05. 矢量瓦片支持下的在线交互可视化工具设计与实现
摘要
针对在线地图制图过程中不仅注重成图速度,而且兼顾可视化效果的特点,本文提出了一种面向用户的网络地图在线交互可视化方法。该方法基于矢量瓦片技术,通过 WFS 发布 GeoJSON 格式矢量数据,将数据以渐进传输的方式缓存在客户端,用户在浏览器端编辑地图符号,确定地图符号与图层参数,将矢量数据转换成地图表达。基于该方法设计的在线交互可视化工具,充分利用 WebGIS 系统中客户端的 CPU 和 GPU 计算资源,通过脚本语言解析用户设置的样式信息,采用 WebGL 技术将内存中的矢量数据渲染成图并进行动态展示,降低了数据渲染对服务器的依赖,丰富了地图表达方式。
关键词
矢量瓦片; 地图符号; 在线地图; GeoJSON; 自适应
网络地图面向任意用户,不同的使用环境使得用户对地图的需求不同[1] 。现阶段主流的在线地图,如 Google 地图、百度地图、天地图等,以固定的样式呈现给用户,不能兼顾用户多样化的需求。OSM 地图允许用户参与空间数据的在线编辑,但要素的符号不能编辑。制图专家不可能为所有用户定制满足其需求的网络地图,因此制图者的角色由以前的制图专家转向普通地图用户,即“地图为人人,人人都制图”[2] 。现有的 OGC 标准只提供有限的图式表达,且符号配置功能简单,各种地图符号服务难以聚合[3-5] ,与复杂的网络地图制图需求存在矛盾。
作为在线地图空间数据的重要组成部分,矢量数据由于数据结构紧凑,冗余度低,客户端交互性、分析操作性强,图形显示质量好等优点而越来越广泛地应用于在线地图中[6] ,但当数据量增大到一定程度时,受网络带宽限制或客户端电脑硬件的局限,矢量数据渲染效率及用户体验明显降低 [7] 。
目前,很多学者已将矢量瓦片技术应用于在线地图制图中。牛秀丽等在矢量瓦片技术的基础上,探讨了该技术在网络地图中多样化表达中的应用,但需要通过代码来改变地图的样式,提高了使用门槛[8] 。黄瑞阳从符号共享的角度,设计了客户端和服务器端均能识别的地图样式描述语言,实现在线制图的目的,但是此方案在渲染大规模矢量数据时,渲染效率有待提高 [9] 。基于此,本文提出一种无需插件、不依赖专业制图环境、面向用户的网络地图在线交互可视化工具实现方法。该方法基于矢量瓦片技术,通过 WFS 发布 GeoJSON 格式矢量数据,将矢量数据以渐进传输的方式缓存在客户端。用户在浏览器端编辑地图符号,设置图层样式,确定地图符号和图层参数。基于该方法设计的在线可视化工具,通过脚本语言解析样式信息,并作用于内存中的矢量数据,最终采用WebGL 技术将数据渲染成图并进行动态展示。
1. 矢量瓦片组织与渲染
1.1 矢量瓦片
矢量瓦片是指将大范围内的矢量数据,以规则格网对同一范围内的矢量数据进行切割,计算并保存每个格网中所包含的矢量要素,每个格网按照一定的命名规则进行命名 [10-11] 。前端调用数据时,根据用户感兴趣的地图范围,计算出地理格网,映射成命名规则,组装成地址请求并依次加载。矢量瓦片在纵向上分层,减少了小比例尺地图时传输数据的数据量。在横向上分块,降低了矢量数据渲染计算的复杂度。矢量瓦片按照金字塔的方式进行调度,切割好的瓦片以文件的形式存储 [12-13] 。
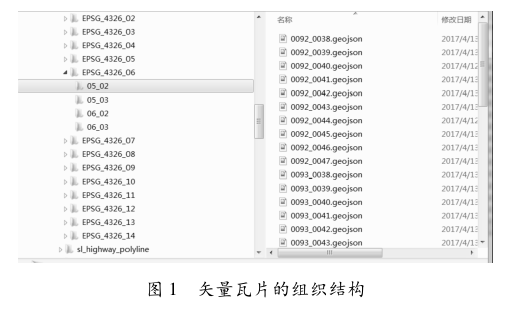
矢量瓦片是矢量数据多尺度表达的一种形式。如图 1 所示,矢量瓦片的每个层级数据都放置在单独的文件夹中,并可从命名中获取该文件存储哪一层级的数据。地理网格的矢量数据以 GeoJSON 格式文件存储。如果要素所占地理范围较大,将跨越多个格网,造成同一要素储存在多个瓦片中。有学者为保留要素的完整性,每个瓦片都保留要素的全部信息,造成大量的数据冗余。本文将跨越瓦片的要素在格网边界进行相交分析,计算要素与地理格网的交点,让要素在边界处断开,每张瓦片保存要素的部分数据。

1.2 基于 GeoJSON 的矢量瓦片组织
GeoJSON 为能被 JavaScript 简单、快速解析的一种轻量级数据格式,用来对地理要素模型进行编码。GeoJSON 定义的几何特征遵循 OGC 简单要素模型,融合了 JavaScript 的对象表示法,适用于网络数据传输。每个要素包含空间信息和属性信息,其中type 的值必须是 GeoJSON 定义成员中的一种,涵盖了地理要素中点、线、面等几何要素。Properties 的值保存属性数据。GeoJSON 注重地理数据内容表达,而不负责数据图形解释,内容与形式分离是GeoJSON 的重要特征之一[14-16]。
GeoJSON 的矢量瓦片中每个要素都有 ID 编码。跨越瓦片的要素被地理格网分割,破坏了数据的完整性,被分割的要素用 ID 编号进行关联。客户端将矢量数据下载并释放到内存中,渲染引擎通过搜索唯一的 ID 标识,对要素进行拓扑链接和属性归拼,保证线面对象能够自然过渡、无缝衔接,消除数据表达的歧义。对于没有数据的地理格网区域,不再进行分割与编码。由于矢量瓦片的编码只与地理格网、层级有关,因此缺失的瓦片并不影响其余瓦片的命名与调度。
1.3 基于 WebGL 的矢量数据渲染
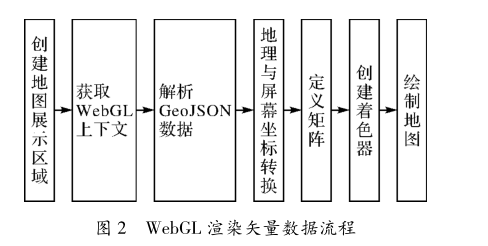
由于 GeoJSON 注重地理模型的表达而不负责几何图形的解释,因此传输至客户端的几何要素,需要 JavaScript 解析并渲染为屏幕图形。HTML5 图形无插件渲染技术包括 Canvas 与 WebGL。WebGL 能够提供硬件加速渲染,适用于复杂大规模图形显示,因此采用 WebGL 技术加速矢量数据的渲染效率[17] ,如图 2 所示。WebGL 中把复杂的多边形对象分解为三角形、线和点等图元,然后利用 GPU 的渲染管线并行处理各个图元,最终将几何对象展示到画 布 上。WebGL 采 用 统 一、标 准、跨 平 台 的OpenGL 接口实现,因此得到主流浏览器的支持 [18] 。

WebGL 技术首先需要创建地图展示区域,用来展示地图。然后将图形区域作为 HTML5 对象节点发送给 WebGL,作为其上下文环境。JavaScript 解析6 2 1 测 绘 通 报 2018 年 第 4 期GeoJSON 中的点线面模型,通过地理坐标与屏幕坐标之间的正反算,生成 WebGL 需要的顶点数组,组成矩阵。WebGL 调用渲染管线,创建着色器,绘制图元,最终将地理数据转化为地图表达,把地图展示在用户界面上。
2. 在线交互可视化工具的设计
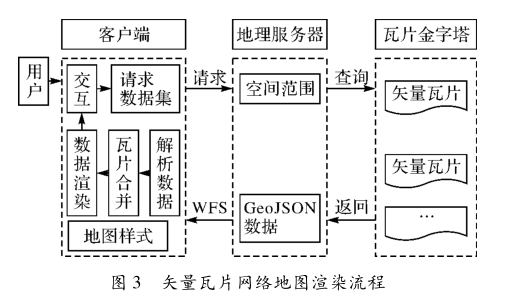
矢量瓦片的优势在于只请求和渲染视图范围内的矢量数据,有效地降低了网络传输的压力和计算的复杂度。用户在前端浏览地图时,矢量数据的渲染流程如图 3 所示。

当用户通过浏览器发出数据请求时,地理服务器计算出请求数据的空间范围,通过空间范围计算出瓦片金字塔的级别及瓦片编号,动态请求下载矢量瓦片数据。通过瓦片编码查询出 GeoJSON 格式的矢量瓦片,地理服务器通过 WFS 发布服务,将数据发 送 至 前 端。位 于 浏 览 器 缓 存 中 数 据 结 合JavaScript 设置渲染样式,通过 WebGL 技术将地理数据渲染成地图。当用户感兴趣的范围确定时,数据丰富度满足用户需求时,浏览器无需再向服务器
请求服务。地理数据是通过 JavaScript 设置样式,前端实时渲染,因此可以通过提供地图符号编辑界面的方式,使渲染的地图多样化、形式自由化,能够快速成图,满足不同用户的需求。
2.1 在线可视化工具总体设计
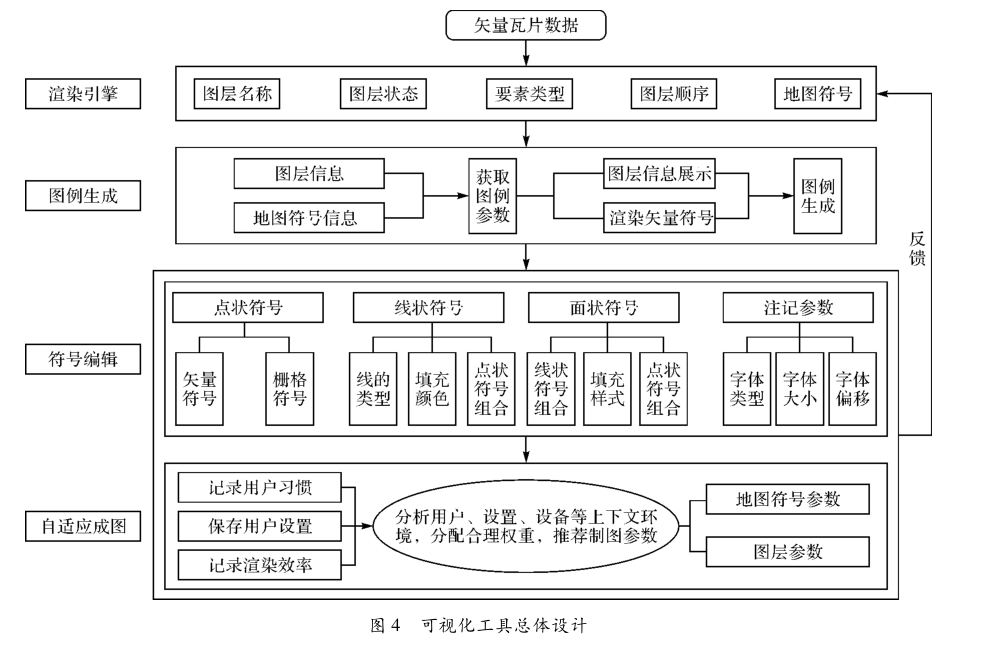
相比于栅格瓦片的地图渲染,矢量瓦片的成图流程增加了数据融合和样式设置 2 个部分。在设计可视化工具时,要综合考虑矢量数据的融合、图层信息的获取,以及图层样式信息的传递等,如图 4 所示,在线可视化工具的总体设计分为渲染引擎模块、图例生成模块、符号编辑模块与自适应成图模块。

渲染引擎主要负责解析矢量瓦片,融合矢量数据,接受自适应模块的图层渲染参数,将矢量数据渲染成图。图例生成模块主要以图层为单位展示图层信息和各要素的地图符号,是网络地图的重要组成部分,也是渲染引擎与符号编辑模块间的桥梁,通过图例生成模块,利用图层信息与地图符号传递渲染信息。
符号编辑模块与自适应符号配置模块是可视化工具的核心模块,是实现网络地图表现形式多样化,快速输出符合用户需求地图的关键。符号编辑模块主要负责为用户提供编辑地图符号的界面,用户能够自定义渲染样式。自适应模块主要通过分析用户硬件的渲染效率、设置信息、用户专业背景、操作习惯等变量,挖掘数据信息,设置制图参数,反馈至渲染引擎,达到自适应快速制图的目的。符号编辑与自适应符号配置模块,独立于矢量数据。已编辑的
图层样式信息以 XML 方式保存,传递给渲染引擎,实时展示成图效果。
2.2 地图符号编辑
本模块作为网络地图在线交互可视化的重要一环,地图符号编辑模块封装为地图符号资源,着重利用 WebGIS 系统中客户端的计算资源,在前端为用户提供在线可视化服务。
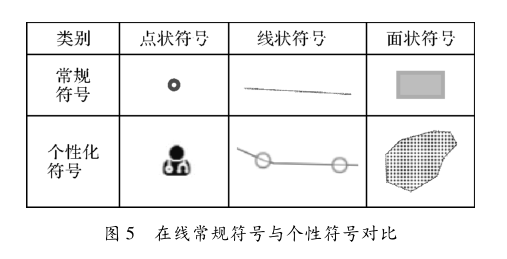
网络地图符号相对于传统地图符号视觉变量应用更加灵活,具有更强的直观性、抽象性和会意性[19] 。现阶段,OGC 标准只提供有限的图式表达,造成主流在线地图,地图符号如图 5 所示,常规符号样式单一,以纯色填充区别不同地图符号类别。而地图符号编辑工具,符号样式信息无需在服务器端和客户端之间传递。充分利用客户端计算资源,将符号编辑逻辑与渲染在前端实现,从而实现多种视觉变量的组合,点符号与线符号、点符号与面符号等多种符号聚合形式,并且添加了丰富的图片作为点符号样式,为用户提供个性化符号服务,提高了网络地图的表现力,增加了网络地图的多样性和吸引力。

在地图编辑模块中,为了减轻加载至浏览器的数据量,不是设计庞大的预定义地图符号库,而是预先设计了几种经典的地图符号。根据自适应制图模块分析结果,选择性地加载基本地图符号至客户端。在基本地图符号的基础上,提供地图符号编辑的功能,引导用户设置自定义的地图符号,增强在线地图交互功能。地图编辑模块把地图符号从空间形态上划分为点状符号、线状符号和面状符号。矢量数据传输至前端后,空间数据与属性数据存储在内存中,用户可以根据要素的属性值,筛选、过滤要素是否要加载至图层中,并进行符号化。
点状符号分为矢量符号和栅格符号,栅格符号用预先制作好的图片代表地物,可以由客户端本地的标准规格 PNG 图片组成。矢量点状符号是指设置点的形状、大小、颜色等视觉变量,实时生成的地图符号。根据地图的载负量与地图美观问题,设置点状符号偏移与位置。
线状符号由用户通过设置线宽、颜色、线型等变量改变线要素的渲染样式。可视化工具提供线符号与点符号的聚合功能,设置点状符号之间的间隔、线符号与点符号之间的位置关系,生成新的线符号,丰富网络地图中的线状符号样式。
面状符号由线符号和点符号聚合而成。通过可视化工具,可以设置面状符号线的颜色、宽度及线型。填充可以由纯色填充组成,也可以由点符号填充组成,点符号的填充颜色、大小、形状均可由用户编辑。用户可以根据地图渲染的效果,动态改变点符号的填充密度。在线可视化工具的优势在于,聚合的地图符号样式无需传递至服务器端,在客户端各个模块间可以共享,从而实现动态改变地图样式。
2.3 自适应地图符号配置
通过矢量数据制作网络地图,不可避免地要考虑矢量数据的网络传输与渲染效率。为了减少无效数据的渲染,提高用户的操作体验,设计自适应地图符号配置模型。如 POI 数据包括医院、学校、银行、超市、居民区等位置信息,但用户有可能只关注超市的专题信息,若对全部的 POI 数据渲染将造成不必要的显卡计算。
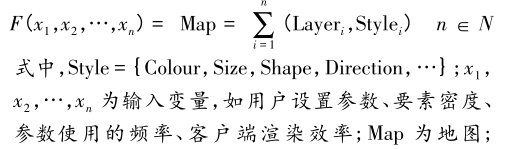
自适应地图符号配置是将用户对地图符号的设置、要素密度、计算机渲染数据的效率、注记的内容等作为输入变量,以地图符号的参数、地图风格、地图范围、渲染的要素作为输出变量。合理设置输入参数的影像因子,输入参数与输出参数形成映射关系,推荐用户加载的数据量和地图符号的复杂度等。这些制图参数以 XML 格式保存并反馈至渲染引擎模块,提供渲染样式,达到自适应快速成图的目的。具体如下

Layer 为 图 层; Style 为 样 式,其 中 Style 由 颜 色(Colour )、大 小 ( Size )、形 状 ( Shape )、方 向(Direction)等视觉变量聚合而成。
上述公式揭示了自适应地图符号的流程。本文对用户设置的参数进行分析,并作为自适应推荐参数的依据。自适应地图符号配置的难点在于用户的配置信息与成图规则的关联,二者难以用统一的连续函数进行表达,暂且由分段函数进行描述,定性定量地进行映射。如本文将用户设置的填充密度值作为基准,渲染时间和用户选择某一数值的频率作为重要的影响因子。当渲染时间 t 的值位于区间[0,t 1 ]时,填充密度保持不变;当 t 位于区间[t 1 ,t 2 ]时,填充密度进行减半操作;当 t 位于大于 t 2 的区间时,填充方式改为纯色填充。同样,用户选择某一数值的频率,也与制图参数进行定量关联,频率超出某一数值时,此密度设置作为推荐参数直接反馈至渲染引擎。当然,渲染时间越长,影响因子越重,当渲染时间超过用户能够承受的等待极限时,渲染时间的影响因子将超过频率的影响因子,进而把渲染时间对应的符号参数作为推荐值,反馈至用户。
网络化时代,网络地图用户具有主动性、不确定性和需求多样性的特点。网络传输效率是影响用户体验的重要指标。基于矢量数据的网络地图,不仅要传输大规模的矢量数据,还有对地图符号库数据进行传输,增加了网络传输的压力。因此自适应地图符号配置模块,通过用户的尺度选择、样式偏好、要素设置等因素,挖掘用户行为与制图规则之间的关联关系,综合考虑客户端计算机环境的基础上,为用户提供快速成图服务。
3. 应用试验
针对上述矢量瓦片的设计理论,笔者开发了基于 JavaScript 的网络地图可视化工具。试验数据为面状全国行政区划图,数据量为 62 MB,线图层采用全国高速路网数据,数据量为 63 MB,点数据采用全国部分的 POI 数据,数据量为 50 MB。试验环境:处理器 为 Intel ( R) Core ( TM) i7-4720HQ CPU @2.6 GHz,内存为 8 GB,系统为 Windows7 旗舰版64 位操作系统。浏览器为 Chrome 版本 59.0.3067.6(正版)。
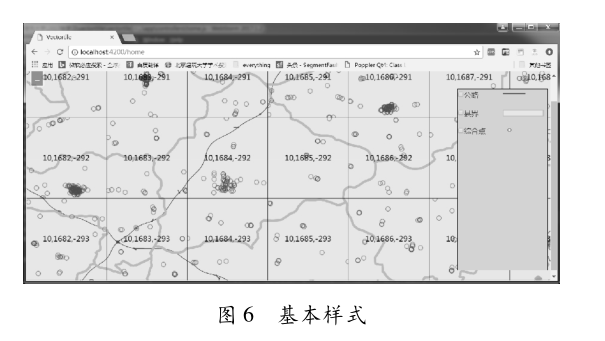
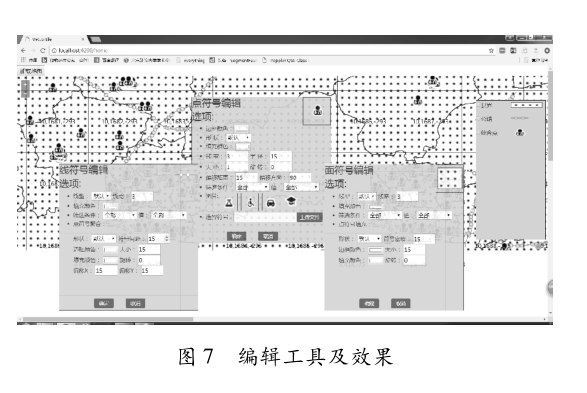
其原型系统截图如图 6、图 7 所示,根据地图范围矢量数据动态加载至浏览器,过程流畅、渲染顺利。图 6 为基本样式展示效果。矢量数据被地理格网分割,但线、面数据仍能连贯渲染,要素完整性没有被破坏。右侧面板为地图图例,能够展示图层信息,并根据地图渲染样式的不同而动态改变。图 7为编辑地图符号界面,包括点符号编辑界面、线符号编辑界面和面符号编辑界面。地图符号经过在线交互可视化工具的编辑,作用于在线地图,实时改变在线地图的渲染样式。试验结果表明,在线交互可视化工具,能够充分利用客户端计算机资源,按需加载大规模矢量数据,动态改变在线地图样式,并能够流畅渲染。


4. 结语
本文提出了基于矢量瓦片的在线交互可视化工具的设计方法,并研发了原型系统用于在线地图的多样化展示。此方法通过在线地图符号编辑,实时改变地图样式,丰富在线地图表现方式,满足用户对在线地图多样化的需求。本文地图编辑模块仅考虑了二维地图符号,对于三维符号还不能很好地支持。自适应地图符号模块通过各种参数权重确定符号配置,未能从复杂的函数映射角度去挖掘用户数据中隐含的信息,这是值得进一步研究的方向。
本文作者:风帆远航
本文链接:https://www.cnblogs.com/flying-birds-xyg/p/16001485.html
版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 2.5 中国大陆许可协议进行许可。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步