06. 网络矢量地图瓦片技术研究
摘要
随着 WebGIS 越来越深入人们的生活,人们对 WebGIS 的响应效率、交互性、渲染效果等方面的要求越来越高。现有的网络地图瓦片服务已不能完全满足人们的需求,矢量地图瓦片技术应运而生。本文主要研究了矢量瓦片的图形数据和要素数据的编码、矢量瓦片的组织存储方式并实现了对矢量瓦片的实时渲染,表明矢量地图瓦片技术克服了传统栅格瓦片的缺陷,在交互性、渲染效果及属性查询等方面具有很大的优势和很高的应用价值。
关键词
网络地图服务; 矢量地图瓦片; 编码; 地图样式
地图已经成为人们工作、学习、生活不可缺少的科学工具[1] 。随着互联网技术的不断发展与完善,产生了一种全新的地图应用方式———网络地图。尤其是当地图瓦片的概念被提出以来 [2-3] ,地图瓦片服务快速发展和壮大,Google map、Esri online、天地图、百度地图、高德地图等在线地图服务相继出现。这些服务均采用相似的技术,利用金字塔模型缓存多分辨率的栅格瓦片数据,减少了网络传输量,显著提高了网络地图的响应速度,促进了网络地图在人们日常生活中的广泛应用,改变了人们的生活方式。然而由于客户端获取到的是预生成的栅格瓦片图像,在前端的交互性和空间分析等方面还不能完全满足客户的需求,随着 HTML5 技术的发展,网络地图的矢量渲染克服了以往的瓶颈。矢量瓦片缓存技术开始发挥其优势,焕发新的活力,以 Mapbox 为代表的矢量地图瓦片服务吸引着越来越多人的关注。本文对矢量地图瓦片技术进行了探讨,并通过试验进行了验证。
一、主要技术
1. 基于网络的地图瓦片服务
网络地图瓦片服务(web map tile service),是一种基于瓦片的网络地图服务,它以瓦片为单位组织地图数据
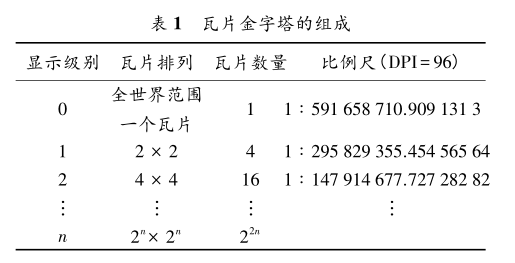
[3-4] ,用户依据所需空间范围获取地图瓦片数据,实现对局部地图的快速访问。网络地图瓦片服务依据一定的数学规则,把地图按照固定的多级比例尺分层,并从每层图片的左上角开始,按照从左至右、从上到下的顺序切割成相同大小(如 256×256 像素)的正方形地图瓦片,形成一层一层的瓦片矩阵,构成整个瓦片金字塔。瓦片金字塔(瓦片大小 256×256 像素)的组成关系见表 1。

tile(地图瓦片)技术的出现,将 WebGIS 向前推进了一大步。地图瓦片技术地解决了客户端请求地图时的渲染效率问题和浏览器兼容问题。在继谷歌地图之后的其他 WebGIS 地图服务,基本都采用这种技术。矢量数据的瓦片技术也遵循同样的思路,只是分块的数据不是栅格图像,而是矢量数据。当然不管是栅格数据的瓦片化,还是矢量数据的瓦片化,其目的都是通过分块的方式减少网络传输量,从而缩短响应时间,提高用户的体验。而矢量数据的
瓦片化,可以更好地实现客户端和服务器的交互。
2. 矢量瓦片的编码技术
栅格瓦片是将图像切割成一个个 JPEG 或 PNG图片,而矢量图层具有多种编码格式,如 shapefile、GeoJSON 等。为了节省存储空间和方便管理,Map-box 制定了一种矢量瓦片数据的编码方法———Vec-tor Tile 规范
[5] ,可以在节省空间的同时实现地图的快速绘制与属性数据的快速查询。Vector Tile 运用Google Protocol Buffers 作为编码方式,Google Proto-col Buffers 是一种支持多种语言(如 C++、Python等)多平台的可扩展的序列化结构化数据存储格式,通过自定义数据结构可以跨平台跨语言地实现矢量数据的存储,而且它以二进制流形式进行存储,大大节省了存储空间。Vector Tile 依据投影坐标及瓦片组织体系,实现地理区域范围与瓦片编号的一
一对应关系。每个 Vector Tile 至少包含一个 Layer,每个 Layer 中又包含其图形要素和属性信息,图形信息被分解成一系列 Line to、Move to、ClosePath 绘图命令,一个 command id 代表一种操作,其中 1 代表 Move to,2 代表 Line to,7 代表 ColsePath。Line to和 Move to 均有两个参数,而且每个命令都有一个命令执行次数,参数采取 zigzag 的编码方式,小的正值和负值的编码均为小整数,因此参数的编码值ParameterInteger 的计算公式是 ParameterInteger =(value << 1) ^ (value >> 31)(value 为参数的实际值)。·MoveTo(3,6)·LineTo(5,6)
·LineTo(12,22)·ClosePath以上命令的编码如图 1 所示。

3. 瓦片存储技术
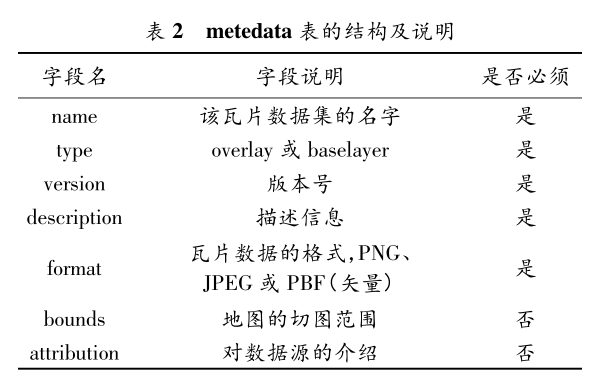
瓦片化之后面临的一个问题是如何合理存储规模巨大的瓦片文件,如 16 级可能形成上亿数量级的瓦片文件[6] ,此外还面临快速迁移和离线利用问题。传统文件系统磁盘存储碎片化严重,影响 IO 性能,且数据可迁移性差,备份、迁移或恢复耗时都很漫长[7] 。Mapbox 公司制定了一种公开的瓦片管理和存储规范———MBTiles [8] 。MBTiles 规定将生成的瓦片数据存储在一个 SQLite 数据库中,形成一个MBTiles 文件,即一个瓦片数据集,实现存储空间的集约化。由于 SQLite 数据库兼容大多数主流平台,包括移动平台 Android、iOS,且具有迁移简单、免安装的特性[9] ,可以实现地图瓦片的便捷使用、管理和迁移。将 MBTiles 文件存储在本地,还可以实现地图在移动终端的离线显示。这是对于地图瓦片存储和服务的轻便、简单文件解决方案。MBTiles 文件主要由元数据表(metadata)、tiles视图和 grid 表组成。metadata 表采用键值对的形式来存储地图瓦片数据的相关设置,包括两个文本类型的字段”name”和”value”。元数据表的各字段(keys)说明见表 2。tiles 视图由两个表:map 表和 images 表关联得到,其结构及说明见表 3。


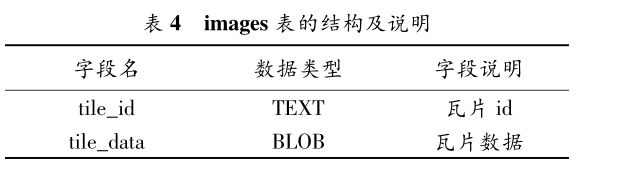
images 表的结构见表 4。

tile_data 存储 PNG 或 JPG 格式图像的二进制流数据或矢量数据经 Vector Tile 规范编码的二进制流数据。
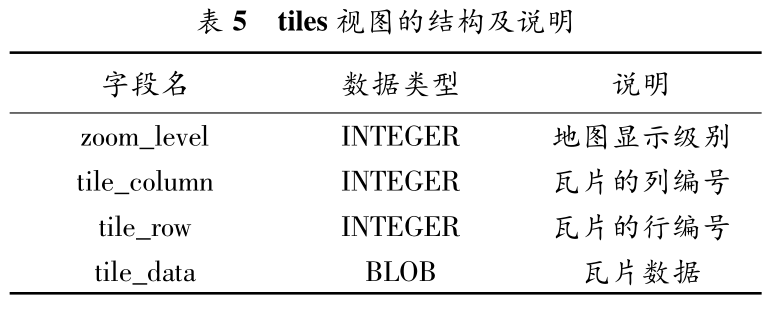
tiles 视图的结构见表 5。

使用 tiles 视图的优势在于可以减少冗余瓦片。地图中海洋或空旷的土地等区域包含有成千上万重复而冗余的纯色瓦片,类似太平洋中蔚蓝色的瓦片,在小比例尺中,它可能只有几张,但在大比例尺(如1 ∶ 10 000)的地图中,就会存在上百万个单一颜色的蓝色瓦片。MBTiles 通过拆分瓦片索引表 map 和瓦片数据表 images,使用视图的方式来关联二者,这样成千上万的瓦片索引就可以指向同一个瓦片图像,从而大大减少存储冗余的纯色瓦片,提升磁盘利用率及瓦片检索效率。
4. UTFgrid 技术和要素属性的利用
在网络地图服务的应用中,如果包含较多的鼠标交互操作,传统做法是在地图上叠加要素图层,每个要素有自己的热点和事件,用于完成鼠标交互。但在大数据量、高并发请求的环境中,客户端尤其是移动终端上,就不能很好地渲染大数据量的地理要素,面临严重的性能问题 [10] 。这种情况下,出现了一张地图瓦片结合要素属性信息的缓存方式,也就是在地图瓦片之外,额外存储了按照格网划分的要素属性信息。这种预先划分的要素属性信息,称为属性瓦片,目前最具代表性的是 MBTiles 规范附属的 UTFGrid 规范[11] 。
UTFGrid 的解决方式是将这些点或多边形网格化,在每个像素上存储一个字符,不同的属性用不同的字符表示,然后将这个字符表存到 JSON 结构中。这样,一个 256×256 像素的瓦片会附着一个 256×256 字符表,如果 2×2 像素对应一个 grid,那么就有128×128 个字符表,每个不同的字符就像一个索引去关联更完整的信息。
UTFGrid 瓦片数据是一个便捷的查找表,包括三部分内容:grid 二维数组、keys 一维数组及 data 对象。grid 二维数组存储了 256×256 个字符表或128×128 个字符表或 2n×2n 字符表(n≤16),这些字符为 unicode 字符。keys 存储地理要素信息的密钥key。data 是个对象,存储了密钥 key 对应的地理要素信息。三者之间的关系为:grid 中的每一个字符都对应了一个地理要素的 Key,通过 Key 才能在 data 中找到地图要素的信息,如图 2 所示。

每个 UTFGrid 中的字符对应 keys 映射的不同要素。在上述的格网中,字符映射如下:
! => Portugal(葡萄牙)
.# => Spain(西班牙)
$ => Morocco(摩洛哥)
每个像素就是一个触发点,通过与触发点交互实现要素属性的交互和显示。如当鼠标移动到瓦片上时,根据鼠标在瓦片上的相对位置,获取到字符表中相应的字符,如在以上的格网中,4 行、58 列查找#字符。通过交互获得的字符成为下一步关联其他业务数据的索引,如人口、领土面积等。
5. 灵活地图样式配置
图 3 所示为矢量瓦片地图样式设置的主要原理。
对于传统的栅格地图瓦片服务,瓦片生成后,用户只能见到一种风格的地图,若要改变风格,必须重新配图和切图,费时费力。而运用矢量地图瓦片服务,用户可以在切片以后,根据自己的需要实时改变地图的样式,并且获得较高分辨率的输出图像,提升了用户交互性和展现灵活性。矢量瓦片数据可以随用户要求灵活改变地图的可视化样式(点符号、线符号、面符号、文本标注等),为整个图层换一种展示风格,也可以控制图层的显示及显示的内容
[12] 。如可以为整个铁路层设置符号为 ( 宽度为 3,颜色为 RGB(170,170,170)),也可以为铁路层的高铁要素设置符号为 (宽度为 4,颜色为 RGB(0,176,80))。

样式化数据是瓦片数据的子集,而瓦片数据通常是用于切片数据源的子集,一套瓦片数据可以支持多种样式化的地图,从而形成多个地图模板(可视化的展示)。
二、应用试验
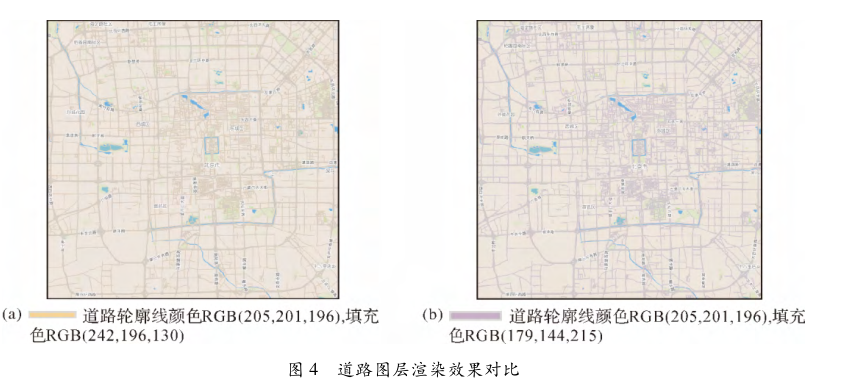
为了测试网络矢量地图瓦片技术,本文下载OSM 的中国数据,基于开源代码,研究了网络矢量地图瓦片的关键技术:矢量瓦片切片、矢量瓦片存储、矢量瓦片多终端显示、矢量瓦片多样式显示、矢量瓦片高分辨率输出等。图 4 是将道路要素层实时更改其渲染样式得到的结果。

三、结束语
本文面向城市水务管理对信息化建设的迫切需求,采用 Flex 和 Web Service 技术并结合 ArcGISServer 平台,在数字城市地理信息公共服务平台基础上构建了水文水资源“一张图”管理系统,为水雨情防御和应急指挥提供了实时的水文水资源空间信息共享平台、空间分析手段及决策依据。
本文作者:风帆远航
本文链接:https://www.cnblogs.com/flying-birds-xyg/p/16002015.html
版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 2.5 中国大陆许可协议进行许可。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步