微信小程序学习Course 1 微信小程序基本内容
微信小程序学习Course 1 微信小程序基本内容
微信小程序框架分析
1.1 目录结构
微信小程序采用的是和HTML类似的开发框架,主要依托四个文件:js文件、wxml文件、wxss文件、json文件。其中wxml是用来编写界面的标记性语言。换句话讲就是我们写wxml文件就可以编写出可视层的资源;wxss文件是样式表,主要用来去对可视层的文本或者其他控件资源的样式进行修改,譬如背景颜色等;而js文件是逻辑层语言是用来写界面上会出发的逻辑;json文件是配置文件,配置整个工程或者某个页面。
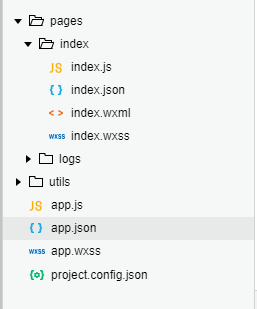
微信小程序主目录机构包含三个根目录文件以及一个Page页面文件夹,如下图所示。
其中三个根目录文件是app.js、app.json、app.wxss。
app.json为主配置,配置整个小程序。
我们可以看到page里面也有文件夹,其中每个文件夹都代表一个页面,在相应文件夹下都有其对应个一套页面文件js、json、wxml、wxss。

1.2 配置文件详解(json)
1.2.1主配置文件
主配置文件为app.json文件,其中包括系统的一些配置。其中我们需要关注几个点就可以。
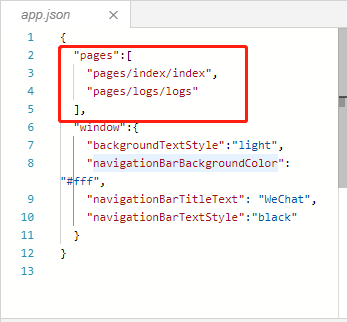
1、"pages"参数
此参数定义整个系统的所有页面,所有页面都需要在这里注册。注册的形式是将页面文件夹的位置填写在数组里面。如图定义了两个界面一个是index,另一个是logs。

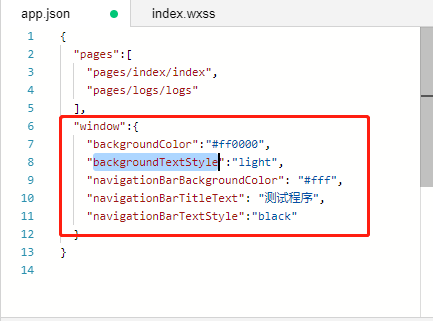
2、"windows"参数
此参数定义窗口状态,包括背景颜色、导航栏文字、导航栏颜色等。此参数是一个对象属性。
视图层参数有以下:
backgroundColor背景颜色
以下三个参数用来设置导航栏参数
navigationBarBackgroundColor导航栏背景颜色
"window":{
"backgroundColor":"#ff0000",
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "测试程序",
"navigationBarTextStyle":"black"
},

3、窗口底部tabBar
此参数定义窗口底部菜单栏项目,这是一个对象属性。
如图所示包含主要的参数配置;
主配置参数如下:
color代表文字未被选择时的颜色
selectedColor文字被选择时的颜色
backgroundColor背景颜色
borderStyle边框样式
list是一个数组参数,其配置几个菜单选项;每一个菜单选项需要包含以下参数
pagePath 页面路径
iconPath 图标路径
selectediconPath被选后图标路径
"tabBar":{
"color":"#dddddd",
"selectedColor":"#3cc51f",
"list":[
{
"pagePath":"pages/index/index",
"text":"首页"
},
{
"pagePath":"pages/logs/logs",
"text": "二页"
}
]
}

4、Debug模式
此参数可以设置为true,则进入debug模式。
5、其他配置
除上述通用配置之外还有一些和网络文件超时有关的配置。这个在之后使用时再阐述。
1.2.2 页面配置文件
1.2.1中讲述的是主页面配置文件,在每个页面文件夹中都会包含配置文件,例如index.json,这些文件是用来配置当前页面的配置文件,此页面会继承主页面的参数,其可配置的文件只有.windows参数。例如下面,因为只有windows参数所以直接大括号即可。
{
"navigationBarTitleText": "查看启动日志"
}
1.3 逻辑层文件(js文件)
1.3.1 主逻辑层文件
主逻辑层文件需要完成注册小程序的功能,其会对应提供一些生命周期函数。
onLanuch小程序初始化完成后会触发。
onShow小程序显示到屏幕时出发,或者从后台回到前台时出发。
onHide小程序隐藏时触发。
//app.js
App({
onLaunch: function () {
// 展示本地存储能力
var logs = wx.getStorageSync('logs') || []
logs.unshift(Date.now())
wx.setStorageSync('logs', logs)
// 登录
wx.login({
success: res => {
// 发送 res.code 到后台换取 openId, sessionKey, unionId
}
})
// 获取用户信息
wx.getSetting({
success: res => {
if (res.authSetting['scope.userInfo']) {
// 已经授权,可以直接调用 getUserInfo 获取头像昵称,不会弹框
wx.getUserInfo({
success: res => {
// 可以将 res 发送给后台解码出 unionId
this.globalData.userInfo = res.userInfo
// 由于 getUserInfo 是网络请求,可能会在 Page.onLoad 之后才返回
// 所以此处加入 callback 以防止这种情况
if (this.userInfoReadyCallback) {
this.userInfoReadyCallback(res)
}
}
})
}
}
})
},
globalData: {
userInfo: null
}
})
1.3.2 页面逻辑层
页面逻辑层需要完成初始化数据、页面生命周期函数,然后处理视图层的一些用户交互的逻辑处理。
//index.js
//获取应用实例
const app = getApp()
Page({
data: {
motto: 'Hello World',
userInfo: {},
hasUserInfo: false,
canIUse: wx.canIUse('button.open-type.getUserInfo')
},
//事件处理函数
bindViewTap: function() {
wx.navigateTo({
url: '../logs/logs'
})
},
onLoad: function () {
if (app.globalData.userInfo) {
this.setData({
userInfo: app.globalData.userInfo,
hasUserInfo: true
})
} else if (this.data.canIUse){
// 由于 getUserInfo 是网络请求,可能会在 Page.onLoad 之后才返回
// 所以此处加入 callback 以防止这种情况
app.userInfoReadyCallback = res => {
this.setData({
userInfo: res.userInfo,
hasUserInfo: true
})
}
} else {
// 在没有 open-type=getUserInfo 版本的兼容处理
wx.getUserInfo({
success: res => {
app.globalData.userInfo = res.userInfo
this.setData({
userInfo: res.userInfo,
hasUserInfo: true
})
}
})
}
},
getUserInfo: function(e) {
console.log(e)
app.globalData.userInfo = e.detail.userInfo
this.setData({
userInfo: e.detail.userInfo,
hasUserInfo: true
})
}
})


 浙公网安备 33010602011771号
浙公网安备 33010602011771号