OpenLayer + Ags 综合应用(一)--OpenLayer 地图展现
作者:Flyingis
本文严禁用于商业目的,如需转载请注明作者及原文链接,其他疑问请联系:dev.vip#gmail.com
OpenLayer是一个用于浏览器地图展示的js库,用于构建基于网络的地理应用,OpenLayer使用Prototype.js和Rico作为核心库的基础,实现了工业标准的地理数据访问方法(OGC标准)。在企业级GIS应用中,能较好的作为客户端应用开发框架,消除和GIS服务层之间的耦合。
ArcGIS Server 9.3对OGC标准提供了更好的支持,OGC标准成为了OpenLayer和ArcGIS Server服务连接的桥梁,基于Ags服务进行OpenLayer开发,是除了adf、js/flex/silverlight api官方开发框架之外的新选择。
网上已经有很多OpenLayer开发的资源:
http://www.3snews.net/?uid-10624-action-spacelist-type-blog-itemtypeid-793
or Google Search "OpenLayer"
该系列文章会重复部分OpenLayer功能实现,但更重要的是和大家一起研究OpenLayer设计模式,及如何有效利用Ags服务进行OpenLayer开发。
准备工作:
1.下载OpenLayer 2.7
网址:http://openlayers.org/
2.成功安装ArcGIS Server 9.3
安装方法:http://bbs.esrichina-bj.cn/ESRI/viewthread.php?tid=3891&extra=page%3D1
3.准备一套完整的Sample数据,可以从ArcGIS Tutor中copy一份,也可以使用自己已有的或从网站上下载数据。
暂时无法做好2、3准备工作没有关系,先从OpenLayer(简称OL)开始。
主体内容:
1.分析OL代码框架和构成请参考其他文章,从Sample示例中最简单的地图展现开始
几个关键点:
(1)引入OpenLayer.js
(2)body onload中初始化地图
OpenLayer.Layer要和中文翻译的“图层”概念区分开,这里的一个Layer是一个完整的服务,例如Ags服务器发布出来的一个WMS服务,这个服务可能有一个或多个图层组成。
2.理解OpenLayer.Layer
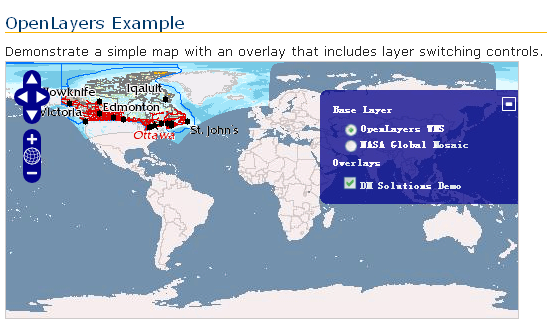
这里添加了三个wms服务,每个服务都是作为OL Map的一个Layer,运行之后可以看到Base Layer和Overlayers,并不包含三个服务中的具体图层。

服务前面有的是单选框,有的是复选框,显示复选框是因为设置了transparent为true,透明图层一般放置在地图上方,不会用做底图,因此OL使用复选框方便用户选择或取消该服务地图的显示,设置为false之后,全部为底图只能单选。

3.一次性添加多个服务
除了map.addLayers逐个添加服务外,还可以将多个服务作为一个Array一次性加入map中:
4.OL文档
OL在线和下载包中都有一份参考文档,devdocs更全一些,但还是没有囊括所有参数说明,可以从前面使用到的OpenLayer.Layer.WMS对象得到证实,构造方法中的参数:
name {String} A name for the layer
url {String} Base url for the WMS (e.g. http://wms.jpl.nasa.gov/wms.cgi)
params {Object} An object with key/value pairs representing the GetMap query string parameters and parameter values.
options {Ojbect} Hashtable of extra options to tag onto the layer
到此就没有更详细的说明了,只能根据Sample示例和源码去积累,如第三组参数除layers外还有:
还可以设置第四组参数{'displayInLayerSwitcher': false},layer服务将不显示在服务列表(上图中的蓝色面板)中,默认值为true。{'isBaseLayer': false},默认值为true,服务前显示单选框。这些都需要我们逐步去摸索。
5.OpenLayers.Layer.WMS
刚才提到过两个参数displayInLayerSwitcher、isBaseLayer,它们并没有在OpenLayers.Layer.WMS定义,而是在父类OpenLayers.Layer,中间还有OpenLayers.Layer.HTTPRequest、 OpenLayers.Layer.Grid,文档中没有详细说明,但可以从源码中获得更多信息。从这种继承关系中可以发现,OpenLayers继承全部通过prototype原型继承方式实现。
小结:
Map对象是地图展示的核心,一切和地图操作相关都要和Map打交道,里面的属性方法很多,可以去学习controls入手,之前我们都没有定义 controls,但还是可以通过鼠标操作地图,那是因为默认情况下,地图自动拥有Navigation、PanZoom、ArgParser、 Attribution四个controls。
Flyingis @ China
email: dev.vip#gmail.com
blog: http://flyingis.cnblogs.com/
posted on 2008-11-07 16:31 Flyingis 阅读(8161) 评论(12) 编辑 收藏 举报



