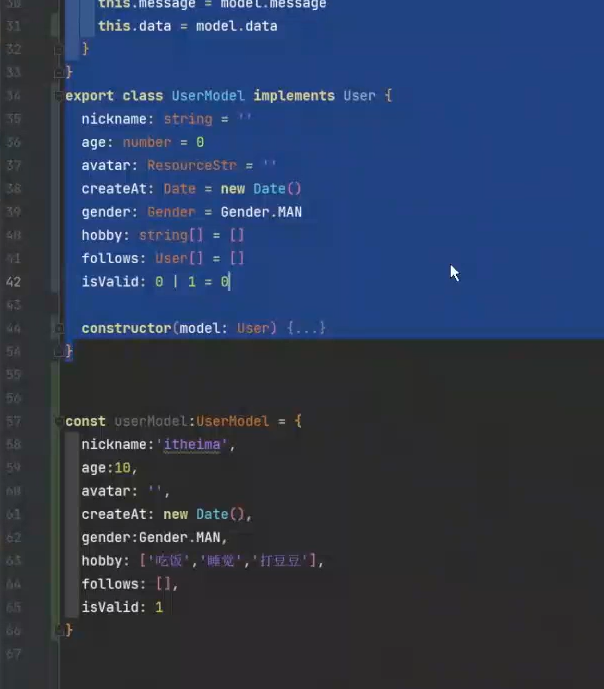
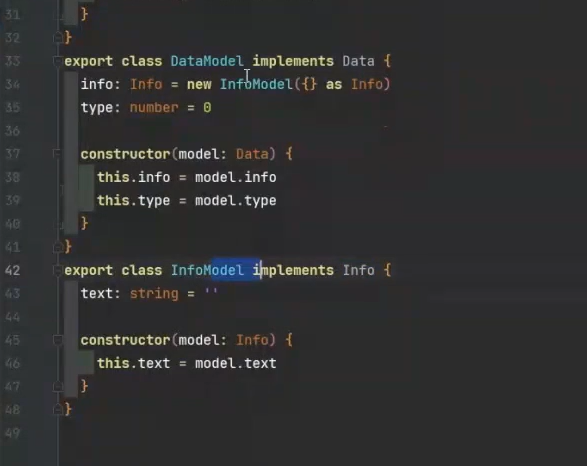
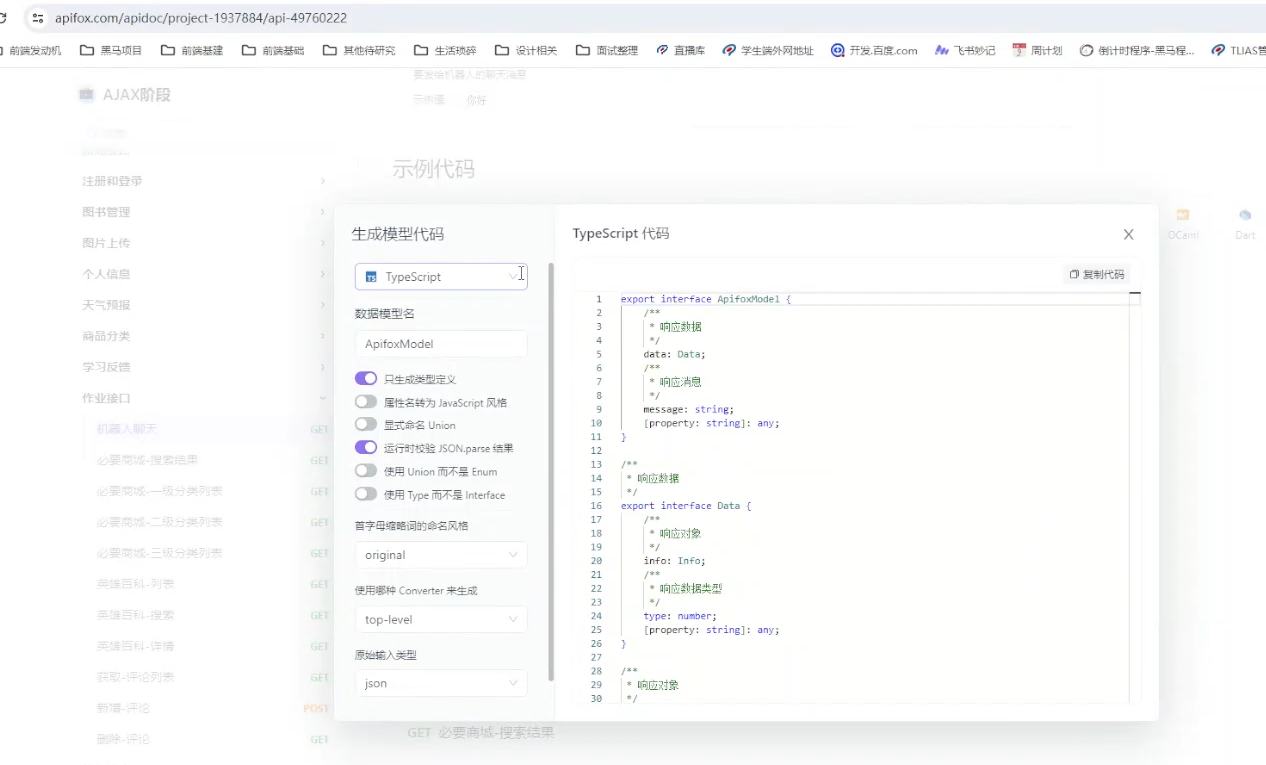
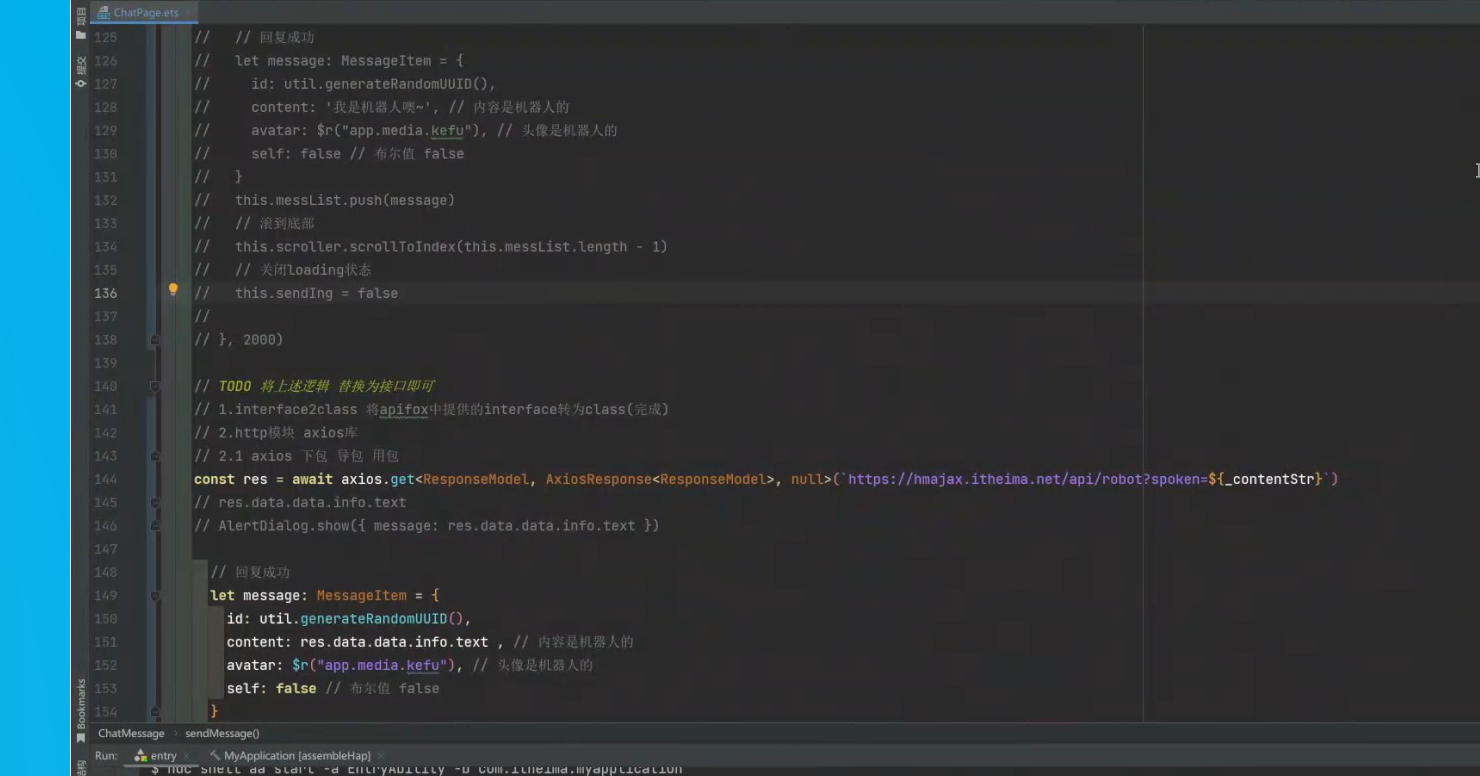
interface2class 插件

node

npm 首页 interface2class


i2c ./demo.ets
接口转 类


插件, 直接 接口转 类对象 ,

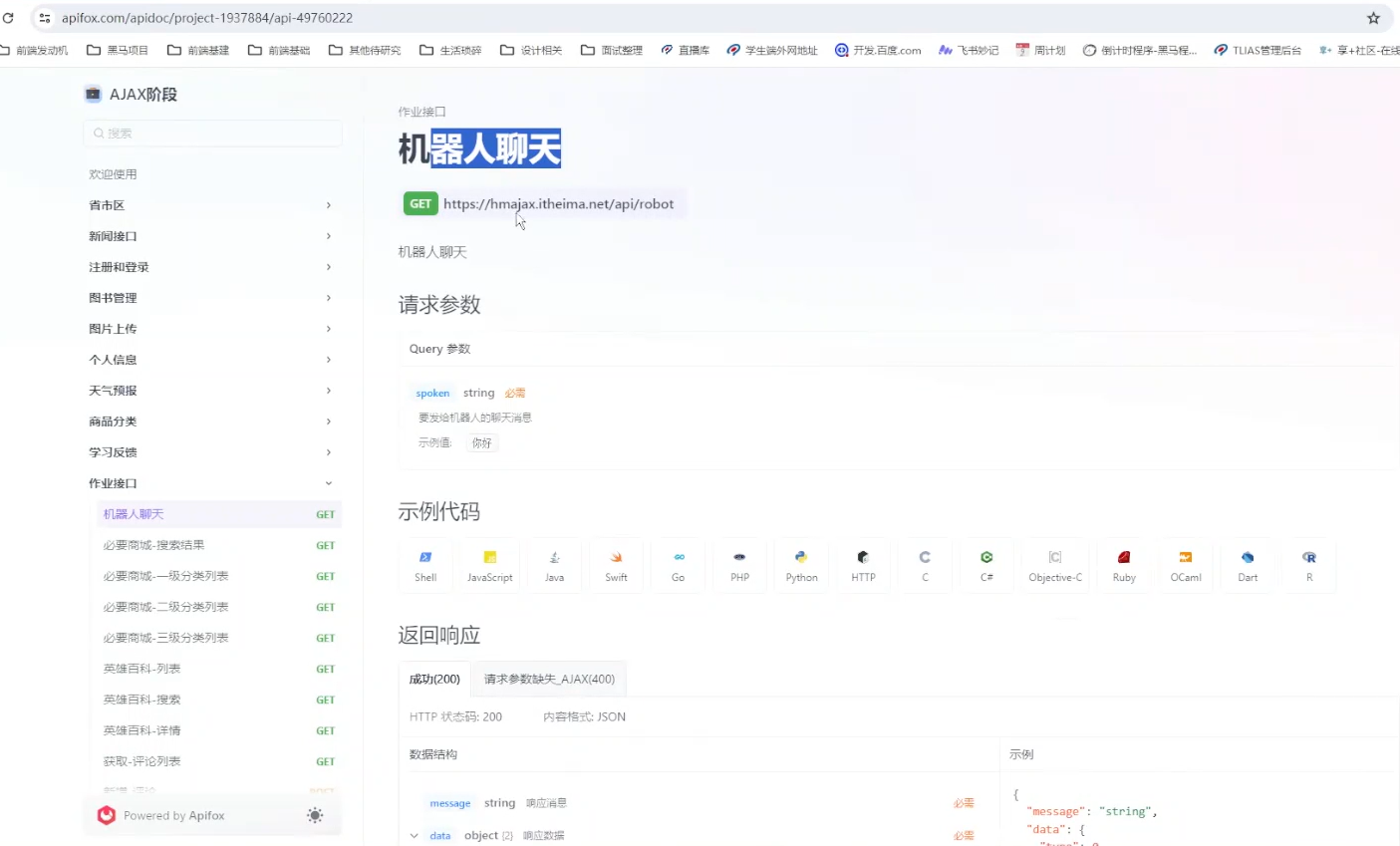
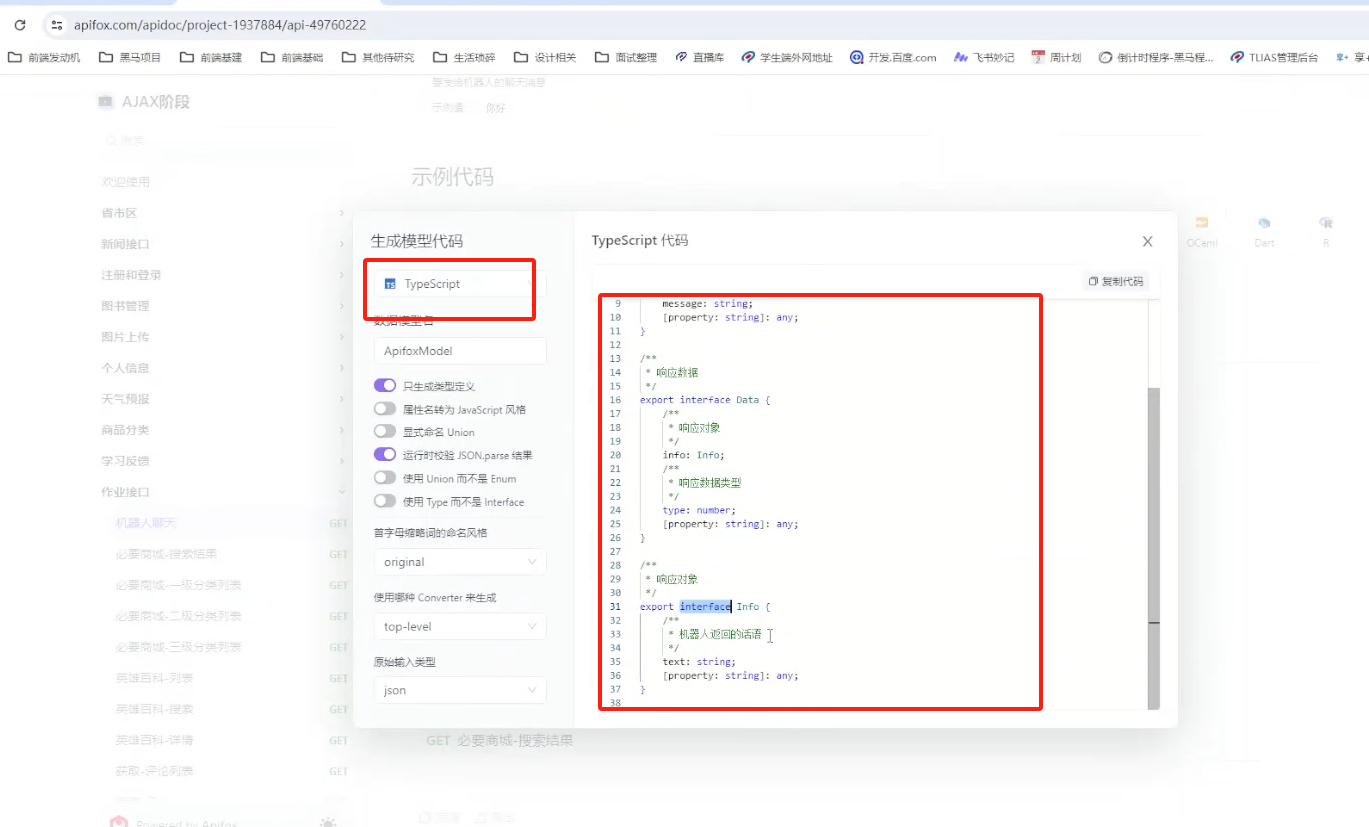
apifox 工具 接口,生成 接口 代码



11



apifoxcom/apidoc/project-1937884/api-49760222
http://apifox.com/apidoc/
http://apifox.com/apidoc/

华为 文档 】
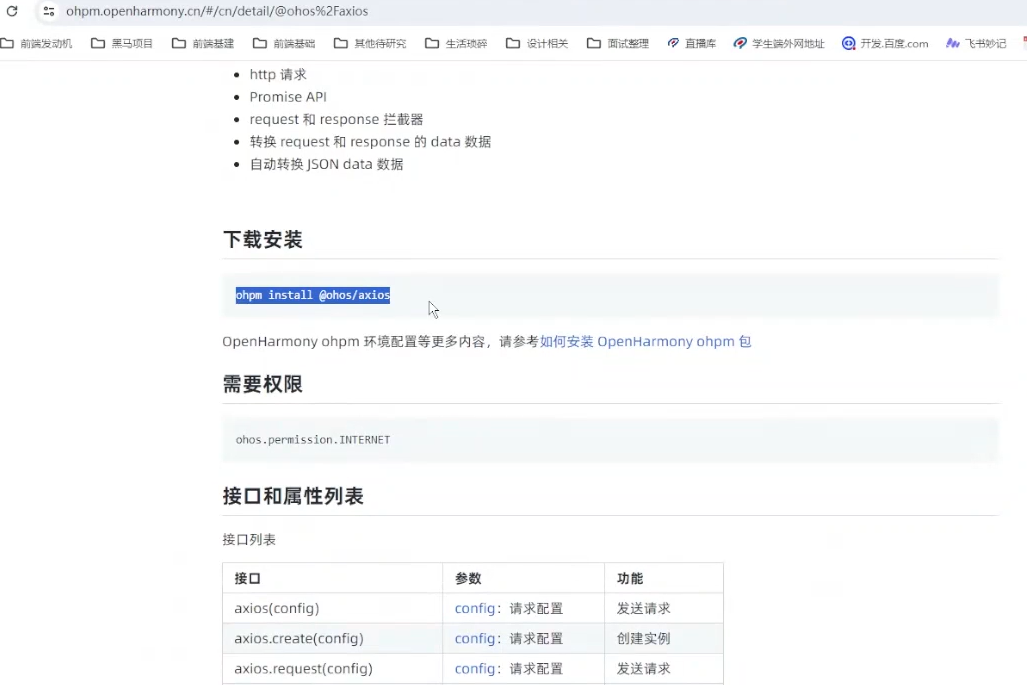
下载网络 解析 框架
axios

在ArkTS中推荐使用哪种方式来声明函数(

arkts语法
https://www.cnblogs.com/sixrain/p/17833326.html
视频
https://developer.harmonyos.com/cn/docs/documentation/doc-guides-V3/video-tutorials-0000001443535745-V3




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 如何调用 DeepSeek 的自然语言处理 API 接口并集成到在线客服系统
· 【译】Visual Studio 中新的强大生产力特性
· 2025年我用 Compose 写了一个 Todo App
2014-01-18 Factors 分解质因数