08. 在线制图矢量数据组织模型
摘要
为了实现交互性强的实时按需在线制图,该文提出了一个基于矢量瓦片的矢量数据组织模型。依据矢量瓦片格式规范组织已有的矢量数据并生成配置文件,然后按照配置文件生成矢量瓦片并存储,为在线制图提供数据服务。实验表明,运用该模型可以实现实时按需在线制图,且渲染速度较快,渲染效果良好。
关键词
在线制图;矢量瓦片;数据组织;分级显示
0. 引言
数据管理、空间分析和制图可视化是地理信息系统(geographic information system , GIS )的三大核心功能,制图可视化作为三大功能之一,经历了手工制图、单机桌面编辑与制图、到现今正在发展与完善的在线制图过程 [1 - 2 ] ,对于单机桌面编辑与制图,虽然运用桌面 GIS系统可以实现对地理数据的实时渲染,但是桌面 GIS系统对平台的依赖较大,不利于数据的共享,且每次改变地图样式或变更显示区域(平移、放大、缩小)时都需要对全部数据重新渲染,当数据量较大时,渲染耗时较长。在线制图可以跨越多个平台,且可以通过网络方便快捷地实现数据共享,但是目前的在线制图平台大多只限制于专题图的制作,主要是将专题数据按预定义的模板进行符号化,然后与预设的栅格底图融合。由于采用的是预定义模板,该方法生成的地图仍然是 “预制品”,是预先设计好的,所谓的 “动态”仅仅体现在用户基于预制的有限模板定制地图,并不是完全意义上的实时按需在线制图 [3 ] ,并不能完全满足实时在线制图的需求。要实现真正的实时按需在线制图,必须对全要素矢量数据进行渲染。
浏览器技术的发展以及 HTML5技术的出现解决了矢量数据在线绘制的难题,使矢量绘图不再依赖于第三方的拓展插件,为矢量数据的渲染提供了便捷的解决方案,矢量数据渲染技术开始在在线制图方面崭露头角。文献 [4 ]提出用户根据地图的比例尺及范围从数据库服务器中查询数据,并将数据返回给应用服务器做渲染和符号化处理后生成一个SVG 文件,并利用 HTML5技术使其显示在客户端。文献 [5 ]提出利用Geoserver发布 WMS 、 WFS 服务,客户端向服务器请求数据,并将服务器返回的 GML / XML格式的矢量数据利用 HTML5 “ <canvas> ”标签直接绘制在浏览器上。但是,在上述的应用中,当用户与客户端交互时,服务器端将频繁进行查询操作获取数据,从而消耗大量资源,导致系统响应缓慢。在大数据量或高并发情况下,甚至还会令服务器因负载过重而失去响应。为此,本文借鉴瓦片的思想,将基于矢量瓦片格式规范组织的源数据按照一定的规则划分成矢量瓦片,并对矢量瓦片进行组织、存储,形成矢量瓦片金字塔,为在线制图提供数据服务。当显示区域被首次渲染时,客户端向服务器端发起获取显示范围内瓦片数据的请求,并将获取到的瓦片数据缓存在本地,再次渲染显示区域时,客户端直接从缓存中调用。这样,既实现了实时在线制图,又减少了查询操作和数据传输量,大大提高了在线制图的交互性能。
1. 矢量瓦片的格式规范
传统的瓦片技术是将渲染后的地图切分成图片形式的瓦片,客户端接收到的是栅格图片,而不是矢量数据。文献 [6 ]提出了一种应用于网络的矢量数据高效传输方法—矢量数据瓦片化,该方法将需要用于传输的矢量数据根据一定规则划分成若干个小数据单元进行传输,各个数据单元的传输相互独立,这样的矢量数据单元便称之为矢量瓦片。不同于传统栅格瓦片只包含像素信息且分辨率(98dpi )不能满足地图印刷对分辨率的要求(300dpi ),矢量瓦片中存储的是地理要素的坐标信息与属性信息,可以根据自定义的地图样式对其进行重新渲染,输出高分辨率的地图 [7 ] 。
矢量瓦片的广阔应用前景使国内外很多公司对矢量瓦片技术进行了积极的探索,并针对矢量瓦片的格式制订了相关规范,如 TileStache 提出的支持OGR 数 据 源 的 基 于 GeoJSON 格 式 的 矢 量 瓦 片,Mapbox公司提出的 Mapbox Vector Tile[ 8 ] 格式的矢量瓦片等。其中 Mapbox Vector Tile是主要应用于客户端或服务端高效渲染或查询要素信息的节省存储空间的编码规范,下面对其进行简单介绍。
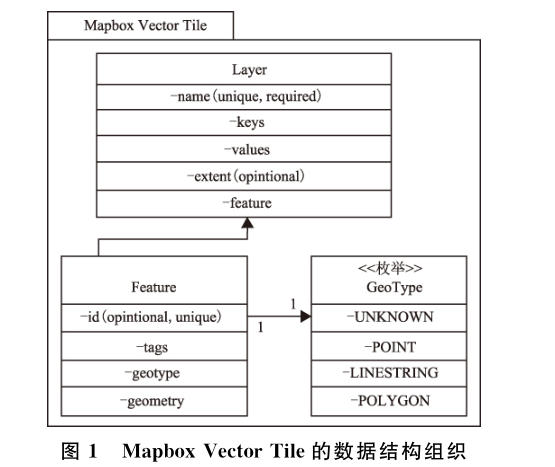
Mapbox Vector Tile采用 Web Mercator作为默认投影坐标系,瓦片的编码从左上角开始,从左至右,从上至下,依次递增。两者结合可以实现瓦片与任意范围、任意精度的地理区域一一对应。 Mapbox Vector Tile 的 编 码 格 式 为 GoogleProtocol Buffers ,其数据结构主要包括: Layer(图层)类、 Feature (要素)类和 GeoType (要素类型)类。每个矢量瓦片应该至少包含一个图层,每个图层应该至少包含一个要素。每个图层必须包含一个name字段作为图层的唯一标识,一个extent字段(可选)、一个 keys字段和一个values字段。其中keys字段存储图层中所有要素的属性名称,values字段 存 储 keys中 每个 key 对 应 的 属 性 值value,且key值与value值均唯一。每个要素包含一个id (可选)、一个 geometry 字段、一个geotype(要素类型)字段以及若干tags字段。其数据结构组织见图 1 。其中存储要素的坐标信息的 geometry字段被编码为一个 32 位无符号型整数序列,解码器将这些整数序列解码为由一系列 Line To 、 MoveTo 、 Close Path 指令组成的生成几何图形的一系列有 序 绘 图 操 作。要 素 类 型 包 括 UNKNOWN 、POINT 、 LINESTRING 和 POLYGON 。 要 素 的tags 字段存储要素的属性信息,且必须成对出现。在每对 tags 中,第一个 tags 表示属性名称 key 在其所属图层的 keys 列表中的索引号(从 0 开始),第二个tags表示key 对应的属性值value在其所属图层的values列表中的索引号(以0开始),一对对的 tags 组成了要素的属性。

2. 基于矢量瓦片的矢量数据组织模型
为了实现实时在线制图,本文提出了基于矢量瓦片的矢量数据多尺度组织模型。本模型主要包括两部分:源数据的组织和矢量瓦片的生成与存储。矢量瓦片格式规范是源数据的组织依据,源数据的组织是瓦片生成的基础,为矢量瓦片的生成提供数据来源与配置信息,生成矢量瓦片为在线制图提供数据服务。
2.1 源数据的组织
科技的发展使获取地理数据的方式越来越多样,地理数据的来源越来越丰富,不同来源的数据在坐标投影、比例尺、要素组成及数据结构等方面存在较大差异,需要按照统一的规则整理组织源数据。鉴于 Mapbox Vector Tile 规范将图层作为基本组成单位以及图层在绘制地图过程中的重要作用,本文以图层为单位对源数据进行统一组织,并按显示级别对各图层的显示内容进行筛选,为后面的矢量瓦片的生成做准备。为了方便操作与管理,采用 postgresql 数据库管理矢量数据,并为 各 空 间 要 素 建 立 空 间 索 引,提 高 检 索速率。
2.1.1 数据分层组织与图层叠置顺序
图层是 GIS 对地理空间数据进行组织和管理的基本单位,数据分层是空间数据管理的重要内容。 GIS 将空间数据按照不同的主题进行分类,同类中的同种要素组成一个数据层,通过分层,实现了对随 机 杂 乱 的 空 间 对 象 的 有 机、有 序 的 组织 [9 ] 。在制图过程中可以通过多个图层的组合叠加、单个图层的开关控制,实现对地图内容的良好表达 [10 ] 。数据分层组织主要包括图层划分和统一各图层数据结构两部分。本文采用的源数据主要为国家基础地形数据和其他公开版地理数据,通过对源数据主题、内容以及制图需求的分析,将源数据划分为 5 类:境界、水系、交通、居民地和注记,然后将各大类细分为 14 个图层。根据制图需求,在不同的制图比例尺下需要显示不同级别的行政境界,因此将境界类的地理数据按行政级别分为大洲境界面、国家境界线、省级行政界面、地级行政界面、县级行政界面5个图层;对于水系,在地图中通常以线面相结合的方式进行表达,海洋、主要河流和湖泊用面表示,次要的河流和沟渠等用线表示,因此,将水系按要素类型划分为线状水系和面状水系2个图层;交通按交通类型分为铁路和道路2个图层,这两类地物在地图上通常以不同的符号表示;注记按内容及要素类型分为地名点注记、水系点注记、水系线注记、道路线注记 4 个图层,其中水系点注记标注湖泊、海洋等非狭长状水系,而对于河流和道路等狭长的地物,沿线标注可以取得更好的表达效果,因此这些地物的注记层为线注记,水系线注记和道路线注记通常取河流的骨架线或道路的中心线;居民地类为一个图层,不再细分。确认图层划分之后,还要统一各图层的数据结构,本文在国家基础地形数据结构的基础上增加部分制图控制属性作为各图层的数据组织标准。增加制图控制属性是为了在制图过程中更好地控制地图的渲染,如给境界类图层增加一个color属性是为了使其在绘制地图时可以用四色填充法渲染,给行政地名注记添加一个 pac (行政编码)字段是为了在制图时以行政区域为单位控制制图样式,突出焦点行政区域。
地图图层可以被看作一张张透明的玻璃板,地图绘制时依次对每个图层进行渲染,后渲染的图层依次放置于前一个被渲染图层的顶部。依据表达方式的不同,将图层分为图形要素层和注记图层。对于图形要素层,顶部的图层可能会压盖底部的,因此图层分层后还要注意图层间的叠置顺序,各图形要素层的排列顺序从下至上依次为:大洲境界面、省级行政界面、地级市级行政界面、县级行政界面、国家境界线、线状水系、面状水系、道路、铁路、居民地。对于注记类图层,为了避免注记互相压盖,如果某一注记的绘制空间与已绘制的注记相交,则不绘制,所以先绘制的注记图层所保留的注记最多。注记图层的排列顺序从下到上依次为:地名点注记、道路线注记、水系点注记、水系线注记。注记图层位于图形要素层的上面。
2.1.2 数据选取
由于显示器的分辨率固定,人眼对事物的辨析能力、提取有效信息的能力有限 [11 ] ,在制图比例尺较小时显示较多的地理空间数据,会发生地理要素相互压盖,导致用户不能清楚地分辨地图所表达的信息。此时只需要显示能够表达要素的空间分布特征规律的部分数据即可,而不是显示所有数据;随着制图比例尺的增大,显示要素的数量随之 逐 渐 增 多、表 达 的 地 理 信 息 也 逐 渐 丰富 [12 ] 。虽然在之后的矢量瓦片渲染阶段可以通过自定义渲染样式控制图层的显示开关,筛选各图层的显示内容,控制对空间数据的表达,但是在显示级别较小时存储所有数据势必造成瓦片大小的增大,产生大量的数据冗余,导致网络数据传输量增大,影响系统性能及用户体验。因此,需要依据显示级别,对各图层的显示内容进行筛选,并对矢量瓦片设置以下要求:单张瓦片的大小必须小于100kB ,以确保每张瓦片的渲染时长不超过1 000ms ;瓦片的平均大小小于50kB ,平均渲染速率小于300ms 。地理数据的精度和数据内容的多少是影响瓦片大小的两大重要因素。其中数据精度对应于数据的比例尺,比例尺越大,数据的精度越高,数据量也越大。因此,首先要确定源数据比例尺与矢量瓦片显示级别之间的对应关系, 1∶100万的源数据对应瓦片1~8级,1∶25万对应9~10级,等等。其次对瓦片各级别的显示内容进行选取。数据内容的选取要按照整体到局部、从主要到次要、从高级到低级、从大到小的顺序进行。当显示级别较小时,只显示主要的、高级的、大型的事物,随着显示级别的提高,再依次显示次要的、低级的、小型的事物,最后还要从整体上进行分析,观察是否反映了制图区域的总体特征。
2.2 矢量瓦片的生成与组织
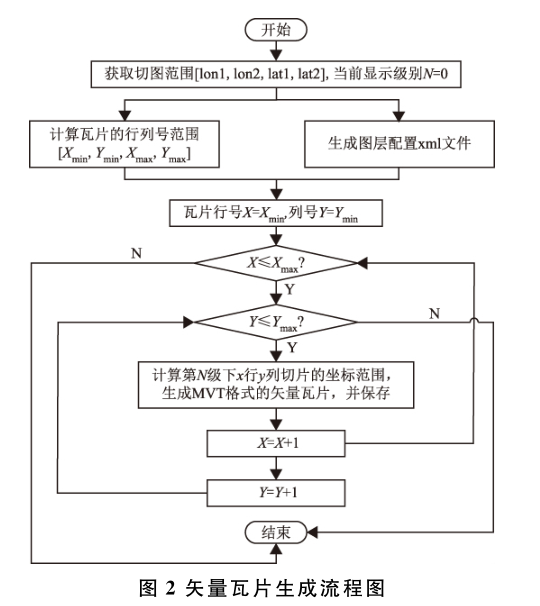
在上述的源数据组织基础上,本文依据 OGCWMTS 标准,基于 Web Mercator 投影构建四叉树结构的瓦片金字塔,构建的步骤如下。
步骤 1 :依据矢量数据的切图范围,确定第 n级矢量瓦片的行列号范围(n 从 0 开始)。
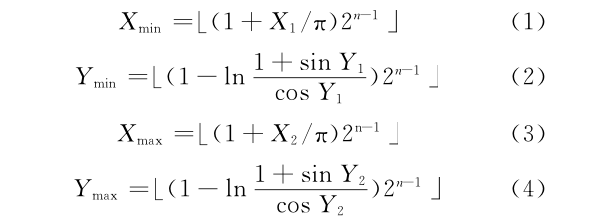
矢量瓦片编号与坐标范围之间是一一对应的关系,所以依据坐标范围计算矢量瓦片行列号范围的计算如式(1 )所示(其中? 表示向下取整)。

式中: n 表示第 n 级瓦片; X min , Y min , X max , Ymax分别表示瓦片的最小行号、最小列号、最大行号及最大列号; X 1 、 X 2 、 Y 1 、 Y 2 分别表示矢量数据的最小、最大经度和最小、最大纬度(弧度制)。
步骤2 :将第n 级所包含的数据层及各数据层的选取内容(见2.1节)整合成一个 xml格式的配置文件。
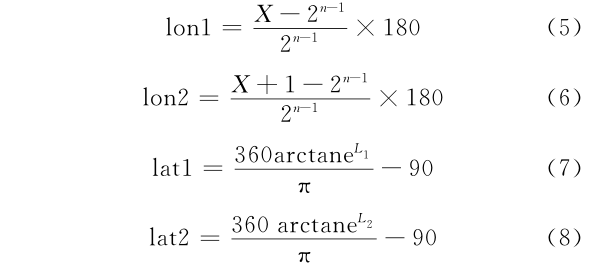
步骤3 :第n 级下根据瓦片的行号 X 、列号 Y计算瓦片的坐标范围。
计算公式如下。

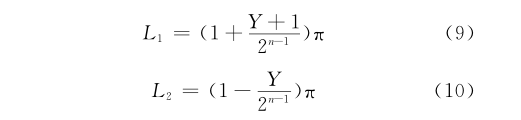
式中: lon1 、 lon2 、 lat1 、 lat2 分别表示行号为X 、列号为 Y 的瓦片的最小经度、最大经度、最小纬度、最大纬度; e为自然常数。 L1 、 L 2 的计算公式分别为

步骤4 :根据xml文件和求出的瓦片的坐标范围提取数据生成 Mapbox Vector Tile格式的矢量瓦片数据,并存储瓦片。
步骤5 :重复以上步骤直至生成所有显示级别的瓦片。
瓦片生成的整个过程如图2所示。

为了方便管理与维护,生成的瓦片需要采用合理的方式存储。瓦片的存储方式主要有两种:文件式存储和数据库存储。瓦片的文件式存储易导致磁盘碎片化,从而影响系统的读写性能 [13 ] ,因此本文采用数据库存储矢量瓦片。数据库分为关系型数据库和 NoSQL数据库,存储矢量瓦片的数据库应该具有高可扩展性、容错性和伸缩性,能够满足用户的高并发读写需求,而传统关系型数据 库 在 这 些 方 面 存 在 局 限 性, 难 以 满 足 需求 [14 - 15 ] ,因此采用具有高并发、易扩展、高可用等特性的 NoSQL 数据库进行存储。 MongoDB 是一种使用比较广泛的文档型 NoSQL数据库,一个MongoDB 实例由多个权限控制完全独立的数据库组成,每个数据库拥有大量的 Collection (数据集合),每个数据集合又由大量的文档组成, MongoDB中的集合与文档类似于关系型数据库中的表与记录 [16 ] 。本文将一个显示级别(z )、瓦片行号( X )、瓦片列号(Y )和瓦片数据( tile - data )作为一个文档, tile- data中存储 Mapbox Vector Tile格式的矢量瓦片数据。若干个矢量瓦片组成一个矢量瓦片数据集( TileSet ),一个 TileSet作为一个 Mongodb数据库的一个数据集合。
3. 实验
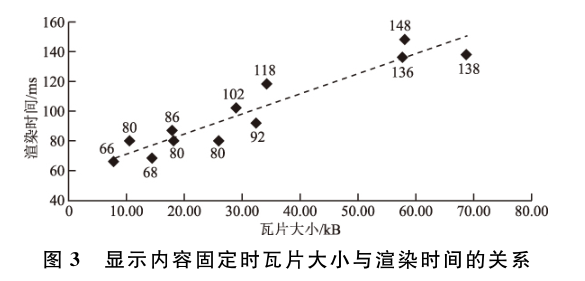
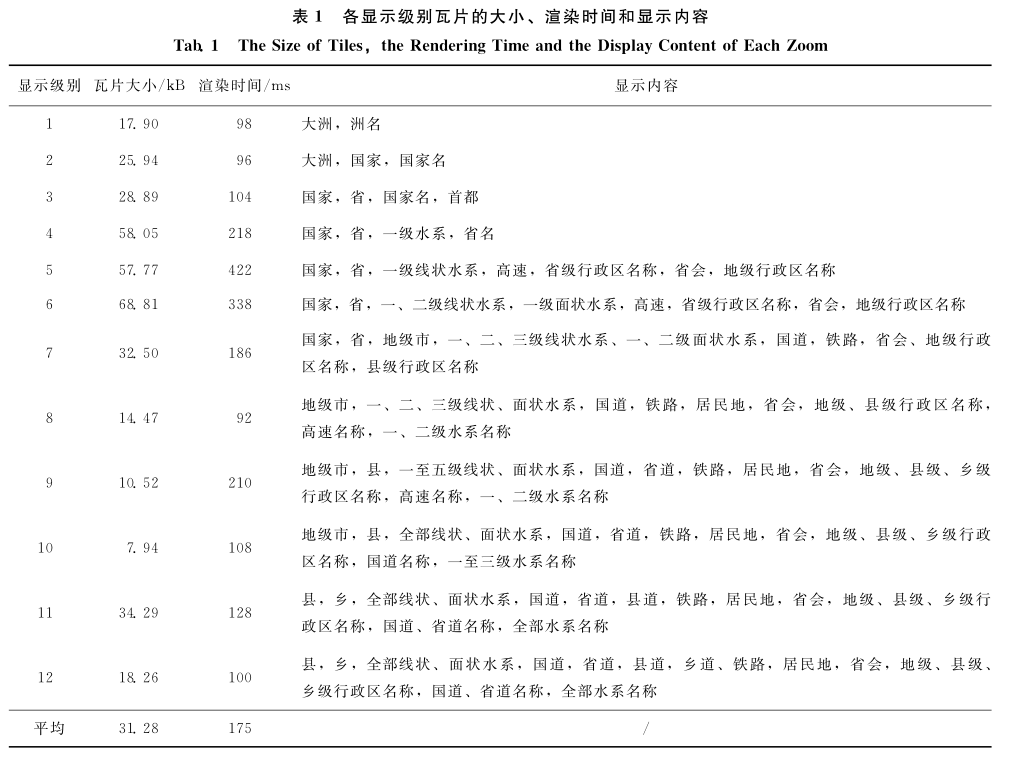
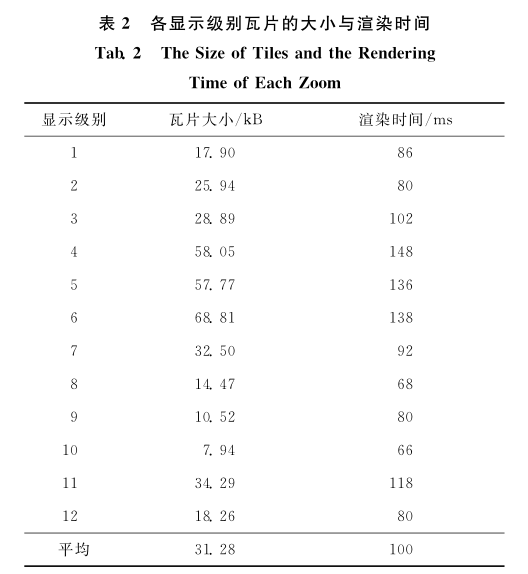
本文以上述模型组织生成的矢量瓦片为数据,运用node.js建立了一个矢量瓦片原型服务,并运用 web性能压力测试工具siege模拟15个用户在1 台台式机上( Inter Xeon CPU E3 - 1 241 , 8GB)测试首次获取矢量瓦片时(从服务器而不是从缓存中获取)的渲染效率。各级矢量瓦片的大小、显示内容及渲染时间的情况见表 1 。各级瓦片平均大小小于 100kB ,渲染耗费的平均时间为 175ms ,远小于 1 000 ms 。全 部 瓦 片 的 平 均 大 小 31.28kB<50kB ,平均渲染时间为 175 ms<300 ms ,满足2.1.2 节中的要求,可以快速地实现矢量瓦片的在线渲染。矢量瓦片的渲染时间主要包括瓦片的网络传输时间和瓦片数据渲染成图片的时间。为了确定瓦片大小与渲染时间的关系,固定显示内容,并测试瓦片的渲染时间,结果见表2 ,其散点图表示见图3 。从图3中可以看出在相同的网络条件下,当显示内容固定时,瓦片越大,耗费在网络传输上的时间越长,渲染时间就越长。通过对比表1和表2发现显示内容越多,渲染时间也越长。



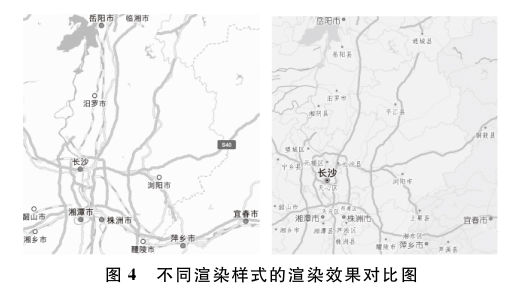
对于预生成的矢量瓦片,用户可以根据需要自定义地图符号样式进行渲染。 mapnik 是一个用C++语言开发的开源地图渲染引擎,可以将矢量瓦片地图数据按照定义好的地图符号样式高效且高质量地渲染成相应的图片文件。运用 mapnik渲染引擎,采用不同的地图渲染样式对同一矢量瓦片进行渲染,渲染效果见图4 。

4. 结束语
源数据作为矢量瓦片的数据基础,决定着矢量瓦片的内容;为了实现矢量瓦片的在线制图,源数据的组织要参照矢量瓦片的格式规范,两者既相互限制又互为依托,组成了基于矢量瓦片的矢量数据多尺度组织模型。本文针对在线制图问题研究了矢量瓦片的格式规范、矢量瓦片的数据源的组织、瓦片的生成与存储,提出了基于矢量瓦片的矢量数据组织模型,并对运用该模型生成的矢量瓦片的渲染速率和渲染效果进行了简单实验。实验表明,矢量瓦片渲染时间的长短与瓦片大小与显示内容成正比,使用矢量瓦片进行在线制图,可以实时改变地图符号样式,且渲染速度较快,渲染效果良好,是一种新的地图制图与可视化方式。但 在 实 际 应 用 中 还 有 很 多 方 面 需 要改进。
1 )瓦片生成过程中,可以根据显示级别进行地图的自动综合,进一步减小瓦片大小,使切片过程更加自动化,不同尺度切片过渡更加平滑。
2 )瓦片服务器端可以缓存热门访问区域的矢量瓦片,优化瓦片服务架构,提高瓦片调度效率。
3 )改进矢量瓦片的结构,实现在线空间分析。
本文作者:风帆远航
本文链接:https://www.cnblogs.com/flying-birds-xyg/p/16002281.html
版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 2.5 中国大陆许可协议进行许可。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理