从安装到实现,零基础利用QT完成简易图像处理
目录
一、QT的下载和安装
下载QT之前,我们应该先知道QT是什么,QT可以做什么?
Qt是一个跨平台的 C++ 开发库,主要用来开发图形用户界面Qt 。虽然经常被当做一个 GUI 库,用来开发图形界面应用程序,但这并不是 Qt 的全部;Qt 除了可以绘制漂亮的界面(包括控件、布局、交互),还包含很多其它功能,比如多线程、访问数据库、图像处理、音频视频处理、网络通信、文件操作等。
接下来我们就开始下载QT吧
-
官网下载地址:
https://download.qt.io/archive/qt/5.14/ -

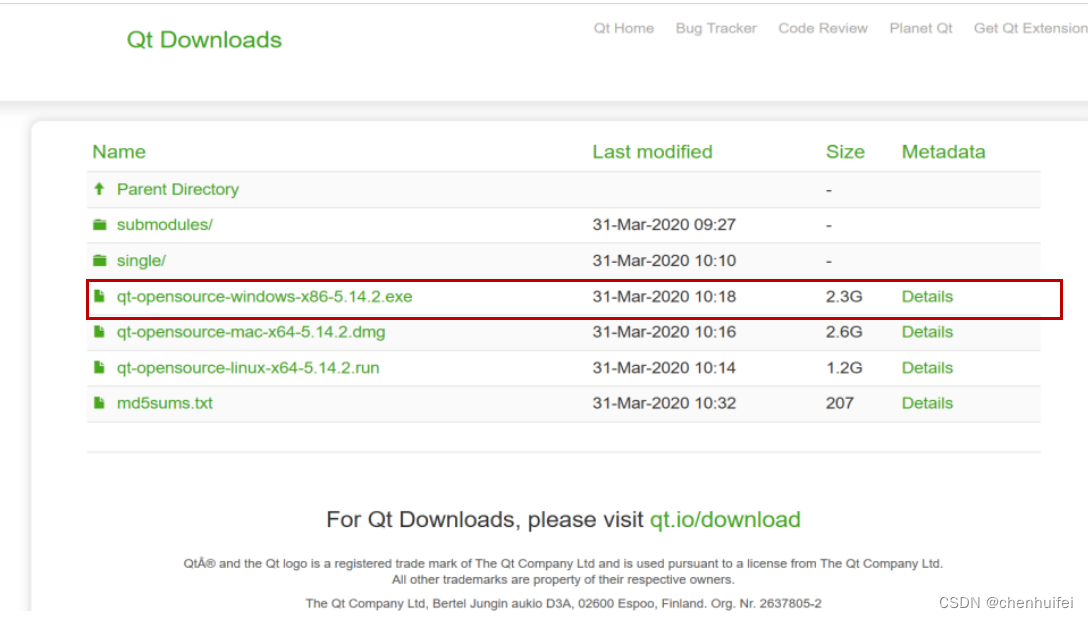
下载exe文件即可:

安装包有点大,请耐心等待。
-
安装QT
1、点击exe文件,选择next

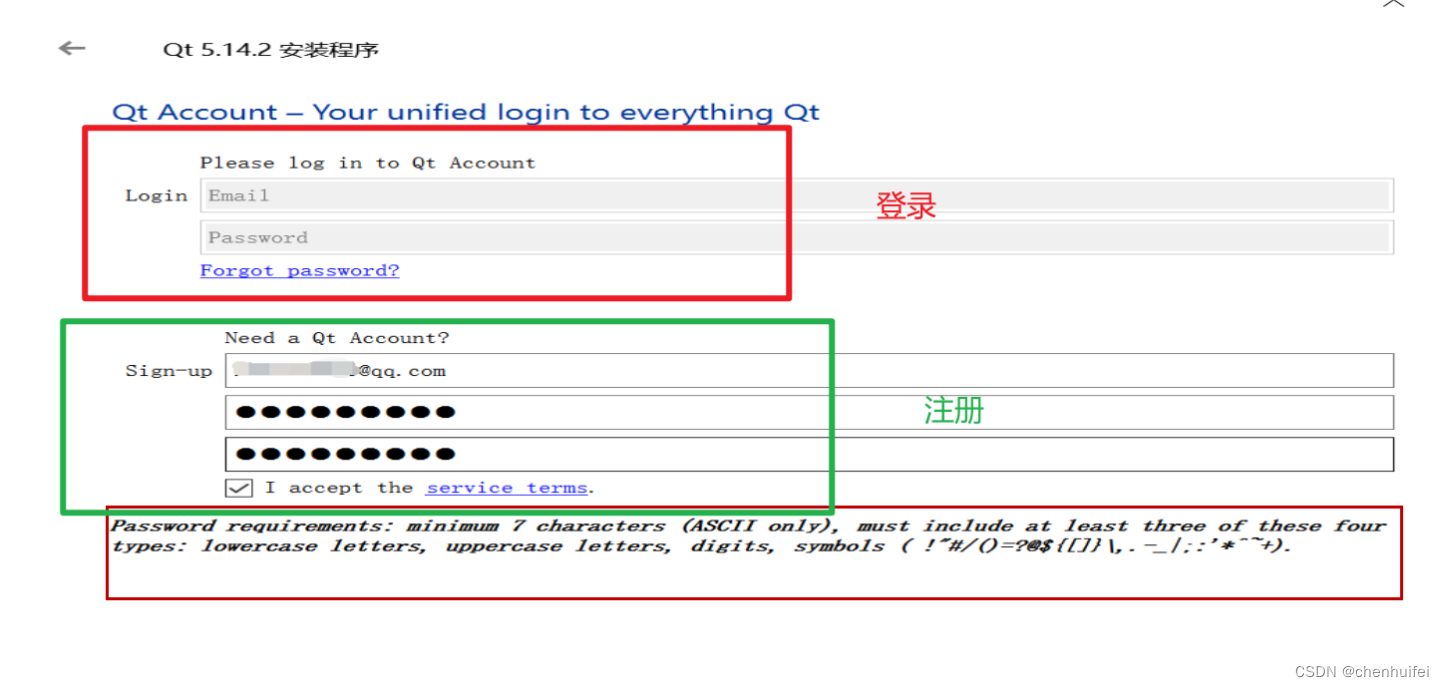
2、登录Qt账号。如果没有账号就先在此页面注册,需要注意的是账号密码至少7个字符,必须包括以下四种类型中的三种:小写字母、大写字母、数字、符号(**!"#/()=?@${[]}\,.-_|;:'*^~+**)

新用户注册完之后,点击邮箱收到的激活链接进行激活,激活之后回到安装页面进行登录即可。
3.勾选下图中的红框,点击下一步(next)

4、点击next
5、 选择合适的安装路径(注:不能出现空格和中文,不建议装在C盘)

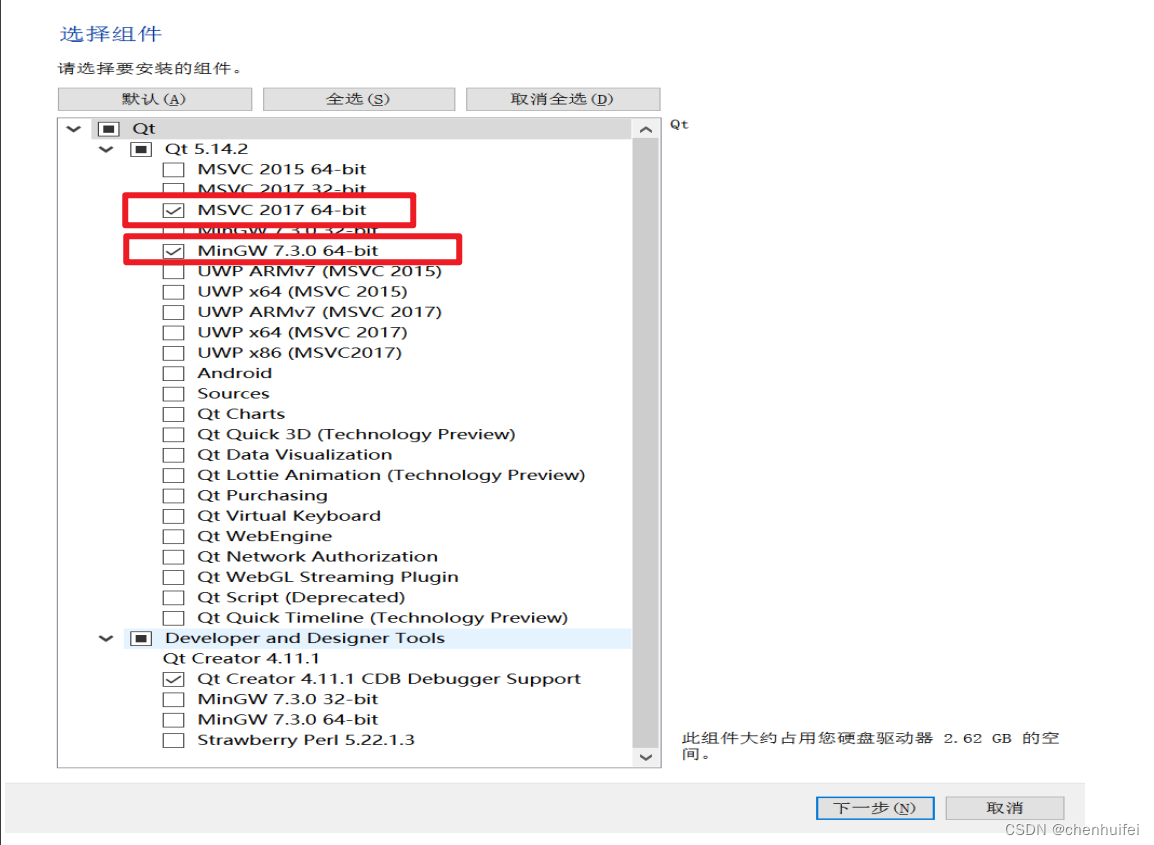
6、选择组件。其中MSVC需要与相对应的Visual Studio版本匹配才可以使用,Qt5.14.2仅支持VS2015和VS2017。

在这里我仅选择了“MSVC 2017 64-bit” 和 “MinGW 7.3.0 64-bit”(有其他需要大家可以按需选择)

7.点击下一步,等待安装

安装成功啦!

-
配置环境
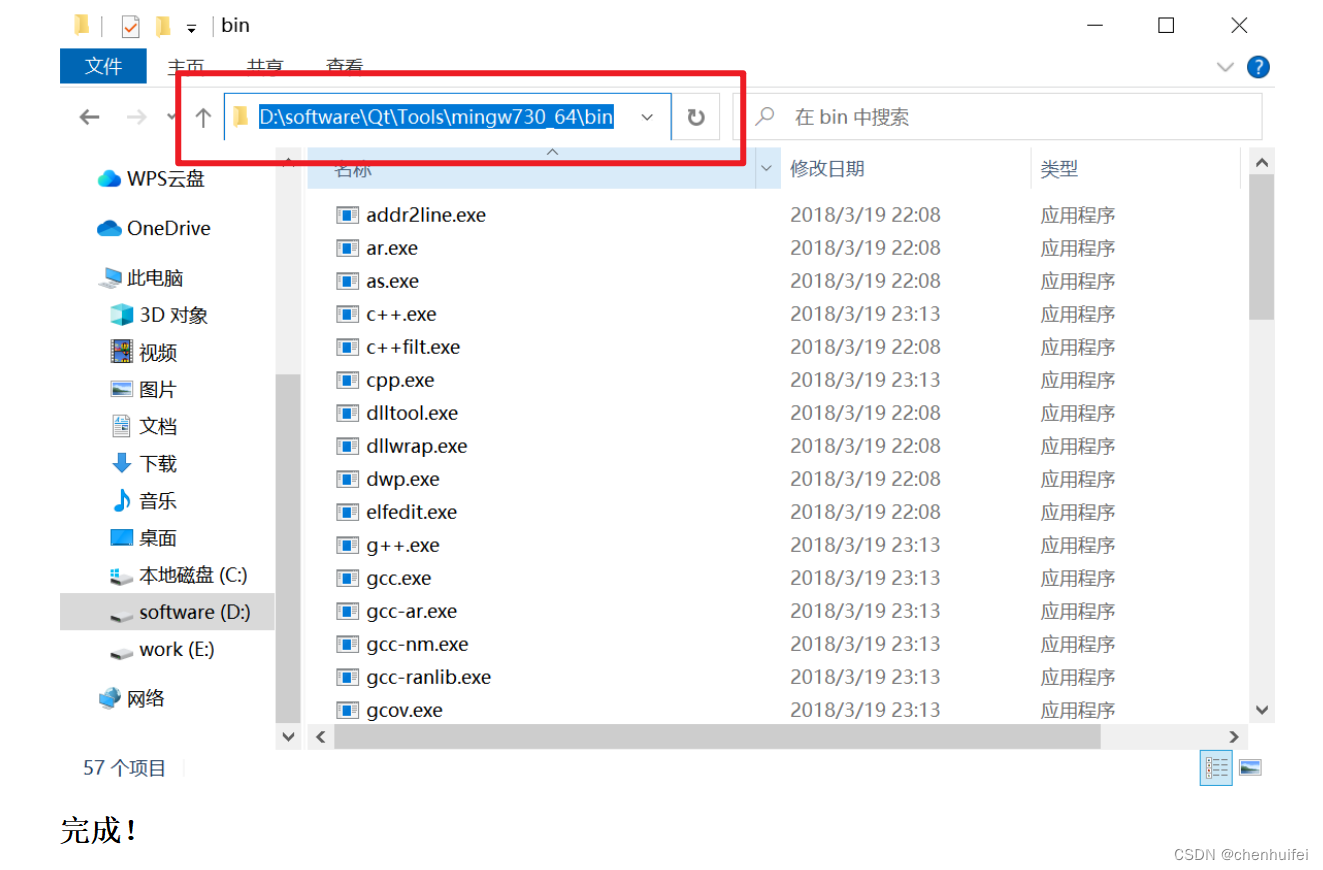
1.找到QT的安装路径以及工具的路径,并复制下来


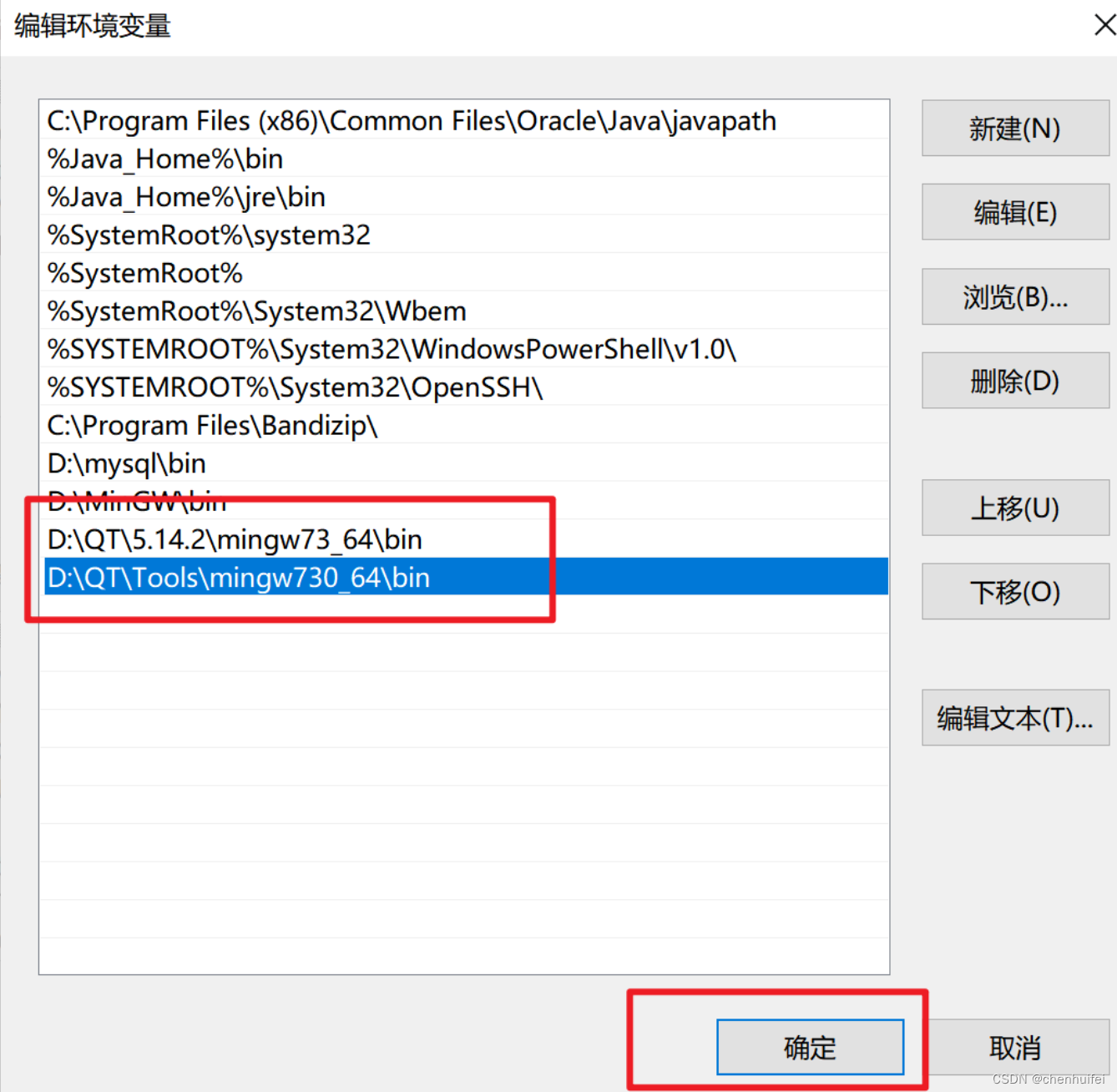
2、此电脑右击->属性->高级系统设计->环境变量->双击Path->将Qt的安装路径和工具的路径添加到环境变量中。

至此,环境变量也配置成功了!
二、新建一个工程
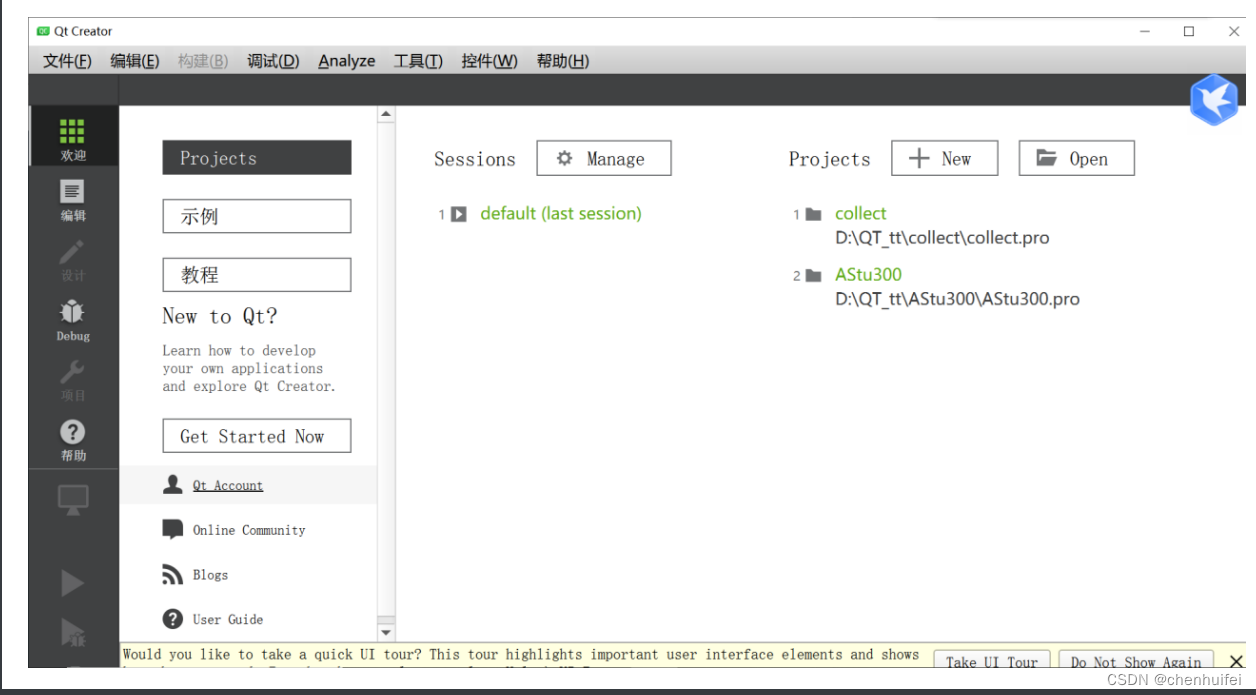
进入QT主界面,可以看到在左侧分别有欢迎界面、文件编辑界面、可视化窗口编辑界面、调试界面、项目属性设置界面、帮助界面。如下所示:

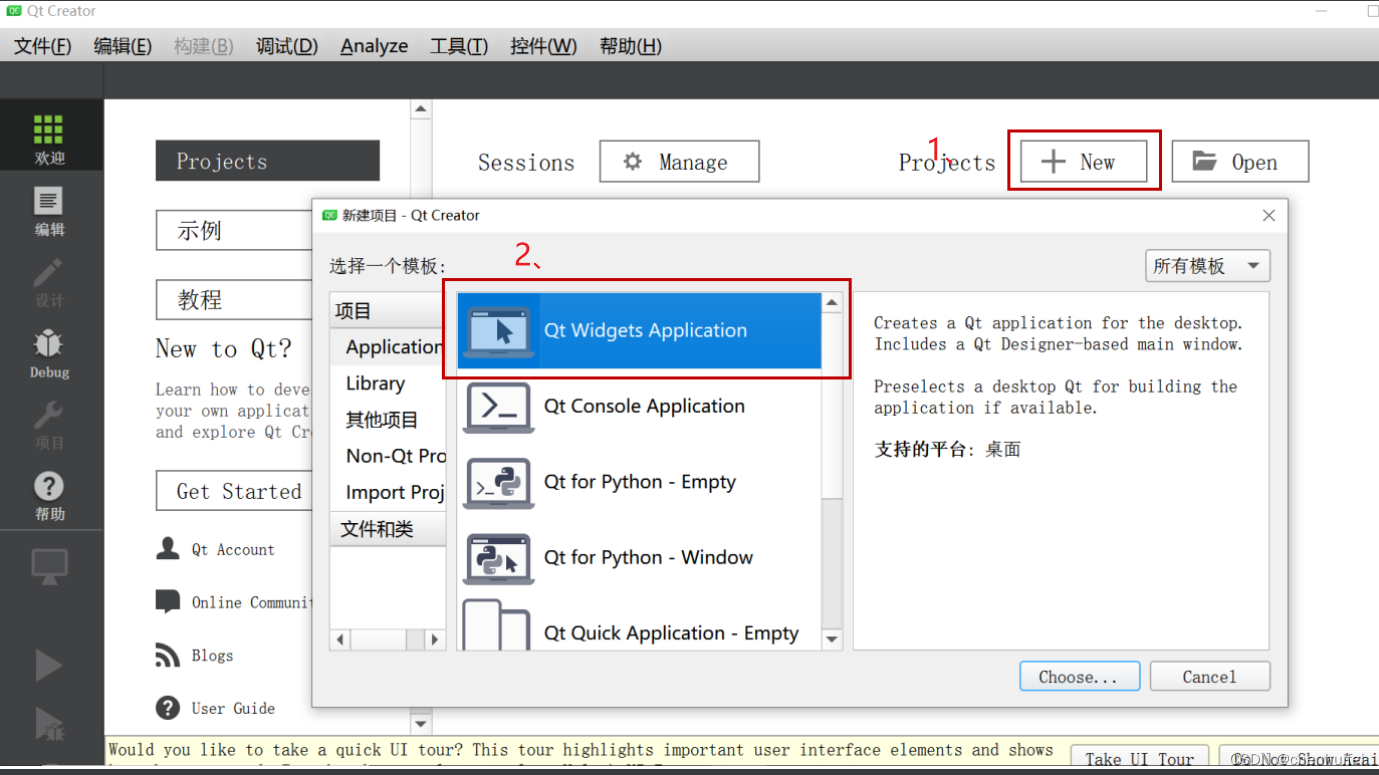
1、切换到欢迎界面,点击新建一个工程,选择第一个“QT Widgets Application"。点击右下角的choose
(Widgets是部件的意思,Widgets Application 部件应用程序)

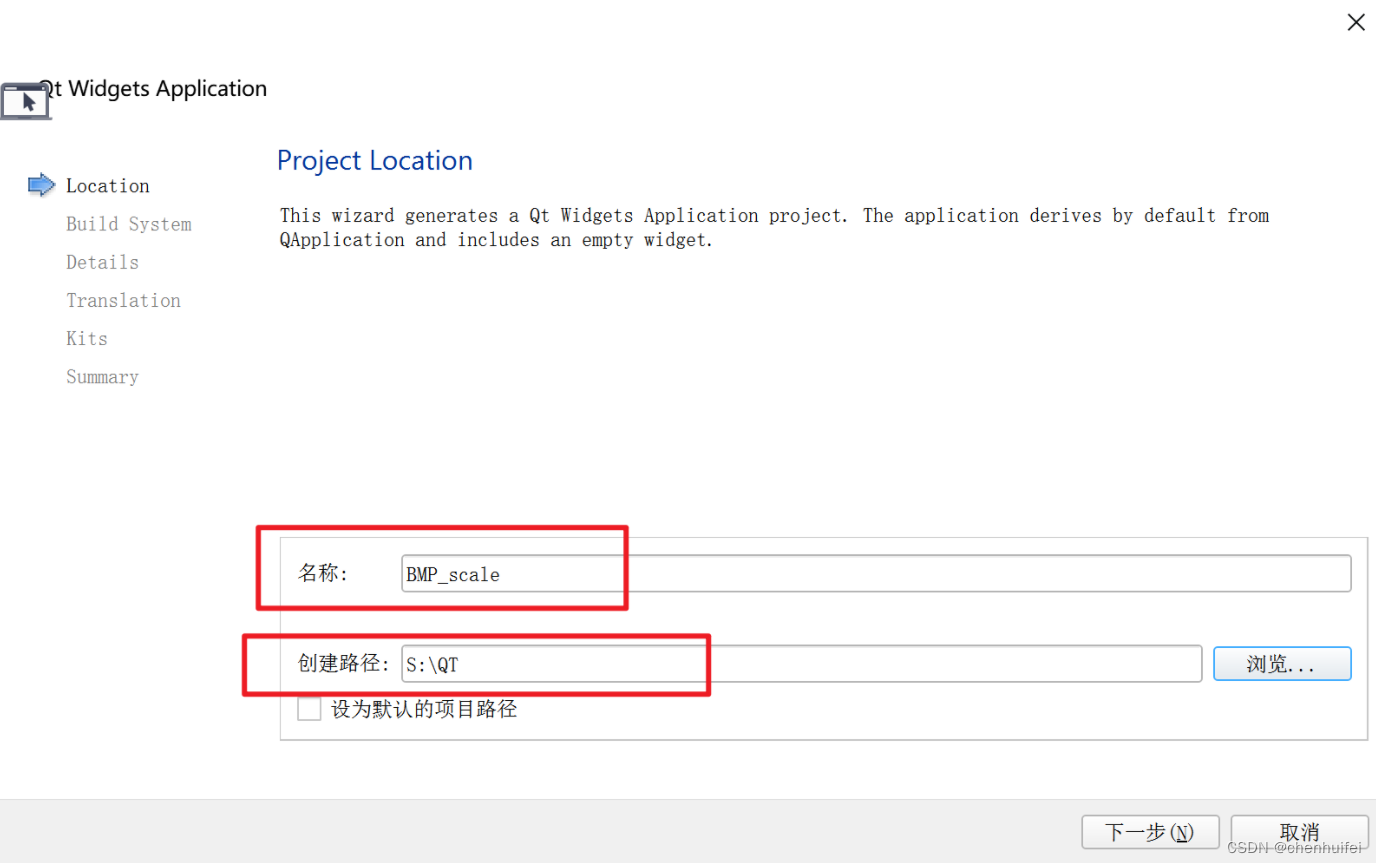
2、填写自己的工程名,注意不要有空格,项目位置不要有中文名,点击下一步

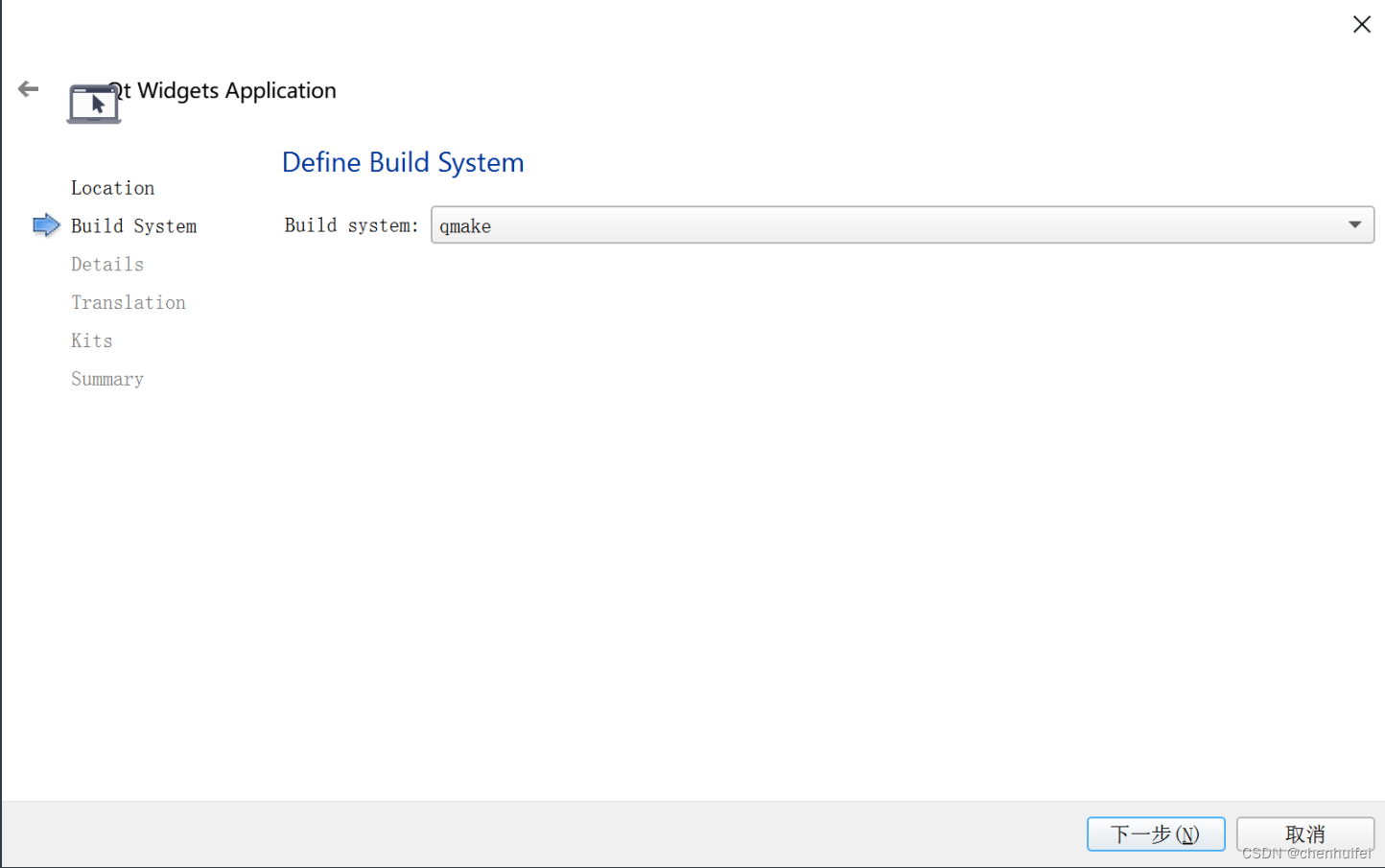
3、编译系统默认即可

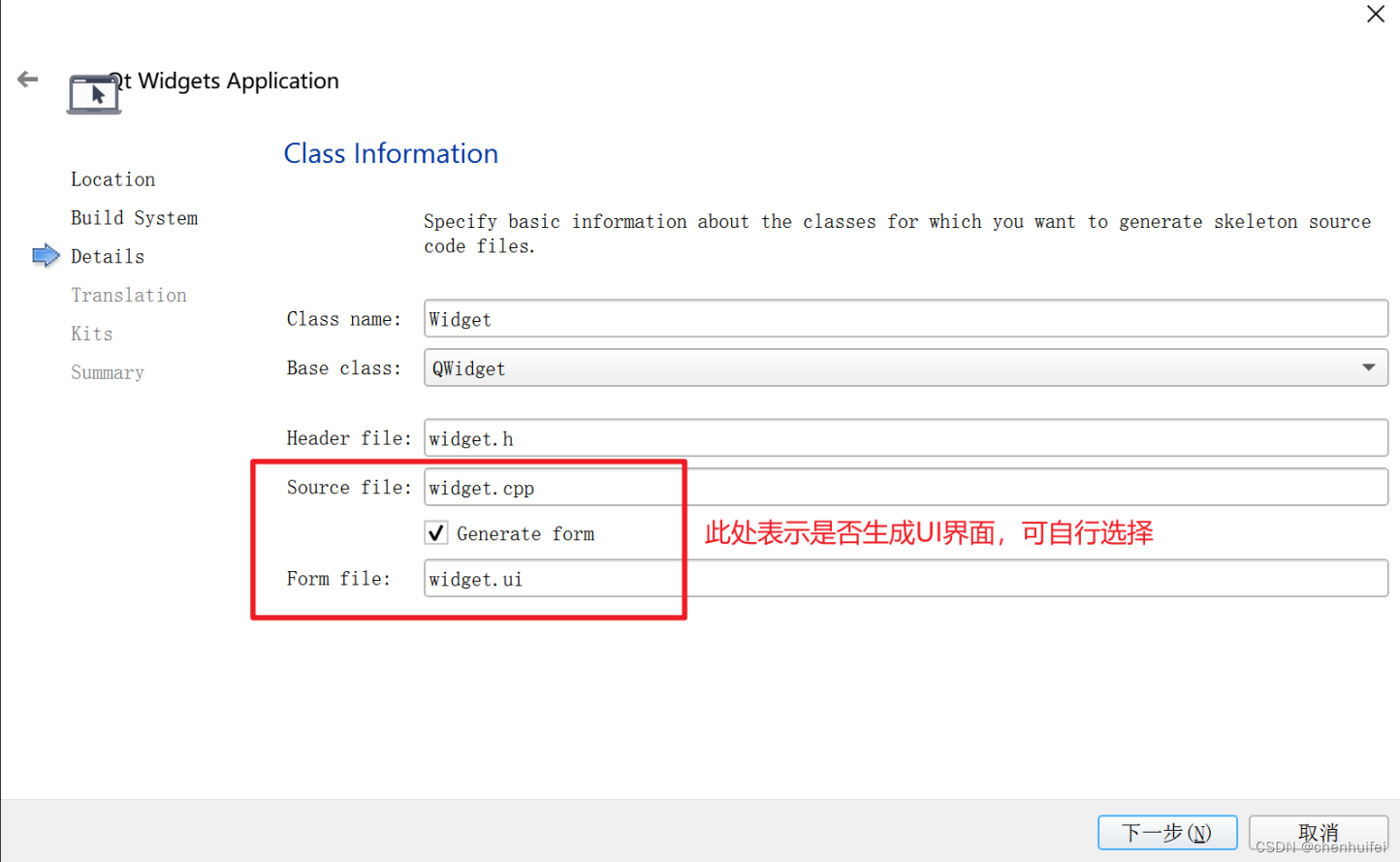
4、 类名自行命名。
QT有三个基类:QMainWindow,QWidget,QDialog。
QMainWindow:提供菜单条和一个状态条的应用程序窗口
QWidget:所有用户界面对象的基类,空白窗口
QDialog:对话框的基类,一种主要用于传递消息的交互窗口
此处我们可以选择QWidget即可。

5、选择语言

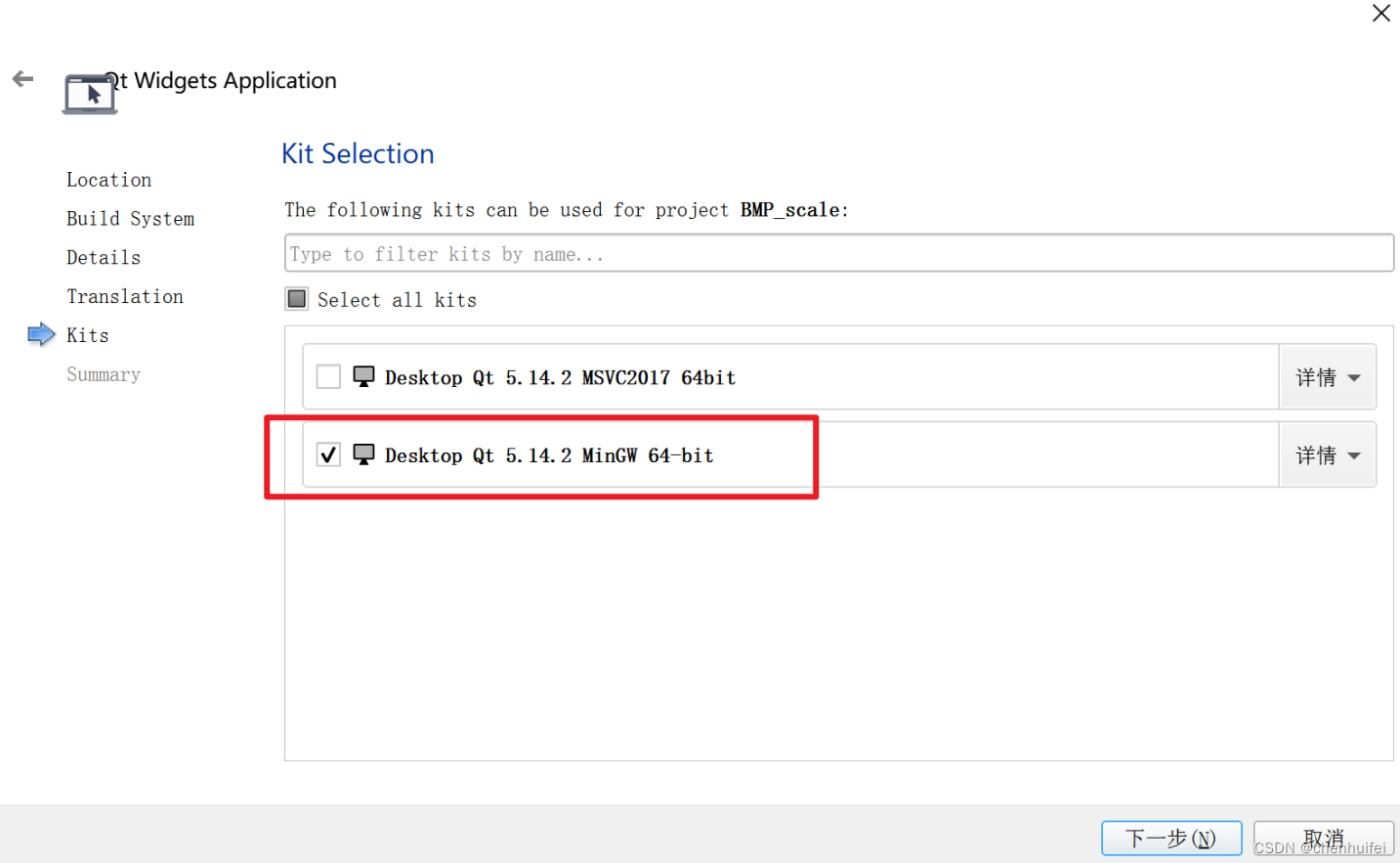
6、选择编译环境

7、点击完成

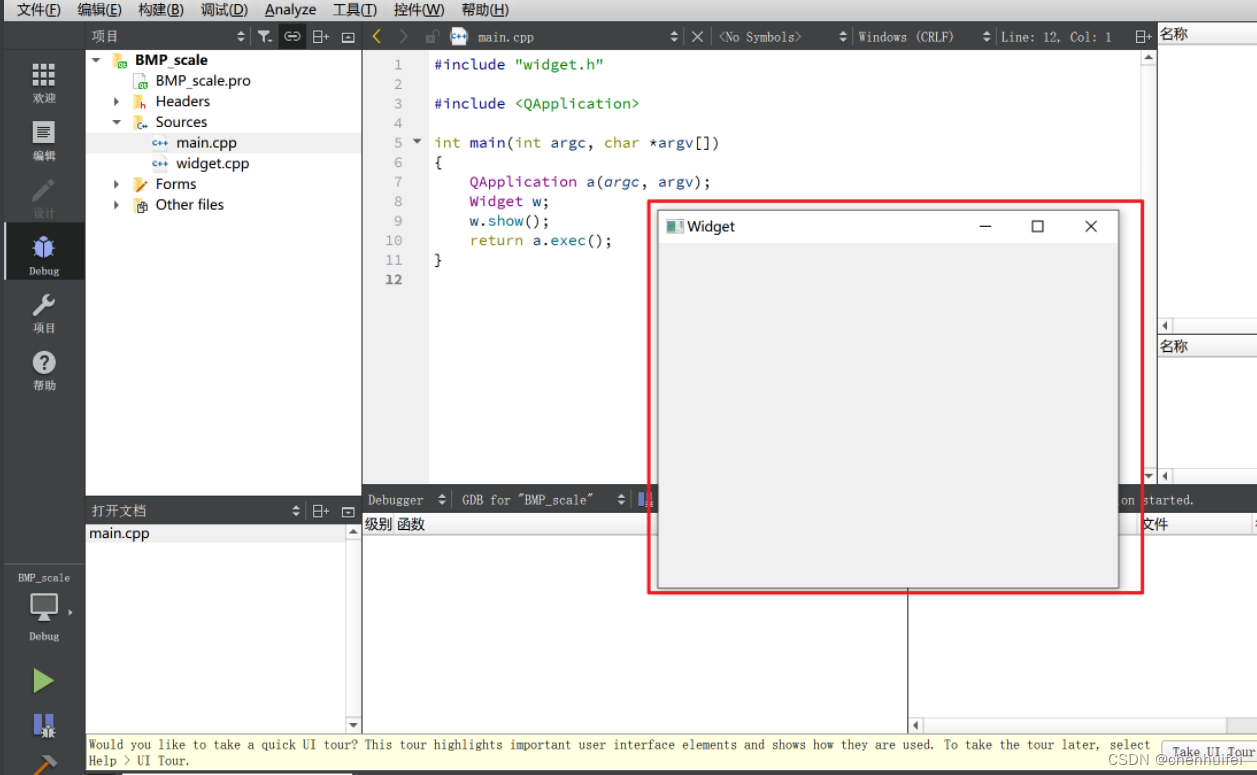
8、点击运行,如若出现一个空白界面,则表示新建项目成功

三、图像缩放
终于把准备工作做完啦,现在我们可以正式开始写代码了!
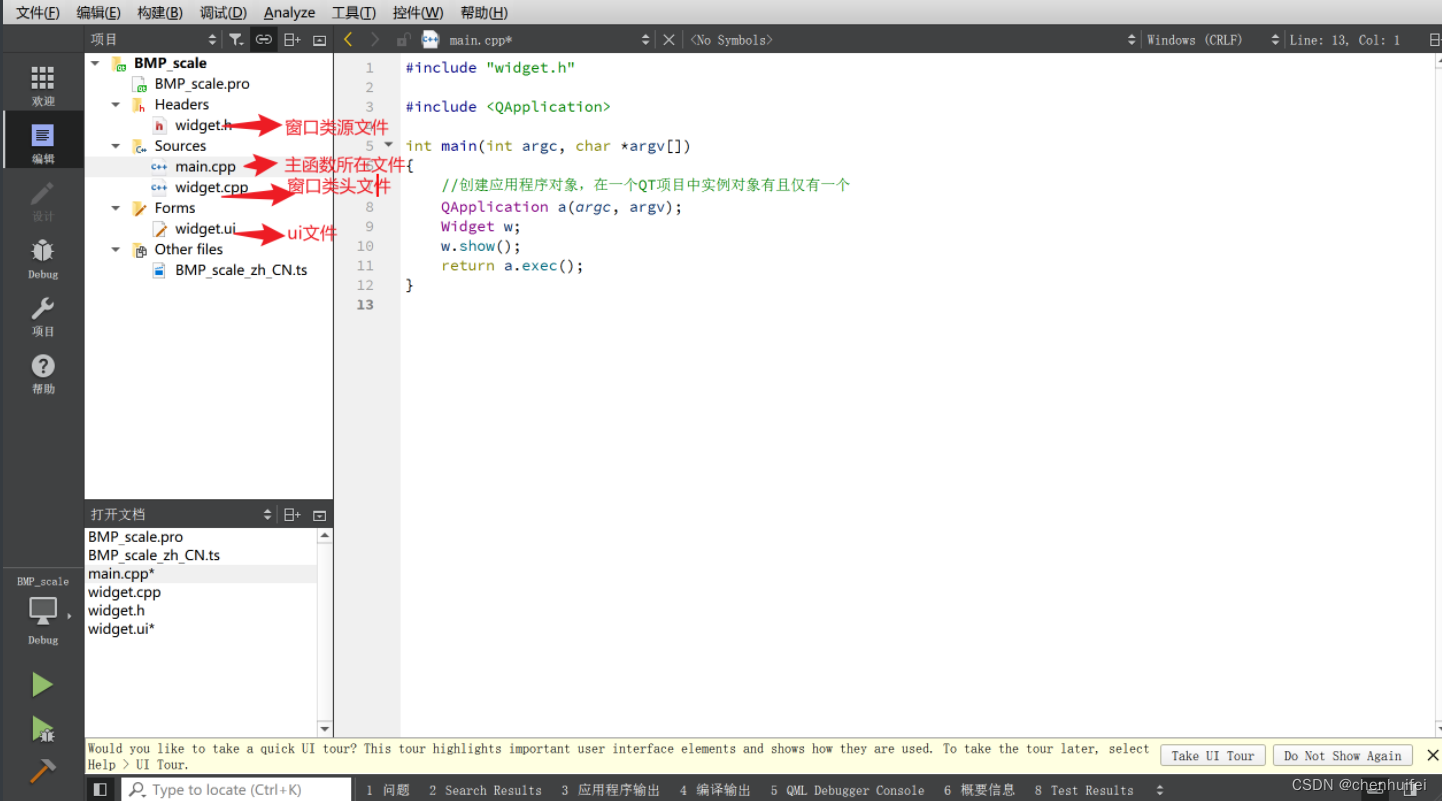
在这之前,我们首先来了解一个QT的文件结构,切换到编辑界面

我们的代码主要在窗口类源文件和窗口类头文件中编写。
在编写代码之前,我们先来了解一个重要的概念:信号和槽(slot)
信号和槽用于两个对象之间的通信。当一个特殊的事情发生时便可以发射一个信号,比如按钮被单击就发射clicked()信号;而槽就是一个函数,它在信号发射后被调用来响应这个信号。
下面我们在运用中进一步来了解信号和槽机制
以下是窗口头文件和窗口源文件的一些基本代码解释:
#ifndef WIDGET_H //防止重复定义 #define WIDGET_H #include <QWidget> //包含Qt的QWidget类的头文件 QT_BEGIN_NAMESPACE namespace Ui { class Widget; } QT_END_NAMESPACE class Widget : public QWidget { Q_OBJECT //允许使用信号和槽机制 public: Widget(QWidget *parent = nullptr); //类的构造函数 ~Widget(); //析构函数 private: Ui::Widget *ui; //把Ui::Widget作为一个私有类,可以通过它来访问在Qt设计师中设计的窗口部件 }; #endif // WIDGET_H
图像处理
- 图像缩放
要进行图像处理,我们首先应该添加显示图片,处理图像和创建按钮的头文件。
其次我们应该说明Qlabel和QImage对象的指针,分别用于显示图像和存储图像,紧接着声明放大按钮和缩小按钮。
最后,定义一个私有槽,其中声明用于与信号相连接的响应函数。
(槽分为三类:public slots ; protect slots ; private slots,对应的区别大家可以自行了解)
代码如下:
#ifndef WIDGET_H #define WIDGET_H #include <QWidget> //窗口组件 #include <QLabel> //显示图片 #include <QImage> //处理图像 #include <QPushButton> //创建按钮 QT_BEGIN_NAMESPACE namespace Ui { class Widget; } QT_END_NAMESPACE class Widget : public QWidget { Q_OBJECT public: Widget(QWidget *parent = nullptr); ~Widget(); private: Ui::Widget *ui; private: QLabel *label; QImage *img; QPushButton *bigBt; //放大按钮 QPushButton *smallBt; //缩小按钮 private slots: //私有槽:只有类自己可以将信号与之相连接 void bShow(); //放大 void sShow(); //缩小 }; #endif // WIDGET_H #include "widget.h" #include "ui_widget.h" Widget::Widget(QWidget *parent) : QWidget(parent) , ui(new Ui::Widget) { ui->setupUi(this); //实例 QLabel label = new QLabel(this); label->setGeometry(QRect(160,50,500,500)); //放置控件位置,x,y,宽,高 //实例QImage img = new QImage; //QImage加载图片 img->load("S:/VStudio/image/1.bmp"); //label显示图片 label->setPixmap(QPixmap::fromImage(*img)); //QPixmap类是一种图像表示形式,可以用作绘画设备 //实例放大按钮 bigBt = new QPushButton(this); bigBt->setGeometry(QRect(50,100,100,25)); //设置按钮位置和大小 bigBt->setText("放大"); connect(bigBt,SIGNAL(clicked()),this,SLOT(bShow())); //使用connect()函数连接按钮的clicked()信号到窗口的bShow()槽函数 //表明用户在单机该按钮时,会触发bShow()槽函数执行操作 //实例缩小按钮 smallBt = new QPushButton(this); smallBt->setGeometry(QRect(50,150,100,25)); smallBt->setText("缩小"); connect(smallBt,SIGNAL(clicked()),this,SLOT(sShow())); } //放大操作 void Widget::bShow() { *img = img->scaled(600,600,Qt::IgnoreAspectRatio); label->setPixmap(QPixmap::fromImage(*img)); //绘制图像 } //缩小操作 void Widget::sShow() { *img = img->scaled(100,100,Qt::IgnoreAspectRatio); label->setPixmap(QPixmap::fromImage(*img)); //绘制图像 } Widget::~Widget() { delete ui; }
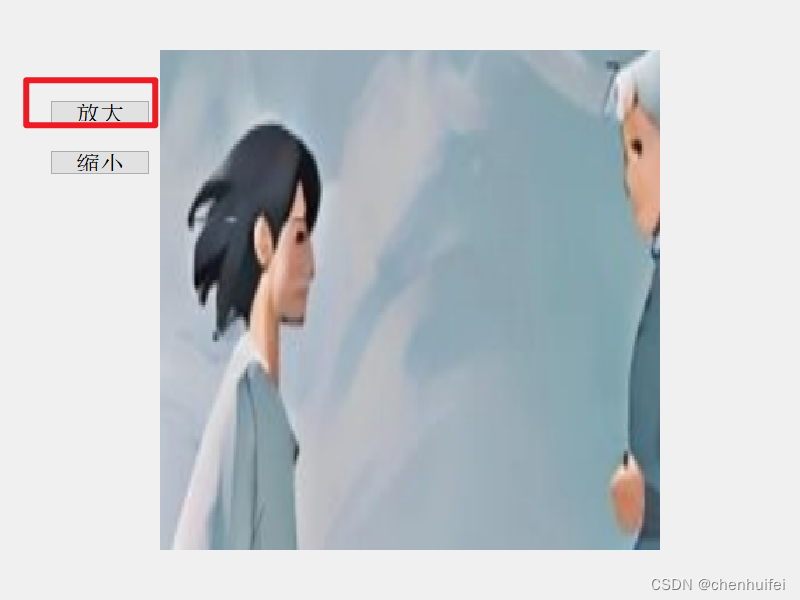
实现效果:



总结:
在.h需声明按钮和响应函数,在.cpp中实例按钮、定义响应函数。
按照这样的思路,我们可以再添加移动按钮、垂直翻转按钮、水平翻转按钮、角度翻转按钮、亮度调节按钮、灰度按钮等等
方法和思路与图像缩小按钮一致,在这里我只提供关键代码:
private: QLabel *label; QImage *img; QPushButton *bigBt; //放大按钮 QPushButton *smallBt; //缩小按钮 QPushButton *move; //移动按钮 QPushButton *Vflip; //垂直翻转按钮 QPushButton *Hflip; //水平翻转按钮 QPushButton *Dflip; //角度翻转按钮 QPushButton *bright; //亮度调节按钮 private slots: //私有槽:只有类自己可以将信号与之相连接 void on_pushButton_clicked(); void bShow(); //放大 void sShow(); //缩小 void moveImg(); //移动 void hshow(); //水平翻转 void vShow(); //垂直翻转 void angleShow(); //角度操作
Widget::Widget(QWidget *parent) //父窗口指针 : QWidget(parent) , ui(new Ui::Widget) { ui->setupUi(this); //实例 QLabel label = new QLabel(this); label->setGeometry(QRect(160,50,500,500)); //放置控件位置,x,y,宽,高 //实例QImage img = new QImage; //QImage加载图片 img->load("S:/VStudio/image/1.bmp"); //label显示图片 label->setPixmap(QPixmap::fromImage(*img)); //QPixmap类是一种图像表示形式,可以用作绘画设备 //实例放大按钮 bigBt = new QPushButton(this); bigBt->setGeometry(QRect(50,100,100,25)); //设置按钮位置和大小 bigBt->setText("放大"); connect(bigBt,SIGNAL(clicked()),this,SLOT(bShow())); //使用connect()函数连接按钮的clicked()信号到窗口的bShow()槽函数 //表明用户在单机该按钮时,会触发bShow()槽函数执行操作 //实例缩小按钮 smallBt = new QPushButton(this); smallBt->setGeometry(QRect(50,150,100,25)); smallBt->setText("缩小"); connect(smallBt,SIGNAL(clicked()),this,SLOT(sShow())); //实例移动按钮 move = new QPushButton(this); move->setGeometry(QRect(50,200,100,25)); move->setText("移动"); connect(move,SIGNAL(clicked()),this,SLOT(moveImg())); //实例垂直翻转按钮 Vflip = new QPushButton(this); Vflip->setGeometry(QRect(50,250,100,25)); Vflip->setText("垂直翻转"); connect(Vflip,SIGNAL(clicked()),this,SLOT(vShow())); //实例水平翻转按钮 Hflip = new QPushButton(this); Hflip->setGeometry(QRect(50,300,100,25)); Hflip->setText("水平翻转"); connect(Hflip,SIGNAL(clicked()),this,SLOT(hshow())); //实例角度翻转按钮 Dflip = new QPushButton(this); Dflip->setGeometry(QRect(50,350,100,25)); Dflip->setText("角度翻转"); connect(Dflip,SIGNAL(clicked()),this,SLOT(angleShow())); } //放大操作 void Widget::bShow() { *img = img->scaled(600,600,Qt::IgnoreAspectRatio); label->setPixmap(QPixmap::fromImage(*img)); //绘制图像 } //缩小操作 void Widget::sShow() { *img = img->scaled(100,100,Qt::IgnoreAspectRatio); label->setPixmap(QPixmap::fromImage(*img)); //绘制图像 } //点击移动 int i=50; void Widget::moveImg() { //移动label控件 label->move(i,50); //修改控件位置 i+=10; //每次移动10像素 } //垂直翻转 void Widget::vShow() { *img = img->mirrored(false,true); //水平翻转false,垂直翻转true label->setPixmap(QPixmap::fromImage(*img)); } //水平翻转 void Widget::hshow() { *img = img->mirrored(true,false); label->setPixmap(QPixmap::fromImage(*img)); } //角度操作 void Widget::angleShow() { QMatrix matrix; //88度 matrix.rotate(88); *img = img->transformed(matrix); label->setPixmap(QPixmap::fromImage(*img)); }
实现效果:

目前为止,最基础的图像处理已经完成。但是还有许多可以发挥的空间。比如对图像进行灰度和亮度调节,把界面设计的更好看,让图像缩放效果更好等等
如果后期有时间我会继续完善






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?