智能聊天网站
最近在网上找到了个智能陪聊的网站,对接了openai:
地址:https://toyaml.com/chat.html
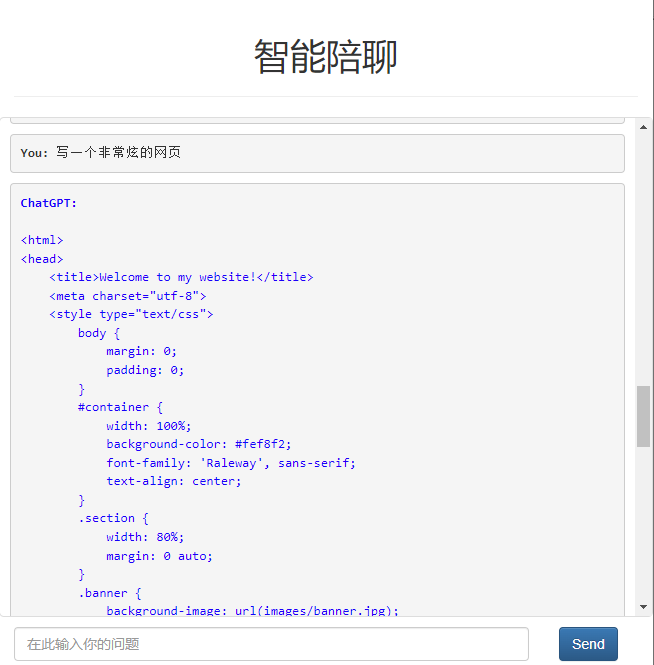
试了一下还真能写代码,略显牛逼啊:

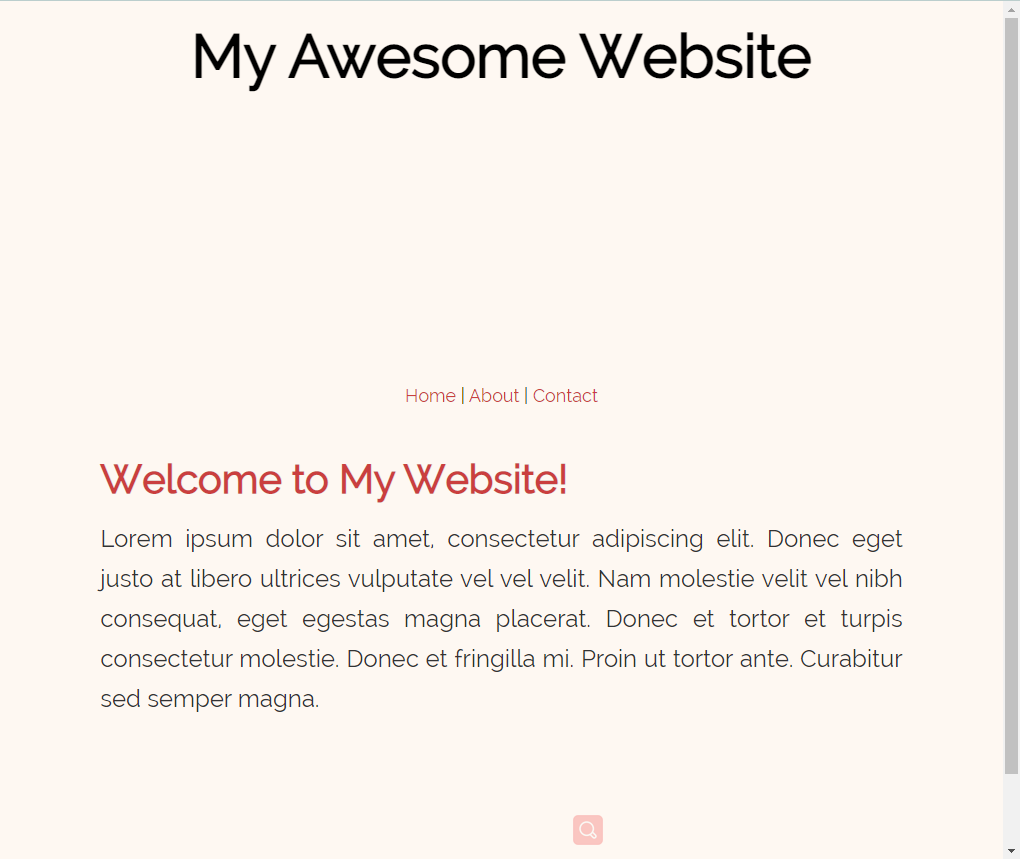
给了一段代码执行效果如下:

写出来的代码如下:
<html> <head> <title>Welcome to my website!</title> <meta charset="utf-8"> <style type="text/css"> body { margin: 0; padding: 0; } #container { width: 100%; background-color: #fef8f2; font-family: 'Raleway', sans-serif; text-align: center; } .section { width: 80%; margin: 0 auto; } .banner { background-image: url(images/banner.jpg); background-size: cover; background-repeat: no-repeat; height: 300px; padding: 20px 0; } .logo { margin-bottom: 30px; font-size: 60px; font-weight: bold; } .menu { margin-top: 30px; font-size: 18px; line-height: 50px; } .menu a { color: #ce3d3d; text-decoration: none; } .content { width: 80%; margin: 0 auto; font-size: 24px; line-height: 40px; text-align: justify; color: #333; } h2 { font-size: 40px; line-height: 50px; margin-bottom: 15px; font-weight: bold; color: #ce3d3d; } .footer { background-image: url(images/footer.jpg); background-size: cover; background-repeat: no-repeat; height: 150px; padding: 20px 0; margin-top: 30px; } </style> </head> <body> <div id="container"> <div class="section banner"> <div class="logo">My Awesome Website</div> </div> <div class="section menu"> <a href="#">Home</a> | <a href="#">About</a> | <a href="#">Contact</a> </div> <div class="section content"> <h2>Welcome to My Website!</h2> Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec eget justo at libero ultrices vulputate vel vel velit. Nam molestie velit vel nibh consequat, eget egestas magna placerat. Donec et tortor et turpis consectetur molestie. Donec et fringilla mi. Proin ut tortor ante. Curabitur sed semper magna. </div> <div class="section footer"></div> </div> </body> </html>


 浙公网安备 33010602011771号
浙公网安备 33010602011771号