JavaScript
1. 什么是JavaScript
JavaScript是一门世界上最流行的脚本语言
ECMAScript它可以理解为是JavaScript的一个标准最新版本已经到es6版本上!
但是大部分浏览器还只停留在支持es5代码上!开发环境---线上环境,版本不一致
2. 快速入门
2.1 引入JavaScript
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--script标签内,写Javascript代码
alert:弹窗,弹出一句话
-->
<script>
alert('hello,world');
</script>
<!--外部引入-->
<!--注意:script标签必须成对出现-->
<script src="js/qj.js"></script>
<!--不用显示定义type,也默认就是 javascript-->
<script type="text/javascript">
</script>
</head>
<body>
<!--这里也可以存放-->
</body>
</html>
2.2 基本语法入门

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--JavaScript严格区分大小写!-->
<script>
// 1. 定义变量 变量类型 变量名 = 变量值;
// JavaScript只有var这一个变量类型
var score = 71;
//alert相当于java的sout指令
alert(score);
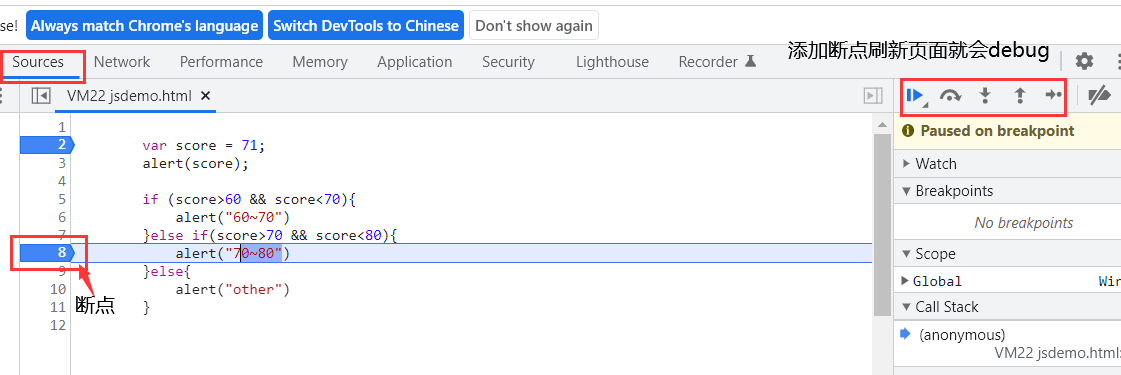
// 2. 条件控制
if (score>60 && score<70){
alert("60~70")
}else if(score>70 && score<80){
alert("70~80")
}else{
alert("other")
}
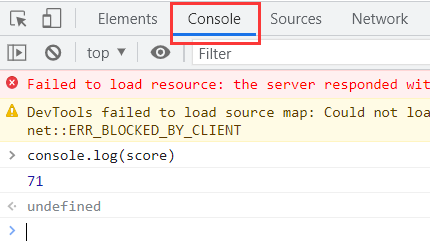
console.log(score) // 在浏览器的控制台打印变量! 等价于System.out.println()
</script>
</head>
<body>
</body>
</html>


2.3 数据类型
数值、文本、图形、音频、视频
变量
var // JavaScript只有var这一个变量类型
number:JavaScript不区分小数和整数
123 // 整数123
123.1 // 浮点数
1.123e3 // 科学计数法
-99 // 负数
NaN // not a number
Infinity // 无穷大
字符串
1、正常字符串我们使用单引号或者双引号包裹
'abc'
"abc"
'\n'
2、注意转义字符\:
- 【斜杠加'】输出【’】
- 换行:\n
- Tab键:\t
- \u####:unicode字符
- \x41:Ascll字符
3、多行字符串编写
<script>
'use strict'
// tab键上面的引号
let msg = `
hello
world
xyg
`
console.log(msg);
</script>
4、模板字符串
<script>
'use strict'
// tab键上面的引号
let name = "sail";
let age = 3;
let msg = `你好呀,${name}`
console.log(msg);
</script>
你好呀,sail
5、字符串长度
<script>
'use strict'
let student = "student";
console.log(student.length)
</script>
6、字符串可变性:不可变,不可赋值
<script>
'use strict'
let student = "student";
student[0] = 1;
console.log(student)
</script>
TypeError: Cannot assign to read only property '0' of string 'student'
7、字符串常用方法
<script>
'use strict'
let student = "Student";
// 大小写转换方法,不是属性
console.log(student.toUpperCase())
console.log(student.toLowerCase())
// 查看字符第一次出现的位置的索引
console.log(student.indexOf('t'))
// 截取字符串,从参数num往后的全部截取
console.log(student.substring(1))
// 包含前面,不包含后面:[)
console.log(student.substring(1, 3))
</script>
布尔值
true, false
console.log(2>1)
VM63:1 true
逻辑运算
&&
||:一个为真,结果为真
!
比较运算
这是一个JS的缺陷,坚持不要使用==比较
须知:
- NaN===NaN是false,NaN与所有的数值都不相等,包括自己
- 只能通过isNaN(NaN)来判断这个数是否为NaN
=:复制
==:等于(类型不一样,值一样,也会判断为true)
1 == '1'
===:绝对等于(类型一样,值一样,结果为true)
浮点数
console.log((1/3 === 1- 2/3));
console.log(Math.abs(1/3 - (1-2/3)) < 0.000001);
false
true
尽量避免使用浮点数进行运算,存在精度问题
null和undefined
- null:空,定义了可能没有值
- undefined:未定义
数组
一系列对象的组合, 可以包含任意的数据类型
取数组下标,如果越界了就会undefined
作用:存储数据(如何存,如何取)
// 保证代码的可读性
var arr = [1,2,3,4,5,'hello',null,true];
<script>
'use strict'
let arr = [1,2,3,4,5,'hello',null,true];
// 数字元素可替换,字符串元素不可替换
arr[0] = 0;
// 注意:给arr.length赋值,数组大小就会发生变化,如果赋值过小,元素就会丢失
arr.length = 10;
console.log(arr);
// 扩大了长度,多了4个undefined出来
console.log(arr[9]);
// 数组长度
console.log(arr.length);
// 多维数组
let mulArr = [[1,2], [3,4], ["5","6"]];
console.log(mulArr[2][1])
</script>
常用方法
<script>
'use strict'
let arr = [1,2,3,4,5,"1",'hello',null,true];
// 通过元素获得下标索引:2出现的下标索引
console.log(arr.indexOf(2));
// 字符串的1和数字1不一样
console.log(arr.indexOf("1"));
// 数组版的SubString方法:切片方法
console.log(arr.slice(2))
// push:在数组尾部添加元素,返回值是数组的长度
console.log(arr.push("a", "b"));
console.log(arr);
// pop: 弹出数组尾部的元素
console.log(arr.pop());
// unshift:在数组头部添加元素
console.log(arr.unshift("x"));
console.log(arr);
// shift:弹出数组头部的元素
console.log(arr.shift());
console.log(arr);
// 排序
console.log(arr.sort());
// 元素反转
console.log(arr.reverse());
// 数组拼接
// 注意:concat方法并没有修改数组,只是会返回一个新数组
console.log(arr.concat(["x","y","g"]));
console.log(arr);
// 连接符,打印拼接数组,使用特定的字符串连接
console.log(arr.join("-"));
</script>
对象
数组是中括号,对象是大括号
每个属性之间使用逗号隔开,最后一个不需要添加逗号
Java的对象都是new出来的,JavaScript的对象就是若干个键值对——用键值对描述属性
JavaScript所有的键都是字符串,值是任意对象
<script>
// Person person = new Person(1,2,3); java写法
/*
var 对象名{
属性名:属性值,
属性名:属性值
}
*/
var person = {
name:'xyg',
age:3,
tags:['js', 'java']
}
console.log(person.name);
// 对象赋值
person.name = "sail";
console.log(person.name);
// 动态删减属性
delete person.name;
console.log(person);
// 动态添加属性,直接给新的属性添加值即可
person.haha = "haha";
console.log(person);
// 判断属性值是否在这个对象中,返回值:true或者false
console.log("age" in person);
// 判断一个属性是否是这个对象自身拥有的
console.log(person.hasOwnProperty("age"));
</script>
2.4 严格检查模式
<script>
// 严格检查模式
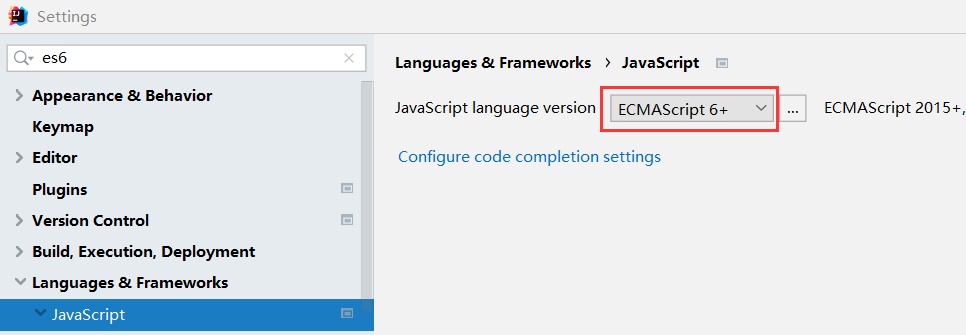
// 前提:IDEA要设置支持ES6语法
// 必须写在Javascript的第一行
// 语法报错会变红
'use strict'
// i是全局变量
i = 1;
console.log(i)
报错:Uncaught ReferenceError: i is not defined
// ES6中局部变量用let定义
</script>
3. 流程控制
if判断
<script>
'use strict'
let age = 3;
if(age > 3){
alert("haha");
}else{
}
</script>
while循环
let age = 3;
while (age < 100){
age = age + 1;
console.log(age);
}
for循环
let age = 3;
//fori:智能输入
for (let i = 0; i < 100; i++) {
console.log(i);
}
for of循环
<script>
'use strict'
/*
for(Type str: element){}:java的输出方式
num是数组age里面的值
* */
let age = [1,3,5,7,4,2];
for (let num of age){
console.log(age[num]);
}
</script>
for in循环
不知道数组里面有多少元素的时候用for in比for循环好一点
<script>
'use strict'
/*
for(Type str: element){}:java的输出方式
num是索引index
* */
let age = [1,3,5,7,4,2];
for (let num in age){
console.log(age[num]);
}
</script>
Map和Set
ES6的新特性
Map
<script>
'use strict'
// ES6新知识点
// 学生的成绩,学生的名字,类似于python的字典
let map = new Map([["tom",100],["jack",90],["LiMing",80]]);
// 通过key名字获得value成绩
let score = map.get("tom");
console.log(score);
map.set("admin",123456); // 新增或修改
console.log(map);
map.delete("tom"); // 删除
console.log(map);
</script>
遍历Map
<script>
'use strict'
let map = new Map([["tom",100],["jack",90],["LiMing",80]]);
for (let value of map){
console.log(value);
}
</script>
Set:无序不重复集合
<script>
'use strict'
let set = new Set([3,1,1,1,1,1]);// set可以去掉重复的元素
console.log(set);
set.add(2); // 添加
console.log(set);
set.delete(1); // 删除
console.log(set);
console.log(set.has(3)); // 是否包含某个元素
</script>
Set(2) {3, 1}
遍历Set
<script>
'use strict'
let set = new Set([3,1,1,5,6,7]);// set可以去掉重复的元素
for (let value of set){
console.log(value);
}
</script>
4. 函数
方法:对象(属性,方法)
函数:放置在对象之外的方法
4.1 定义函数
public 返回值类型 方法名(){
return 返回值;
}
定义方式一:后端常用
绝对值函数
function abs(x){
if(x>=0){
return x;
}else{
return -x;
}
}
一旦执行到return代表函数结束,返回结果!
如果没有执行return,函数执行完也会返回结果,结果就是undefined
定义方式二:前端常用
<body>
<script>
// 把函数赋值给abs,abs就变成了一个函数
var abs = function(x){
if(x>=0){
return x;
}else{
return -x;
}
}
</script>
</body>
function(x)是一个匿名函数。但是可以把结果赋值给abs,通过abs就可以调用函数
方式一和方式二等价
4.2 调用函数
abs(-10) // 10
abs(10) // 10
参数问题
javaScript可以传任意个参数,也可以不传递参数
假设不存在参数,如果规避?
<script>
'use strict'
var abs = function(x){
//手动抛出异常
if (typeof x!=="number"){
throw "Not a Number";
}
if(x>=0){
return x;
}else{
return -x;
}
}
console.log(abs());
</script>
Uncaught Not a Number
参数存在多个
arguments是JS免费赠送的一个关键词
<script>
'use strict'
var abs = function(x){
//打印第一个参数
console.log("x=>"+x);
// arguments代表传递进来的所有参数,是一个数组
for (let i = 0; i<arguments.length;i++){
console.log(arguments[i]);
}
if (arguments.length==2){
} else if(arguments.length==3){
}
if(x>=0){
return x;
}else{
return -x;
}
}
</script>
问题: arguments包含所有的参数,我们有时候想使用多余的参数来进行附加操作,需要排除已有参数。
rest:获取除了当前变量之外的所有参数——ES6新特性
rest参数只能写在最后面,必须用...标识。
<script>
'use strict'
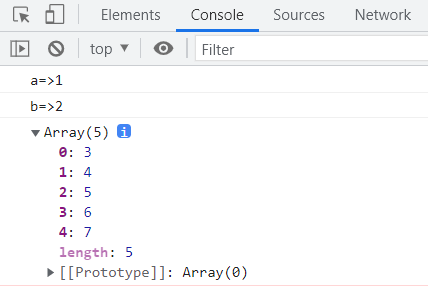
function aaa(a,b,...rest) {
console.log("a=>"+a);
console.log("b=>"+b);
console.log(rest);
}
aaa(1,2,3,4,5,6,7);
</script>

4.3 变量作用域
在javascript中, var定义变量实际是有作用域的。
假设在函数体中声明,则在函数体外不可以使用
如果两个函数使用了相同的变量名,只要在函数内部,就不冲突
内部函数可以访问外部函数的成员,外部函数不可以访问内部函数的成员
<script>
'use strict'
function f1(){
let x = 1;
function f2(){
let y = x+1; // 2
}
let z = y + 1; // 报错
console.log(z);
}
</script>
VM84:1 Uncaught ReferenceError: z is not defined
at <anonymous>:1:13
内部函数和外部函数的变量同名
<script>
'use strict'
function f1(){
let x = 1;
function f2(){
let x = "A";
console.log("inner" + x);
}
console.log("outer" + x);
f2();
}
// 调用函数
f1();
// 在JavaScript中函数查找变量从自身函数开始,由"内"向“外”查找.假设外部存在这个同名的函数变量,则内部函数会屏蔽外部函数的变量.
</script>
outer1
innerA
提升变量的作用域
<script>
'use strict'
function f1(){
var x = "x"+y;
console.log(x);
var y="y";
}
// 调用函数
f1();
</script>
xundefined
说明;js执行引擎,自动提升了y的声明,但是不会提升变量y的赋值';
如果把var换成let就不成立了
这个是在JavaScript建立之初就存在的特性。养成规范:所有的变量定义都放在函数的头部,不要乱放,便于代码维护
全局对象window
<script>
'use strict'
var x = "xxx";
// alert(x)等价于window.alert
alert(x);
alert(window.x); //默认所有的全局变量,都会自动绑定在window对象下;
var x = "xxx ";
window.alert(x);
var old_alert = window.alert;
// old_alert(x);
window .alert = function () {
};
window.alert(123); // 发现 alert()失效了
// 恢复
window .alert = old_alert;
window.alert(456);
</script>
Javascript实际上只有一个全局作用域,任何变量(函数也可以视为变量),假设没有在函数作用范围内找到,就会向外查找,如果在全局作用域(window)都没有找到,就会报错Refrence error
规范
由于我们所有的全局变量都会绑定到我们的window 上。如果不同的js文件,使用了相同的全局变量,冲突~>如何能够减少冲突?
<script>
'use strict'
// 唯一全局变量
var Sail = {
}
// 定义全局变量,绑定在Sail下,与Window无关
Sail.name = "xyg";
Sail.add = function (a,b){
return a + b;
}
</script>
把自己的代码全部放入自己定义的唯一空间名字中,降低全局命名冲突的问题。
局部作用域let
<script>
'use strict'
function f1(){
for (var i = 0; i < 10; i++) {
console.log(i);
}
console.log(i+1); // 11:说明i出了这个代码块还可以用
}
// 调用函数
f1();
</script>
ES6 let 关键字,解决局部作用域冲突问题
<script>
'use strict'
function f1(){
for (let i = 0; i < 10; i++) {
console.log(i);
}
console.log(i+1); // Uncaught ReferenceError: i is not defined
}
// 调用函数
f1();
</script>
常量
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script>
const PI = '3.14'; // 只读变量
console.log(PI);
PI = '123'; // TypeError: Assignment to constant variable.
console.log(PI);
</script>
</body>
</html>
4.4 方法
方法就是把函数放在对象的里面,对象只有两个东西: 属性和方法
var kuangshen = {
name: '秦疆',
bitrh: 2000,
// 放到对象里面,成为了方法
age: function (){
// 今年 - 出生的年
// new Date().getFullYear():获取当年年份的方法
// this关键字指向自己的属性
var now = new Date().getFullYear();
return now-this.bitrh;
}
};
上面的代码拆开:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script>
function getAge() {
// 今年 - 出生的年
// new Date().getFullYear():获取当年年份的方法
// this关键字指向自己的属性,java中this始终指向调用它的对象
// 但在js中可以控制this的指向,跟指针差不多了,apply()方法
var now = new Date().getFullYear();
return now-this.bitrh;
}
var kuangshen = {
name: '秦疆',
bitrh: 2000,
age: getAge
};
// 方法,调方法一定要带属性
console.log(kuangshen.age());
console.log(getAge()); // NaN,因为window里面没有this属性
getAge.apply(kuangshen,[]);// this指向了对象kuangshen,对象的参数为空
</script>
</body>
</html>
5. 内部对象
标准对象:typeof
typeof 123
"number"
typeof '123'
"string"
typeof true
"boolean"
typeof NaN
"number"
typeof []
"object"
typeof {}
"object"
typeof Math.abs
"function""
typeof undefined
"undefined"
5.1 Date
基本使用
<script>
'use strict'
let now = new Date();
now.getFullYear(); // 年
now.getMonth(); // 月
now.getDate(); // 日
now.getDay(); // 星期几
now.getTime(); // 时间戳, 全世界统一,是一个毫秒数
console.log(now); // Sun Mar 20 2022 20:17:27 GMT+0800 (中国标准时间)
console.log(now.getTime()); // 1647778988962
// Sun Mar 20 2022 20:23:08 GMT+0800 (中国标准时间)
// 时间戳转化为时间
console.log(new Date(1647778988962));
</script>
转换(方法)
<script>
'use strict'
let now = new Date();
console.log(now.toLocaleString()); // 2022/3/20 20:30:16
</script>
5.2 JSON
- JSON(JavaScript Object Notation, JS对象简谱)是一种轻量级的数据交换格式。
- 简洁和清晰的层次结构使得JSON成为理想的数据交换语言。
- 易于人阅读和编写,同时也易于机器解析和生成,并有效地提升网络传输效率。
在JavaScript一切皆为对象、任何js支持的类型都可以用JSON来表示;
格式:
- 对象都用{}
- 数组都用[ ]
- 所有的键值对都是用key : value
JSON字符串和JS对象的转化
<script>
'use strict'
var Student = {
name: "qinjiang",
age: 3,
};
// 对象转化为JSON字符串, 必须是var类型,let类型不支持
var jsonStudent = JSON.stringify(Student);
// JSON字符串转化为对象,parse(解析),参数为JSON字符串
// {}里面是双引号,外面就得用单引号,用于区分
var student = JSON.parse('{"name":"qinjiang","age":3}');
console.log(Student); // {name: 'qinjiang', age: 3}
console.log(jsonStudent); // {"name":"qinjiang","age":3}
console.log(student); // {name: 'qinjiang', age: 3}
</script>
很多人搞不清楚,JSON 和JS对象的区别
var obj = {a: 'he11o',b: 'he11ob'};
var json = '{"a": 'he11o', "b":"he11o" }''
6. 面向对象编程
6.1 什么是面向对象
javascript、Java、c#。。。。面向对象; javascript有些区别!
类: 模板
对象: 具体的实例
6.2 原型对象
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script>
var Student = {
name: "qinjiang",
age: 3,
run: function () {
// 谁调用就是谁
console.log(this.name + " run....");
}
};
var xiaoming = {
name: "xiaoming"
};
// 原型对象(父类),把小明的原型指向了Student
// proto就是随意版的继承
xiaoming.__proto__ = Student;
var Bird = {
fly: function () {
console.log(this.name + " fly....");
}
};
// 小明的原型 是 Student
xiaoming.__proto__ = Bird;
</script>
</body>
</html>
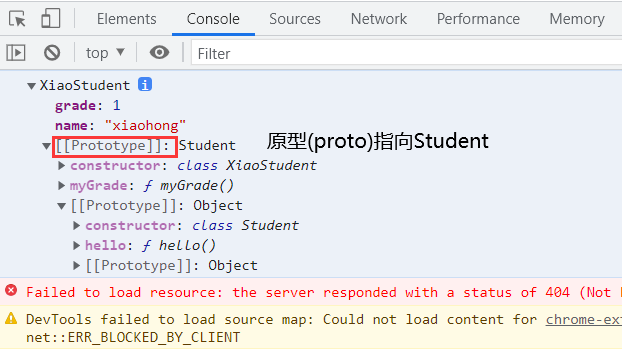
6.3 class继承
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script>
//ES6 之后=============
// 定义一个学生的类
class Student{
// constructor:构造器
constructor(name){
this.name = name;
}
// 方法
hello(){
alert('hello')
}
}
// 继承
class XiaoStudent extends Student{
constructor(name,grade){
super(name);
this.grade = grade;
}
myGrade(){
alert('我是一名小学生')
}
}
var xiaoming = new Student("xiaoming");
var xiaohong = new XiaoStudent("xiaohong",1);
</script>
</body>
</html>

7. 操作BOM对象(重点)
浏览器介绍
JavaScript和浏览器关系?
JavaScript诞生就是为了能够让他在浏览器中运行?
BOM: 浏览器对象模型(browser object moudle)
Window对象(重要)
window代表浏览器窗口
window.alert() // 弹窗
console.log(window.innerHeight); // 屏幕内部高度
console.log(window.outerHeight); // 屏幕外部高度
Navigator
封装了浏览器的信息
console.log(navigator.appVersion); // 当前浏览器的版本
console.log(navigator.platform); // 系统版本
大多数时候不会使用navigator对象,因为会被人为修改
不建议使用这些属性来判断和编写代码
screen
全屏幕属性,浏览器可以操控电脑
console.log(screen.height); // 计算机屏幕高度
console.log(screen.width); // 屏幕宽度
location(重要)
代表当前页面的URL信息
location
// host:主机, href:当前指向的位置
Location {ancestorOrigins: DOMStringList, href: 'https://www.baidu.com/', origin: 'https://www.baidu.com', protocol: 'https:', host: 'www.baidu.com', …}
location.reload // 重新加载,刷新网页
// 设置新的地址
location.assign('https://blog.kuangstudy.com')
document
document代表当前的页面
document.title // '百度一下,你就知道'
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<dl id="app">
<dt>Java</dt>
<dd>JavaSE</dd>
<dd>JavaEE</dd>
</dl>
<script>
// 用document去获取网页上具体的文档树节点
var dl = document.getElementById('app');
</script>
</body>
</html>
history(不建议使用)
history代表浏览器的历史记录
history. back // 后退
history.forward // 前进
8. 操作DOM对象(重点)
DOM: 文档对象模型
每个标签就是一个节点

核心
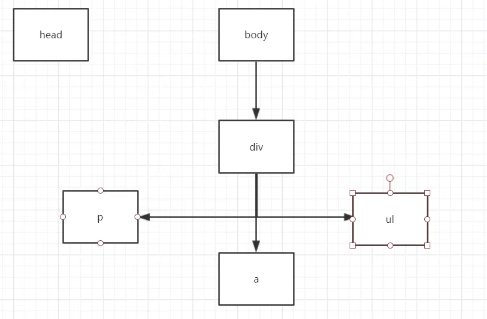
浏览器网页就是一个Dom树形结构!
- 更新: 更新Dom节点
- 遍历dom节点: 得到Dom节点
- 删除: 删除一个Dom节点
- 添加: 添加一个新的节点
要操作一个Dom节点,就必须要先获得这个Dom节点
获得DOM节点
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="father">
<h1>标题一</h1>
<p id="p1">p1</p>
<p class="p2">p2</p>
</div>
<script>
// 对应 css 选择器
// TagName:标签名
var h1 = document.getElementsByTagName('h1');
var p1 = document.getElementById('p1');
var p2 = document.getElementsByClassName('p2');
var father = document.getElementById('father');
var childrens = father.children; //获取父节点下的所有子节点
// father.firstChild
// father.lastChild
</script>
</body>
</html>
更新DOM节点
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="id1">
</div>
<script>
// 操作文本
var id1 = document.getElementById('id1');
// 设置文本内容
id1.innerText = 'abc'
// 设置HTML文本标签
id1.innerHTML = '<strong>456</strong>';
// 操作JS
// JS使网页动起来,就是用JS代码实时操作DOM节点
id1.style.color = "red"; // 设置颜色
id1.style.fontSize = "50px";
</script>
</body>
</html>
删除节点
删除节点的步骤:先获取父节点,在通过父节点删除自己
<div id="father">
<h1>标题一</h1>
<p id="p1">p1</p>
<p class="p2">p2</p>
</div>
<script>
var p1 = document.getElementById('p1');
var father = p1.parentElement;
father.removeChild(p1);
// 删除是一个动态的过程:;
console.log(father.children);
father.removeChild(father.children[0]); // 移除第一个
</script>
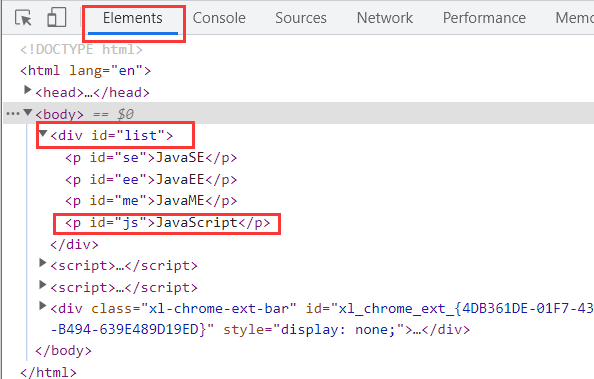
插入节点
我们获得了某个Dom节点,假设这个dom节点是空的,我们通过innerHTML就可以增加一个元素了,但是这个DOM节点已经存在元素了,我们就不能这么干了,会产生覆盖!
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<p id="js">JavaScript</p>
<div id="list">
<p id="se">JavaSE</p>
<p id="ee">JavaEE</p>
<p id="me">JavaME</p>
</div>
<script>
var ee = document.getElementById('ee');
var js = document.getElementById('js');
var list = document.getElementById('list');
// 追加操作
list.appendChild(js);
// 通过JS创建一个新的节点
var newP = document.createElement('p'); // 创建一个p标签
newP.id = 'newP';
newP.innerText = "Hello, DOM";
list.appendChild(newP);
// 创建一个标签节点 (通过这个属性,可以设置任意的值)
/*
* <script type="text/javascript" src="">
*/
var myScript = document.createElement('script');
myScript.setAttribute("type","text/javascript");
list.appendChild(myScript);
// 创建一个style标签
var myStyle = document.createElement("style"); // 创建一个空style标签
myStyle.setAttribute("type","text/css"); // 设置为CSS文本
myStyle.innerHTML = 'body{background-color: chartreuse;}'; // 设置标签内容
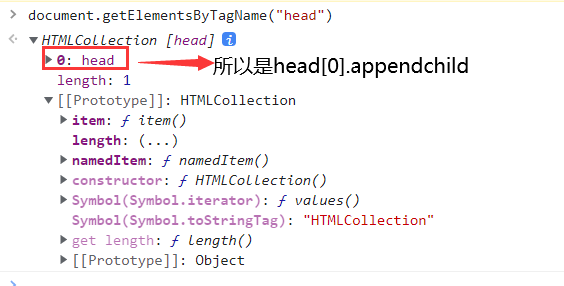
var head = document.getElementsByTagName("head");
head[0].appendChild(myStyle);
</script>
</body>
</html>


insert before
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>JS</title>
</head>
<body>
<p id="js">JavaScript</p>
<div id="list">
<p id="se">JavaSE</p>
<p id="ee">JavaEE</p>
<p id="me">JavaME</p>
</div>
<script>
var ee = document.getElementById(ee);
var js = document.getElementById(js);
var list = document.getElementById(list);
// 要包含的节点.insertBefore( newNode ,targetNode)
list.insertBefore(js,ee);
</script>
</body>
</html>
9. 操作表单(验证)
表单是什么form DOM树
- 文本框——text
- 下拉框——select
- 单选框——radio
- 多选框——checkbox
- 隐藏域——hidden
- 密码框——password
表单的目的: 提交信息
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form action="post">
<p>
<span>用户名:</span> <input type="text" id="username" required>
</p>
<!--多选框的值,就是定义好的value -->
<p>
<span>性别:</span>
<input type="radio" name="sex" value="man" id="boy"> 男
<input type="radio" name="sex" value="women" id="girl"> 女
</p>
<input type="submit">
</form>
<script>
var input_text = document.getElementById('username');
var boy_radio = document.getElementById('boy');
var girl_radio = document.getElementById('girl');
// 得到输入框的值
input_text.value
// 修改输入框的值
input_text.value = '123'
// 对于单选框,多选框等等固定的值,boy_radio.value只能取到当前的值
boy_radio.checked; //查看返回的结果,是否为true,如果为true,则被选中~
girl_radio.checked = true; //赋值
</script>
</body>
</html>
提交表单
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--MD5工具类-->
<script src="https://cdn.bootcss.com/blueimp-md5/2.10.0/js/md5.min.js"></script>
</head>
<body>
<!--
表单绑定提交事件
action:提交的地址
onsubmit= 绑定一个提交检测的函数, true, false
将这个结果返回给表单,使用 onsubmit 接收!所以需要return一个函数
onsubmit="return aaa()"
-->
<form action="https://www.baidu.com/" method="post" onsubmit="return aaa()">
<p>
<span>用户名:</span> <input type="text" id="username" name="username">
</p>
<p>
<!--button:按钮标签
可以绑定一些事件,
-->
<!--button:按钮标签-->
<!--绑定事件 onclick 被点击-->
<!--<button type="submit" onclick="aaa()">提交</button>-->
<button type="submit">提交</button>
<span>密码:</span> <input type="password" id="input-password">
</p>
<!--真实的密码隐藏起来-->
<input type="hidden" id="md5-password" name="password">
</form>
<script>
function aaa() {
alert(1);
var uname = document.getElementById('username');
var pwd = document.getElementById('input-password');
var md5pwd = document.getElementById('md5-password');
// pwd.value = md5(pwd.value);
md5pwd.value = md5(pwd.value); // 密码提交过程被隐藏了,很高级
// 可以校验判断表单内容,true就是通过提交,false,阻止提交
return true;
}
</script>
</body>
</html>
10. jQuery
Javascript
jQuery库,里面存在大量的Javascript函数
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--
CDN引入:
<script src="https://cdn.bootcss.com/jquery/3.4.1/core.js"></script>-->
<script src="lib/jquery-3.6.0.js"></script>
</head>
<body>
<!--
action:事件
公式:$(选择器).action()
-->
<a href="" id="test-jquery">点我</a>
<script>
// 选择器就是css的选则器
// document.getElementById("test-jquery")就不需要了
$('#test-jquery').click(function () {
alert('hello,jQuery');
})
</script>
</body>
</html>
选择器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script>
//原生js,选择器少,麻烦不好记
//标签
document.getElementsByTagName();
//id
document.getElementById();
//类
document.getElementsByClassName();
// jQuery css 中的选择器它全部都能用!
// 文档工具站:https://jquery.cuishifeng.cn/这个网址里有jQuery支持的所有选择器
$('p').click(); //标签选择器
$('#id1').click(); //id选择器
$('.class1').click() //class选择器
</script>
</body>
</html>
事件
鼠标事件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="lib/jquery-3.6.0.js"></script>
<style>
#divMove{
width: 500px;
height: 500px;
border: 1px solid red;
}
</style>
</head>
<body>
<!--要求:获取鼠标当前的一个坐标-->
mouse :<span id="mouseMove"></span>
<div id="divMove">
在这里移动鼠标试试
</div>
<script>
//当网页元素加载完毕之后,响应事件
$(function () {
$('#divMove').mousemove(function (e) {
// 获得到span标签
// .text()方法:添加文字
$('#mouseMove').text('x:'+e.pageX + 'y:'+e.pageY)
})
});
</script>
</body>
</html>
键盘事件,其他事件
参见文档工具站:https://jquery.cuishifeng.cn/
操作DOM
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="lib/jquery-3.6.0.js"></script>
</head>
<body>
<ul id="test-ul">
<li class="js">JavaScript</li>
<li name="python">Python</li>
</ul>
<script>
//document.getElementById(''):原生代码
// 节点文本操作
$('#test-ul li[name=python]').text(); // 有参数就是赋值,没有参数就是获得这个值
$('#test-u7').htm1('<strong>123</strong> '); //设置值
// CSS操作
$('#test-ul li[name=python]').css("color","red");
// 元素的显示和隐藏 本质display = none;
$('#test-ul li[name=python]').show();
$('#test-ul li[name=python]').hide();
</script>
</body>
</html>
娱乐测试
$ (window). width()
$ (window). height()
$ (document). width()
$ (document). height()
小技巧
1、如果巩固S(看jQuery源码,看游戏源码!)
2、巩固HTML。CSS(扒网站,全部down下来,然后对应修改看效果~)
- 右键——copy——copy outerHTML

本文作者:风帆远航
本文链接:https://www.cnblogs.com/flying-birds-xyg/p/16036451.html
版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 2.5 中国大陆许可协议进行许可。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步