伪类:
伪类的语法:
selector : pseudo-class {property: value}
CSS 类也可与伪类搭配使用:
selector.class : pseudo-class {property: value}
锚伪类:
在支持 CSS 的浏览器中,链接的不同状态都可以不同的方式显示,这些状态包括:活动状态,已被访问状态,未被访问状态,和鼠标悬停状态。
a:link {color: #FF0000} /* 未访问的链接 */
a:visited {color: #00FF00} /* 已访问的链接 */
a:hover {color: #FF00FF} /* 鼠标移动到链接上 */
a:active {color: #0000FF} /* 选定的链接 */
在下面的例子中,选择器匹配作为任何元素的第一个子元素的 p 元素:
<!DOCTYPE html>
<html>
<head>
<style type="text/css">
p:first-child {
color: red;
}
</style>
</head>
<body>
<p>some text</p>
<p>some text</p>
</body>
</html>
效果:

伪元素
伪元素的语法:
selector:pseudo-element {property:value;}
CSS 类也可以与伪元素配合使用:
selector.class:pseudo-element {property:value;}
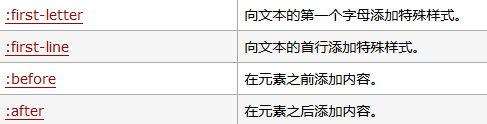
伪元素种类: