01. 矢量瓦片技术体系的地理信息公共服务方法研究
摘要
针对地理信息公共服务平台中的地图可视化,该文提出了基于 WebGL 的矢量瓦片客户端渲染方法,并阐述了矢量切片数据规范,矢量切片数据转换,渲染引擎,地图符号化配置,地图样式定制等主要内容。以 WebGL的地图渲染、 Web Workers的下载优化、 Protocol Buffers的数据序列化和矢量瓦片属性混淆为关键技术,实现了矢量切片在客户端的快速渲染和地图的多样化表达。实验结果表明,本文提到的方法可以有效降低数据生产时间、数据量和带宽消耗,并显著提升数据更新速度。
关键词
矢量瓦片; WebGL;客户端地图渲染;地图符号化配置;地图样式定制
0. 引言
地理信息公共服务是面向信息化时代的政府部门和广大公众,充分利用基础地理信息数据,通过整合加工后,为各级政府部门提供地理空间数据支撑以及服务,同时叠加公众感兴趣的相关地理信息,为公众提供衣食住行等全方面的地理信息服务。
国外矢量瓦片的研究起步早,商业化程度高。文献[1]在2012年提出了一套矢量数据网络传输框架,为矢量瓦片的发展提供了新的思想。 Google地图在2012年前后已经开始在浏览器中进行矢量数据渲染的测试,目前大多数场景已经默认采用矢量地图。 Mapbox在2015年前后开始尝试自己的矢量瓦片方案,目前已经相对成熟,并投入商用。同时国外一些主流地理信息系统(geographic information system, GIS)商业软件和开源平台都相继推出自己的矢量瓦片产品,例如ESRI、 GeoServer、TileStache、 OpenStreetMap等。
目前,我国地理信息公共服务所采用的通常是基于栅格地图的瓦片技术,该技术利用金字塔模型缓存多分辨率的栅格瓦片数据,减少了网络传输量,显著提高了网络地图的响应速度[2],促进了网络地图在政府部门和企事业单位的广泛应用,改变了传统的地理信息展示方式,但是随着智能设备和移动互联网的普及,栅格瓦片在数据量、传输效率、交互方式等方面的优点日渐式微。因此,本文提出基于矢量瓦片技术体系的地理信息公共服务平台研究,借助矢量地图瓦片可视化展示,减少数据存储量,提升数据生产效率。
1. Web矢量地图渲染方法比较
1.1 矢量地图的渲染技术方法
矢量地图是基于几何基元的地理信息数据,例如点、线、曲线或多边形等矢量何图形数据[3],也就是说这些地理信息数据都是基于地理坐标的数学方程式为基础进行可视化。而基于Web进行矢量图形的渲染技术主要有以下几种:
1)Adobe Flash。最初由Macromedia开发,Adobe Flash是为动画而设计的基于Web的矢量图形,其中 Flash/Flex 是最著名的应用开发。 ESRI的 ArcGIS API for Flex服务器,在服务器执行GIS模型,在客户端表现结果,允许地图作者设计定制的交互式网络地图,可选择编辑或查询数据,并集成时间数据。
2)Canvas2D。 Canvas是使用JavaScript命令绘制图形基本体(如矩形、路径、文本),用于绘制二维图形的画布版本,并将成为即将到来的超文本标记语言(hypertext markup language , HTLM )5 规格的一部分,已经被 Firefox 、 Opera 、 Safari和 Microsoft Edge 等浏览器支持。
3)WebGL。 WebGL 是 一 个 用 于 扩 展 HTMLCanvas 的 Web 应用程序的 3D 图形 API 。 WebGL 使用 OpenGL ES 2.0 标准,是 OpenGL 的一个子集,它支持智能手机、平板电脑和其他移动设备。 WebGL解决了 Web环境下交互式三维动画的两个问题:第一,它通过 HTML脚本本身实现 Web交互式三维动画的制作,无须任何浏览器插件支持;第二,它利用底层的图形硬件加速功能进行图形渲染,是通过统一的、标准的、跨平台的OpenGL接口实现的。
1.2 渲染技术方法的选择
Adobe Flash需要安装插件,同时一些高级浏览器、移动端浏览器已经渐渐取消对 Flash 的支持[4],而 Canvas2D 虽 然 可 以 绘 制 点、线、面 要素[5],但是仅仅支持二维图像, WebGL在 Canvas2D的基础上,对三维支持较好[6],同时借助 GPU 加速,性能也可以保证,因此本研究采用了 WebGL的技术方案,以地图符号化配置为标准,实现了矢量切片在客户端的快速渲染和地图的多样化表达。
2. 软件框架设计
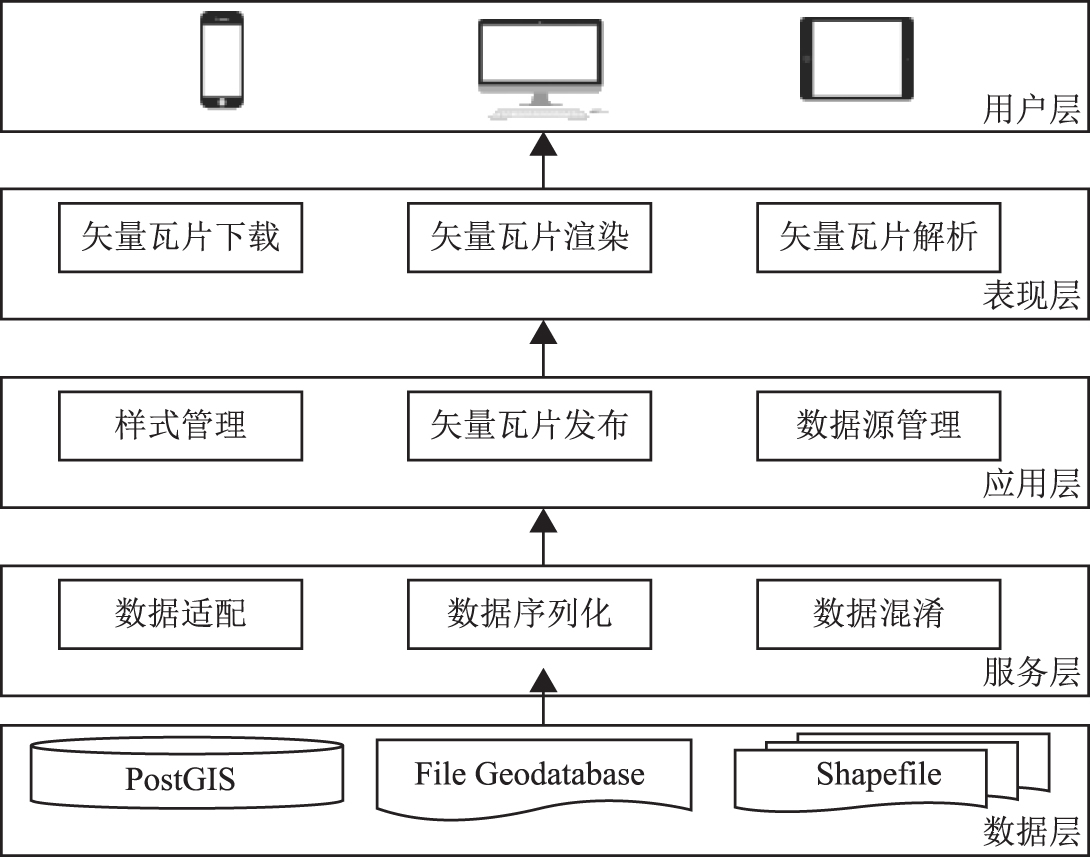
表现层和用户层(图1),其中较为核心的研究内容包括以下方面。
1)矢量切片数据标准。矢量切片数据标准决定了矢量瓦片数据序列化的方式,依靠明确的数据序列化机制,渲染引擎才可以将地图数据解析并绘制出来。基于以上考虑,针对该部分标准,本文研究采用的是 Mapbox 公开发布的矢量切片标准[7-8],该标准受到业界的广泛支持,如 ESRI等。同时还需要矢量切片转换工具将地理信息公共服务平台的原始数据转换为矢量切片。
2)客户端渲染引擎。该模块是整个基于矢量瓦片的地理信息公共服务平台核心模块。客户端渲染引擎的职责是将矢量数据解析后,提取出数据中的地理要素如点、线、面等,根据各自的空间数据和属性数据将要素绘制在视窗内,并处理好要素、标注的层级、压盖等问题。

3. 关键技术
3.1 基于 WebGL的矢量瓦片渲染引擎
WebGL 是一套基于 OpenGL ES 2.0 的 JavaScriptAPI ,可以在不安装插件的情况下在浏览器里面进行 2D 和 3D 图形的交互,并且可以使用图形处理器(graphics processing unit , GPU )加速功能提高渲染效率。这套 API目前已经集成到浏览器网页标准中,得到了主流高级浏览器的支持。
本文研究中,需要在浏览器端绘制所有的地图要素包括点、线、面、标注等,计算量和渲染工作量比较大,为充分发挥客户端硬件优势,提高绘制效率,在对比了 Canvas2D API和 WebGL后,平台最终采用了 WebGL的绘制方案。
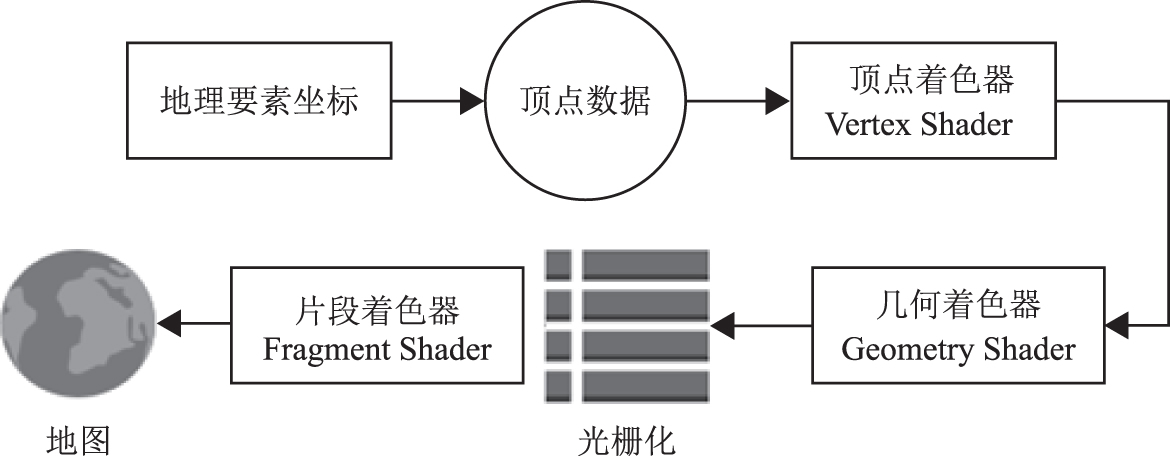
如图2所示,地理要素坐标首先投影成相对瓦片的像素坐标,之后通过 WebGL API 将数据传入GPU ,经过 Vertex Shader变化成几何对象,经由Geometry Shader处理成像素网格,随后由FragmentShader进行上色并输出图形。本文中,渲染引擎基于开源类库 mapbox -gl- js进行定制,在原有类库的基础上重构了坐标参考系统模块,使其支持天地图采用的EPSG :4490参考系。

3.2 基于 Web Workers[9-10]的矢量瓦片下载优化
在浏览器中 JavaScript 的运行是单线程的,因此默认情况下矢量数据的下载和渲染都是在同一个线程中进行,为了防止阻塞,数据下载一般采用Ajax[11]等异步方式,但是即便如此,仍对整体应用性能有影响。 Web Workers 的目的,就是为 JavaScript创造多线程环境,允许主线程将一些任务分配给子线程。在主线程运行的同时,子线程在后台运行,两者互不干扰。等到子线程完成计算任务,再把结果返回给主线程。这样做的好处是,一些高计算量或高延迟的工作(如数据下载等),被 Workers线程负担了,所以主进程(渲染进程)就会很流畅,不会被阻塞或拖慢。本文研究的渲染引擎中,所有类型的地图数据,包括矢量切片[12]、GeoJSON[13]、影像等数据源的下载都分配了专门的 Workers 线程负责,JavaScript的主线程只负责数据的解析和绘制。
3.3 基于Protocol buffers[14-15]的数据序列化
矢量切片的绘制在客户端进行,因此必须将矢量数据发送至客户端,这意味着客户端和浏览器必须进行数据交,且数据交换格式要满足以下要求: ① 体积尽可能小,能够通过 Http 协议在浏览器和服务器端进行传输。 ② 序列化和反序列化速度快,矢量切片在服务端生成,通过将原始地图数据序列化而成,序列化的速度影响到服务器的响应时间,时间要尽可能短;而传输到客户端的矢量切片需要反序列化,取出其中的地理要素和属性才能进行绘制,同样要求时间尽可能短。③ 多语言支持,浏览器端采用JavaScript语言进行开发,而服务端则可能采用Java 、 C# 等语言进行开发,因此序列化协议必须能够兼容多种编程语言。
基于上述考虑,最终选择了 Protocol buffers作为矢量切片的数据交换格式。 Protocol buffers是 Google推出的一种数据序列化协议,和JSON 、XML 相比速度更快、体积更小。
3.4 矢量数据属性动态混淆
本项目中矢量瓦片在客户端进行渲染,这就意味着矢量瓦片所携带的几何信息、属性信息等都将经过 Javascript进行解析,而Javascript是明码的,理论上讲,可以通过逆向渲染模块从而一定程度还原数据,如果能够持续下载指定区域的所有瓦片,是可以将该区域的原始数据一定程度上还原出来,从数据安全的角度来看,这是矢量瓦片前端渲染技术天然的、不可避免的缺陷。
即便如此,我们可以对矢量瓦片携带的信息进行混淆,一定程度上增加数据还原的成本。从渲染的角度来看,矢量瓦片包含的数据可以分为两类:图面可见数据和不可见数据。图面可见数据是指人眼可识别、需要最终呈现到给用户的数据,如几何形状、用于标注的名称等,这类信息不能混淆;不可见数据指不需要呈现给用户的数据如要素的分类编码等,这些信息用于可视化辅助,可以混淆。矢量瓦片中数据是通过键值对进行编码的,因此结合以上,我们可以明确混淆的原则:所有数据的键 (key)均可混淆,除几何形状、标注名称之外数据的值(value)可混淆。
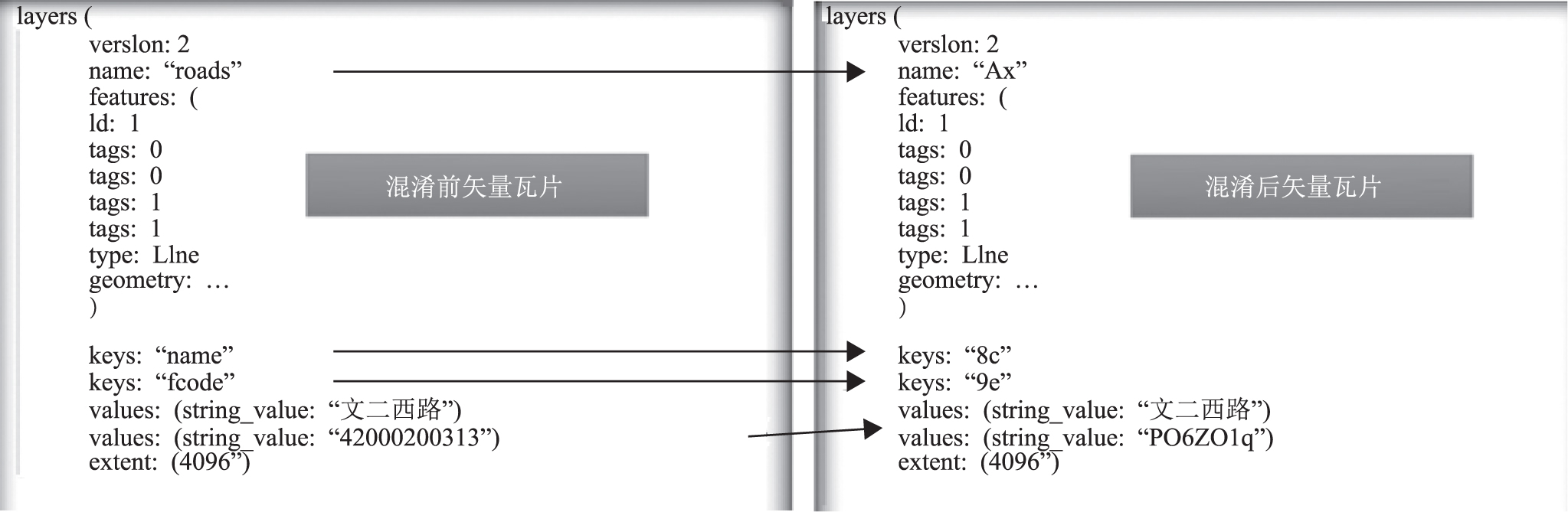
本文将需要混淆的目标转换为数字,然后转换为16进制。跟常规的进制转换不同的地方在于,本文自定义了字母表,并且可对字母表进行重排。因此混淆机制可每天动态更新,同样的字符不同时期的混淆结果是不一致的,这样可以防止对混淆算法进行逆向(图3)。

4. 实例测试与评价
为了验证基于矢量瓦片的地理信息公共服务的技术性能,针对相同的地理信息数据,进行了基于栅格和矢量二种格 式 瓦片 的 各 技 术 指 标 的测试。
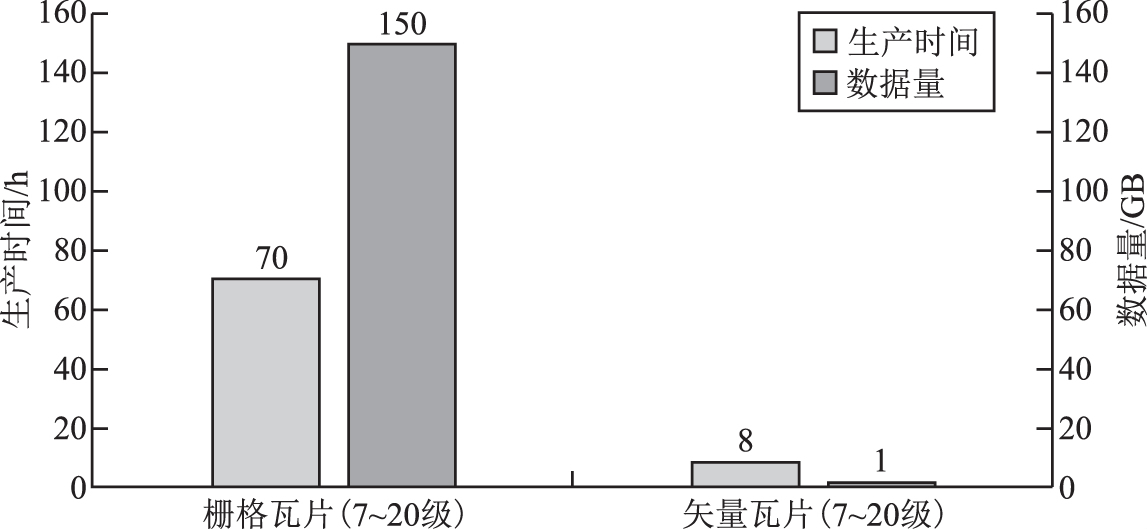
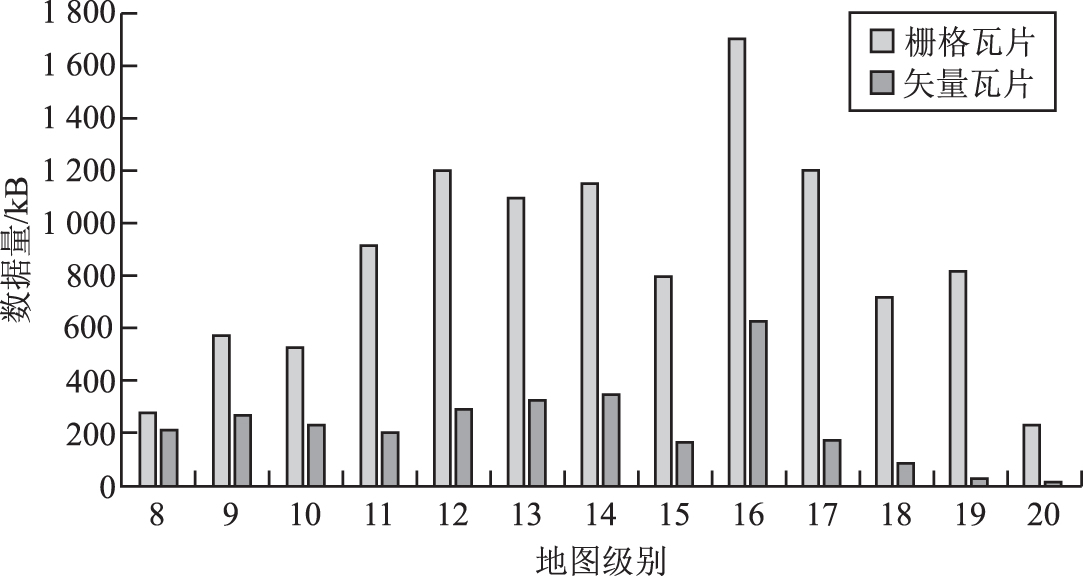
1)数据生产时间和数据量。在同样配置的服务器上,基于同一份天地图原始数据,分别进行栅格瓦片和矢量瓦片的生产工作。结果如图4所示(测试机器配置: Intel ( R ) Xeon (R ) CPU E5 -2680v4@2.40GHz ,内存 64GB )。

结果表明:同一份天地图数据,生成同样尺度的瓦片,和传统栅格瓦片相比,矢量瓦片的数据生产效率更高,提升了将近 10 倍;存储空间占有量更低,意味着数据的迁移将更为方便。
2)网络流量。在同一台客户端,采用同一个浏览器,设置同样的视窗尺寸和地图中心点,分别加载栅格瓦片和矢量瓦片,对比在不同比例尺下瓦片下载相关的网络流量,结果如图 5 所示(分辨率 1 920 像素 ×1 080像素,中心点经纬度坐标:(120.161 9°E ,30.253 3°N ), Chrome 74.0.3729.15764 64位)。

结果表明:大多数情况下,同样精细程度的地图要素表达,矢量瓦片都比栅格瓦片消耗更少的网络流量,在流量比较敏感的场景下如移动客户端、网络信号不稳定等,采用矢量瓦片会明显提升用户体验。
3)服务性能测试。分别测试矢量瓦片服务的响应时间和2 000并发下的事务成功率,测试机器配置:Intel ( R ) Xeon ( R ) CPU E5 - 2660v4@2.60GHz ,内存64GB 。
在1G 局域网环境情况下,单用户稳定运行5min 的测试过程中(思考时间设为 0s ,未模拟缓存,使用最大带宽,地图经纬度坐标参数化设置,地图级别为第17级),地图矢量数据查询事务未发现报错, 90% 响应时间为 0.002s ,平均响应时间0.002s
在1G局域网环境情况下,直接加压2 000用户稳定运行 5 min 的测试过程中(思考时间设为0s ,未模拟缓存,使用最大带宽,地图矢量数据查询事务前加集合点,地图经纬度坐标参数化设置,地图级别为第 17 级),地图矢量数据查询事务未发现报错,共完成 96 000 个事务。
上述测试结果表明:矢量瓦片服务的单个响应时间在 2s 以内,可以支持 2 000 用户的并发,满足天地图建设的需求,从技术上讲,已经具备了替换传统栅格瓦片的可能性。
4)地图要素快速更新。以浙江省电子地图 POI库中更新某个要素的名字为例进行测试,原始栅格模式下从修改到栅格发布总耗时 50min 左右,矢量切片模式下从修改到发布总耗时 10min 左右,数据更新效率大幅度提升,为更好地提供地理信息公共服务提供支撑。
5. 结束语
本文的研究实现了浙江省地理信息公共服务平台(“天地图·浙江”)中的矢量地图可视化,并在实际项目中进行了应用实验,本次研究的平台技术路线具有以下特点: ① 数据生产速度更快、数据存储空间更低; ② 同等用图环境下,网络流量消耗更少; ③ 提升了客户端地图的交互体验。总体 上提 升 了 “天 地图 · 浙江”的 服 务 能 力 和效率。
本文作者:风帆远航
本文链接:https://www.cnblogs.com/flying-birds-xyg/p/16000953.html
版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 2.5 中国大陆许可协议进行许可。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步