跨域系列五:CORS进阶之Expose-Headers
一.getAllResponseHeaders
这一篇来讲讲如何获得从跨域的服务器端返回的响应头部信息。先用一段js获取响应的头部信息:
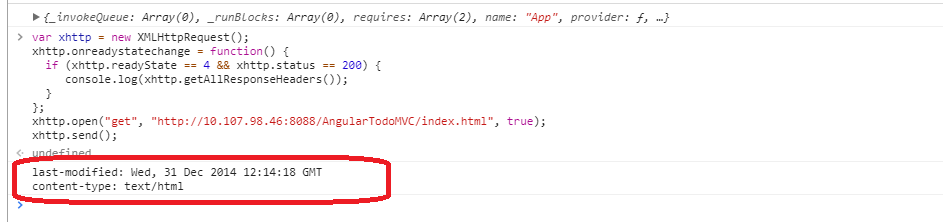
var xhttp = new XMLHttpRequest(); xhttp.onreadystatechange = function() { if (xhttp.readyState == 4 && xhttp.status == 200) { console.log(xhttp.getAllResponseHeaders()); } }; xhttp.open("get", "http://10.107.98.46:8088/AngularTodoMVC/index.html", true); xhttp.send();
效果图如下:

这样是OK的,然而有时候会在服务器端自己添加响应的头部信息,比如:
add_header 'X-Powered-By' 'bijian';
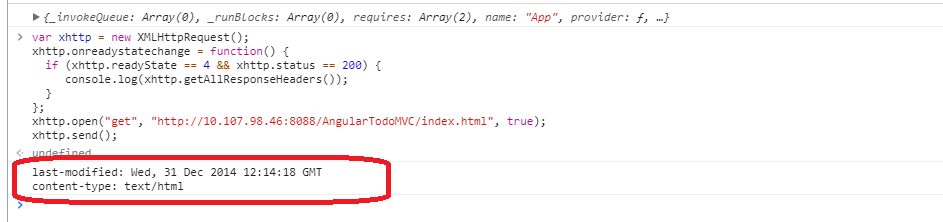
那又能否获得到呢,来试一下:

没有生效,也没有报错。
二.Access-Control-Expose-Headers
然而,我们需要服务器端处理一下,把X-Powered-By这个头部能够让客户端的js读取到。
这就是Access-Control-Expose-Headers这个指令所发挥的作用。
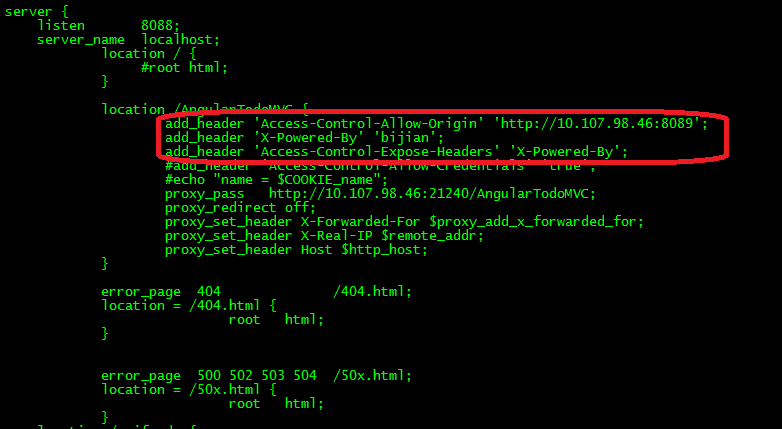
add_header 'X-Powered-By' 'bijian'; add_header 'Access-Control-Expose-Headers' 'X-Powered-By';

重新发送跨域请求:

可见,成功输出了响应的头部信息X-Powered-By的内容了。
文章来源:http://corsbook.rails365.net/467082
附一前端学习视频地址:https://www.rails365.net/playlists
posted on 2019-01-17 23:44 bijian1013 阅读(9957) 评论(0) 编辑 收藏 举报



