【Vue.js】二、Vue的基础
1. vue的基本数据显示
<body> <div id="testvue">{{msg}}</div> <script type="text/javascript"> //声明一个全局变量vue,通过new关键字获得一个'应用对象(vueObject)' var vueObject = new Vue({ el:"#testvue",//element:利用id选择器的方式选择上面的div data:{//用于保存数据,在data中注册一些变量,并且为变量赋值。 msg:"你好" } }) //使用watch关键字进行监控,其中msg为监控的对象,newVal为修改后的新值,oldVal为修改前的旧值. vueObject.$watch('msg',function (newVal,oldVal) { console.log(newVal,oldVal); //alert(newVal); //alert(oldVal); }) //这个为修改msg的写法 vueObject.$data.msg = "大家好"; </script> </body>
2. vue的赋值和监控
<body> <div id="testvue">{{msg}}</div> <script type="text/javascript"> //声明一个全局变量vue,通过new关键字获得一个'应用对象(vueObject)' var vueObject = new Vue({ el:"#testvue",//element:利用id选择器的方式选择上面的div data:{//用于保存数据,在data中注册一些变量,并且为变量赋值。 msg:"你好" } }) //使用watch关键字进行监控,其中msg为监控的对象,newVal为修改后的新值,oldVal为修改前的旧值. vueObject.$watch('msg',function (newVal,oldVal) { console.log(newVal,oldVal); //alert(newVal); //alert(oldVal); }) //这个为赋值msg的写法 vueObject.$data.msg = "大家好"; </script> </body>
3. vue的生命周期
<body> <div id="testvue">{{msg}}</div> <script type="text/javascript"> //声明一个全局变量vue,通过new关键字获得一个'应用对象(vueObject)' var vueObject = new Vue({ el:"#testvue", data:{ msg:"你好" }, //在实例初始化之后,数据观测(data observer)和event/watcher事件配置之前被调用. beforeCreate:function () { console.log('beforeCreate'); }, //在实例创建完成后被立即调用. // 在这一步,实例已完成以下的配置,数据观测(data observer),属性和方法的运算,watch/event事件回调. //然而,挂载阶段还没开始,$el属性目前不可见. created:function () { console.log('created'); }, //在挂载开始之前被调用:相关的渲染函数首次被调用. beforeMount:function () { console.log('beforeMount'); }, //el被新创建的vueObject.$el替换,挂载成功. mounted:function () { console.log('mounted'); }, //数据更新时调用. beforeUpdate:function () { console.log('beforeUpdate'); }, //组件DOM已经更新,组件更新完毕. updated:function () { console.log('updated'); } }) //延时3s,修改msg的值,是为了让beforeUpdate和updated 也产生效果. setTimeout(function () { vueObject.msg = "大家好"; },3000); //结果:控制台打印的顺序为:beforeCreate、created、beforeMount、mounted、beforeUpdate、updated </script> </body>
4. 模板语法-插值
Vue.js使用了基于html的模板语法,允许开发者声明式地将DOM绑定至底层Vue实例的数据,所有Vue.js的模板都是合法的HTML,所以能被遵循规范的浏览器和HTML解析器解析。
在底层的实现上,Vue将模板编译成虚拟的DOM渲染函数。结合响应式系统,Vue能够智能地计算出最少需要重新渲染多少组件,并把DOM操作次数减到最少。
(1). 文本
数据绑定最常见的形式就是使用Mustache语法(双大括号)的文本插值,绑定的数据对象上msg属性发生了改变,插值处的内容都会更新。如果使用了v-once指令,即为一次性插值,但数据改变的时候,插值处的内容不会被更新。
<body> <!--这里加上v-once,msg的值就不会被改变了--> <div id="testvue" v-once>{{msg}}</div> <script type="text/javascript"> //声明一个全局变量vue,通过new关键字获得一个'应用对象(vueObject)' var vueObject = new Vue({ el:"#testvue", data:{ msg:"你好" } }) </script> </body>
(2). 原始HTML
双大括号会将数据解释为普通文本,而非HTML代码,为了输出真正的html,需要使用v-html指令:
<body> <div id="testvue"> {{msg}} <p><span v-html="htmltest"></span></p><!--加上v-html属性之后,对应的html代码就会被解析,即字体为红色--> </div> <script type="text/javascript"> //声明一个全局变量vue,通过new关键字获得一个'应用对象(vueObject)' var vueObject = new Vue({ el:"#testvue", data:{ msg:"你好", htmltest:'<span style="color: red">测试html</span>' } }) </script> </body>
(3). 特性
Mustache语法不能作用在HTML特性上,遇到这种情况应该使用v-bind指令:
<body> <div id="testvue"> {{msg}} <div v-bind:class="customize">大家好</div><!--使用v-bind关键字进行绑定,使得class的值是动态的--> </div> <script type="text/javascript"> //声明一个全局变量vue,通过new关键字获得一个'应用对象(vueObject)' var vueObject = new Vue({ el:"#testvue", data:{ msg:"你好", customize:'blue' } }) </script> <style type="text/css"> .blue{color:red;}/*这里为值为blue的class赋值*/ </style> </body>
(4). 使用JavaScript表达式
Vue提供了完全的JavaScript表达式支持。如:数字计算、三元运算、split、reverse、join等函数的应用。
<body> <div id="testvue"> {{msg}} <p>{{number+1}}</p><!--结果为11--> <p>{{threeelement?'yes':'no' }}</p><!--三元运算符,结果为输出yes--> <p>{{message.split('').reverse().join('')}}</p><!--message.split('')为将字符串每个字母进行分隔返回一个数组,之后reverse倒序排列,之后再次输出 结果为tset--> </div> <script type="text/javascript"> //声明一个全局变量vue,通过new关键字获得一个'应用对象(vueObject)' var vueObject = new Vue({ el:"#testvue", data:{ msg:"你好", number:10, threeelement:true, message:'test' } }) </script> </body>
5. 模板语法-指令
指令是带有v-前缀的特殊特性,指令特性的值预期是单个Javascript表达式(v-for除外)。指令的职责是,当表达式的值改变时,将其产生的连带影响,响应式的作用于DOM。
(1). 使用v-if指令将根据表达式msg的值的true/false来插入/移除<p>元素。
<body> <div id="testvue"> <p v-if="msg">你好</p><!--这里使用了v-if,作用为如果msg的值为true,则会显示出此行,如果为false则不会显示--> </div> <script type="text/javascript"> //声明一个全局变量vue,通过new关键字获得一个'应用对象(vueObject)' var vueObject = new Vue({ el:"#testvue", data:{ msg:false } }) </script> </body>
(2). 一些指令能够接收一个"参数",在指令名称之后以冒号表示。例如v-bind指令可以用于响应式地更新HTML特性:
在这里href是参数,告知v-bind指令将该元素的href特性与表达式url的值绑定。例如:
<body> <div id="testvue"> <a v-bind:href="url">百度</a> </div> <script type="text/javascript"> //声明一个全局变量vue,通过new关键字获得一个'应用对象(vueObject)' var vueObject = new Vue({ el:"#testvue", data:{ url:"https://www.baidu.com/" } }) </script> </body>
(3). 修饰符,是以半角句号指明的特殊后缀,用于指出一个指令应该以特殊方式绑定,这里举个例子为.stop:
<body> <!--点击按钮后,会先弹出alert2,之后是alert1,那么如果我们只想要弹出alert2,不想要弹出alert1,那么可以在click后面加上.stop,例如:<div @click.stop="click2"> --> <div id="testvue"> <div @click="click1"> <div @click="click2"><!--<div @click.stop="click2">--> 点击 </div> </div> </div> <script type="text/javascript"> //声明一个全局变量vue,通过new关键字获得一个'应用对象(vueObject)' var vueObject = new Vue({ el:"#testvue", data: { url: '点击' }, methods:{ click1:function () { alert("1"); }, click2:function () { alert("2"); } } }) </script> </body>
6. Class与Style绑定
我们可以传给v-bind:class一个对象,以动态地切换class。
<body> <div id="testvue"> <div v-bind:class="{active:isActive}" style="width: 200px;height:200px;text-align: center;line-height: 200px;">你好</div> </div> <script type="text/javascript"> //声明一个全局变量vue,通过new关键字获得一个'应用对象(vueObject)' var vueObject = new Vue({ el:"#testvue", data: { isActive: true } }) </script> <style type="text/css"> .active{background:#00CC00} </style> </body>
当然可以在对象中传入更多属性来动态切换多个class。
<body> <!--点击按钮后,会先弹出alert2,之后是alert1,那么如果我们只想要弹出alert2,不想要弹出alert1,那么可以在click后面加上.stop,例如:<div @click.stop="click2"> --> <div id="testvue"> <div v-bind:class="{active:isActive,green:isGreen}" style="width: 200px;height:200px;text-align: center;line-height: 200px;">你好</div> </div> <script type="text/javascript"> //声明一个全局变量vue,通过new关键字获得一个'应用对象(vueObject)' var vueObject = new Vue({ el:"#testvue", data: { isActive: true, isGreen:true } }) </script> <style type="text/css"> .green{color: #00bbee;} .active{background:#00CC00;} </style> </body>
此外,v-bind:class指令也可以与普通的class属性共存
<body> <div id="testvue"> <div class = "test" v-bind:class="{active:isActive}" style="width: 200px;height:200px;text-align: center;line-height: 200px;">你好</div> </div> <script type="text/javascript"> //声明一个全局变量vue,通过new关键字获得一个'应用对象(vueObject)' var vueObject = new Vue({ el:"#testvue", data: { isActive: true } }) </script> <style type="text/css"> .test{font-size:30px} .active{background:#00CC00} </style> </body>
7. 绑定内联样式
<body> <div id="testvue"> <div :style="{color:colors,fontsize:sizes}">大家好</div> </div> <script type="text/javascript"> //声明一个全局变量vue,通过new关键字获得一个'应用对象(vueObject)' var vueObject = new Vue({ el:"#testvue", data: { colors:'#FF0000', sizes:'50px' } }) </script> </body>
也可以使用三元运算符来处理
<body> <div id="testvue"> <div :style="{color:colors,fontsize:sizes,background:isRed ? '#FF0000':''}">大家好</div><!--通过三元运算来控制背景颜色--> </div> <script type="text/javascript"> //声明一个全局变量vue,通过new关键字获得一个'应用对象(vueObject)' var vueObject = new Vue({ el:"#testvue", data: { colors:'#FFFFFF', sizes:'50px', isRed:true } }) </script> </body>
8. 条件渲染
(1)v-if v-else v-else-if(2.1.0新增)指令
<body> <div id="testvue"> <div v-if="type === 'A'"> A </div> <div v-else-if="type === 'B'"> B </div> <div v-else-if="type === 'C'"> C </div> <!--这里官网上写的是<div v-else>即可,而我使用则报错 Attribute name "v-else" associated with an element type "div" must be followed by the ' = ' character.--> <!--暂时未查到原因,以后找到了再回来完善--> <div v-else=""> Not A/B/C </div> </div> <script type="text/javascript"> //声明一个全局变量vue,通过new关键字获得一个'应用对象(vueObject)' var vueObject = new Vue({ el:"#testvue", data: { type:"" } }) </script> </body>
(2)v-show指令
<body> <div id="testvue"> <h1 v-show="isShow">hello</h1><!--如果下面的isShow为false,则不会显示--> </div> <script type="text/javascript"> //声明一个全局变量vue,通过new关键字获得一个'应用对象(vueObject)' var vueObject = new Vue({ el:"#testvue", data: { type:"", isShow:true } }) </script> </body>
对比:
v-if 是“真正”的条件渲染,因为它会确保在切换过程中条件块内的事件监听器和子组件适当地被销毁和重建。
v-if 也是惰性的:如果在初始渲染时条件为假,则什么也不做——直到条件第一次变为真时,才会开始渲染条件块。
相比之下,v-show 就简单得多——不管初始条件是什么,元素总是会被渲染,并且只是简单地基于 CSS 进行切换。
一般来说,v-if 有更高的切换开销,而 v-show 有更高的初始渲染开销。因此,如果需要非常频繁地切换,则使用 v-show 较好;如果在运行时条件很少改变,则使用 v-if 较好。
注意:
不同的是带有 v-show 的元素始终会被渲染并保留在 DOM 中。v-show 只是简单地切换元素的 CSS property display。
v-show 不支持 <template> 元素,也不支持 v-else。
v-if与v-for一起使用时,v-for具有比v-if更高的优先级。
9. 列表渲染
使用v-for把一个数组对应为一组元素
我们可以用v-for指令基于一个数组来渲染一个列表,v-for指令需要使用item in items形式的特殊语法,其中items是源数据数组,而item则是被迭代的数组元素的别名。
<body> <div id="testvue"> <ul> <li v-for="item in items"><!--使用v-for指令完成遍历数组--> {{item.message}} </li> </ul> <ul> <li v-for="value in object"><!--使用v-for指令完成遍历对象--> {{value}} </li> </ul> </div> <script type="text/javascript"> //声明一个全局变量vue,通过new关键字获得一个'应用对象(vueObject)' var vueObject = new Vue({ el:"#testvue", data: { items:[ {message:'1'}, {message:'2'} ], object:{ title:'How to do lists in vue', time:'2020-5-4' } } }) </script> </body>
升级版:
<body> <div id="testvue"> <ul> <li v-for="item,index in items"><!--加上了index,即数组的索引--> {{index}}{{item.message}} </li> </ul> <ul> <li v-for="value,key in object"><!--加上了key,即对象的键--> {{key}}{{value}} </li> </ul> </div> <script type="text/javascript"> //声明一个全局变量vue,通过new关键字获得一个'应用对象(vueObject)' var vueObject = new Vue({ el:"#testvue", data: { items:[ {message:'1'}, {message:'2'} ], object:{ title:'How to do lists in vue', time:'2020-5-4' } } }) </script> </body>
当vue正在更新使用v-for渲染的元素列表时,它默认使用 '就地更新' 的策略,如果数据项的顺序被改变,vue将不会移动dom元素来匹配数据项的顺序,而是就地更新每个元素,并且确保他们在每个索引位置正确渲染。这个默认的模式是高效的,但是只适用于不依赖子组件状态或临时dom状态(例如:表单输入值的列表渲染输出),为了给vue一个提示,以便它能跟踪每个节点的身份,从而重用和重新排序现有元素,你需要为每项提供一个唯一key属性。
<body> <div id="testvue"> <ul> <!--加上了:key="index" 也可以写成v-bind:key="index"--> <!--主要作用就是:在顺序发生变化的时候,为了给vue一个提示,以便它能跟踪每个节点的身份,从而重用和重新排序现有元素,建议使用--> <li v-for="item,index in items" :key="index"> {{index}}{{item.message}} </li> </ul> <ul> <li v-for="value,key in object" v-bind:key="index"> {{key}}{{value}} </li> </ul> </div> <script type="text/javascript"> //声明一个全局变量vue,通过new关键字获得一个'应用对象(vueObject)' var vueObject = new Vue({ el:"#testvue", data: { items:[ {message:'1'}, {message:'2'} ], object:{ title:'How to do lists in vue', time:'2020-5-4' } } }) </script> </body>
10. 事件绑定
使用v-on指令来绑定事件,如:
<body> <div id="testvue"> <!--使用v-on来进行事件的绑定, 效果是页面上的按钮上的数值会一直加一变化--> <button v-on:click="counter += 1">数值:{{counter}}</button> </div> <script type="text/javascript"> var vueObject = new Vue({ el:"#testvue", data: { counter:0 } }) </script> </body>
绑定函数
<body> <div id="testvue"> <!--使用v-on来进行事件的绑定,下面在methods里写具体的函数,里面的参数可以省略--> <button v-on:click="test">test</button> </div> <script type="text/javascript"> var vueObject = new Vue({ el:"#testvue", data: { name:"ok" }, methods:{ test:function () { alert('hi'); alert(this.name);//弹出ok字符串 } } }) </script> </body>
加上参数及$event作为参数的用法:
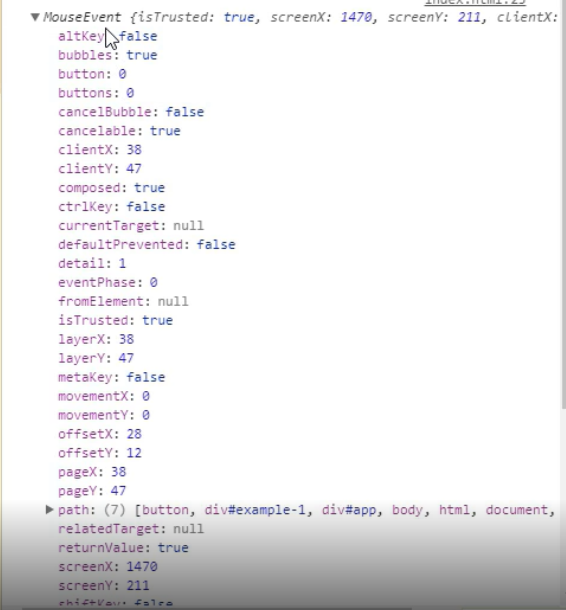
<body> <div id="testvue"> <!--使用v-on来进行事件的绑定,下面在methods里写具体的函数,其中$event为固定写法,返回的是对象的值--> <button v-on:click="test('a',$event)">test</button> </div> <script type="text/javascript"> var vueObject = new Vue({ el:"#testvue", data: { name:"ok" }, methods:{ test:function (str,e) {//e为一个对象 alert(str);//弹出a字符串 } } }) </script> </body>
上面代码参数e的内容:

事件修饰符
vue.js为v-on提供了事件修饰符,修饰符是由点开头的指令后缀来表示的。
(1).stop:阻止单击事件继续传播
<a v-on:click.stop="test"></a>
(2).prevent:提交事件不再重载页面
<form v-on:submit.prevent="test"></form>
修饰符可以串联:
<a v-on:click.stop.prevent="test"></a>
也可以只有修饰符
<form v-on:submit.prevent></form>
(3).capture:添加事件监听器时使用事件捕获模式,即元素自身触发的事件在此处理,然后才交由内部元素进行处理。
<div v-on:click.capture="test"></div>
(4).self:只当在event.target是当前元素自身时触发处理函数,即事件不是从内部元素触发的。
<div v-on:click.self="test"></div>
(5).once:(2.1.4新增),点击事件将只会触发一次。
<button v-on:click.once="test">test</button>
(6).passive:(2.3.0新增),滚动事件的默认行为将会立即触发,而不会等待onScroll完成,这其中还包含event.preventDefault()的情况。此修饰符尤其能够提升移动端的性能。
注意:不要把.passive和.prevent一起使用,因为.prevent将会被忽略,同时浏览器可能会向你展示一个警告。请记住,.passive会告诉浏览器你不想阻止事件的默认行为。
<div v-on:click.passive="onScroll"></div>
11. 表单输入绑定
你可以用 v-model 指令在表单 <input>、<textarea> 及 <select> 元素上创建双向数据绑定。它会根据控件类型自动选取正确的方法来更新元素。尽管有些神奇,但 v-model 本质上不过是语法糖。它负责监听用户的输入事件以更新数据,并对一些极端场景进行一些特殊处理。
v-model 会忽略所有表单元素的 value、checked、selected attribute 的初始值而总是将 Vue 实例的数据作为数据来源。你应该通过 JavaScript 在组件的 data 选项中声明初始值。
v-model 在内部为不同的输入元素使用不同的 property 并抛出不同的事件:
(1)text 和 textarea 元素使用 value property 和 input 事件
(2)checkbox 和 radio 使用 checked property 和 change 事件
(3)select 字段将 value 作为 prop 并将 change 作为事件
文本:(使用v-model,下面的message可以设置其默认值)
<body> <div id="testvue"> <input v-model="message" placeholder="edit me"/> <p>Message is: {{ message }}</p> </div> <script type="text/javascript"> var vueObject = new Vue({ el:"#testvue", data: { message:"" } }) </script> </body>
效果:

多行文本框:(效果同上)
<body> <div id="testvue"> <textarea v-model="message" placeholder="add multiple lines"></textarea> <p>Message is: {{ message }}</p> </div> <script type="text/javascript"> var vueObject = new Vue({ el:"#testvue", data: { message:"" } }) </script> </body>
复选框:
<body> <div id="testvue"> <input type="checkbox" id="zhangsan" value="张三" v-model="checkedName"/> <label for="zhangsan">张三</label> <input type="checkbox" id="lisi" value="李四" v-model="checkedName"/> <label for="lisi">李四</label> <input type="checkbox" id="wangwu" value="王五" v-model="checkedName"/> <label for="wangwu">王五</label> <p>checked Name is: {{ checkedName }}</p> </div> <script type="text/javascript"> var vueObject = new Vue({ el:"#testvue", data: { checkedName:[] } }) </script> </body>
效果:

单选框:
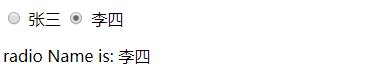
<body> <div id="testvue"> <input type="radio" id="zhangsan" value="张三" v-model="picked"/> <label for="zhangsan">张三</label> <input type="radio" id="lisi" value="李四" v-model="picked"/> <label for="lisi">李四</label> <p>radio Name is: {{ picked }}</p> </div> <script type="text/javascript"> var vueObject = new Vue({ el:"#testvue", data: { picked:"" } }) </script> </body>
效果:

页面上值得获取,因为data中的值是随着变化的,所以可以通过this关键字去获取。如:
<body> <div id="testvue"> <input v-model="message" placeholder="edit me"/> <p>Message is: {{ message }}</p> <button type="button" @click="submit" >提交</button> </div> <script type="text/javascript"> var vueObject = new Vue({ el:"#testvue", data: { message:"" }, methods:{ submit:function () { alert(this.message); } } }) </script> </body>
并且也可以获取到对象(里面包含多个值)
<script type="text/javascript"> var vueObject = new Vue({ el:"#testvue", data: { message:"", message2:"", message3:['zhangsan','lisi'] }, methods:{ submit:function () { var testObject = { msg1:this.message, msg2:this.message2, msg3:this.message3 } console.log(testObject); } } }) </script>
12. 组件基础
组件是可复用的Vue实例,且带有一个名字:这个例子中是<button-counter>。我们可以在一个通过new Vue创建的Vue根实例中,把这个组件作为自定义的元素来使用。因为组件是可复用的 Vue 实例,所以它们与 new Vue 接收相同的选项,例如 data、computed、watch、methods 以及生命周期钩子等。仅有的例外是像 el 这样根实例特有的选项。
<body> <div id="testvue"> <!--使用html标签的方式对组件进行了调用,标签的名称就是组件的名称--> <button-counter title="title1"></button-counter> <!--<button-counter title="title2">></button-counter>--><!--组件是可以复用的,即上面这两个组件都可以使用下面一个Vue,component定义的组件,互相之间不影响--> </div> <script type="text/javascript"> //使用Vue.component函数创建了一个button-counter组件 Vue.component('button-counter',{ //使用props定义属性 props:['title'], //使用data描述了此组件的数据 data:function () { return { count:0 } }, //使用template描述了此组件的模板内容 //注意一个组件的模板必须具备一个根节点,即如果下面的代码中有多个button组成,那么我们可以在最外层使用div标签包裹上 template:'<button v-on:click="count++">You Clicked me {{count}} times</button>' }) var vm = new Vue({ el:"#testvue", data: { } }) </script> </body>
组件的事件监听(包括this.$emit)
<body> <div id="testvue"> <!--使用html标签的方式对组件进行了调用,标签的名称就是组件的名称--> <button-counter title="title1: " @clicknow="clicknow"></button-counter> <!--<button-counter title="title2">></button-counter>--><!--组件是可以复用的,即上面这两个组件都可以使用下面一个Vue,component定义的组件,互相之间不影响--> </div> <script type="text/javascript"> //使用Vue.component函数创建了一个button-counter组件 Vue.component('button-counter',{ //使用props定义属性 props:['title'], //使用data描述了此组件的数据 data:function () { return { count:0 } }, //使用template描述了此组件的模板内容 //注意一个组件的模板必须具备一个根节点,即如果下面的代码中有多个button组成,那么我们可以在最外层使用div标签包裹上 template:'<button v-on:click="clickfun">{{title}}You Clicked me {{count}} times</button>', methods:{ clickfun:function () { this.count ++; //通过this.$emit方法去触发一个事件,第一个参数是事件名称,第二个参数是可以携带的参数 this.$emit('clicknow',this.count); } } }) var vm = new Vue({ el:"#testvue", data: { }, methods:{ clicknow:function (e) { console.log(e); } } }) </script> </body>
定时任务的写法:
定时规则写在mounted中,具体方法写在methods中既可。
<template> <section> <h1>hello world~</h1> </section> </template> <script> export default { data() { return { timer: '', value: 0 }; }, methods: { get() { this.value ++; console.log(this.value); } }, mounted() { this.timer = setInterval(this.get, 1000); }, beforeDestroy() { clearInterval(this.timer); } }; </script>
参考:
1. vue官网视频
注意:本文章仅用于个人学习,如有侵权,联系删除!!!

