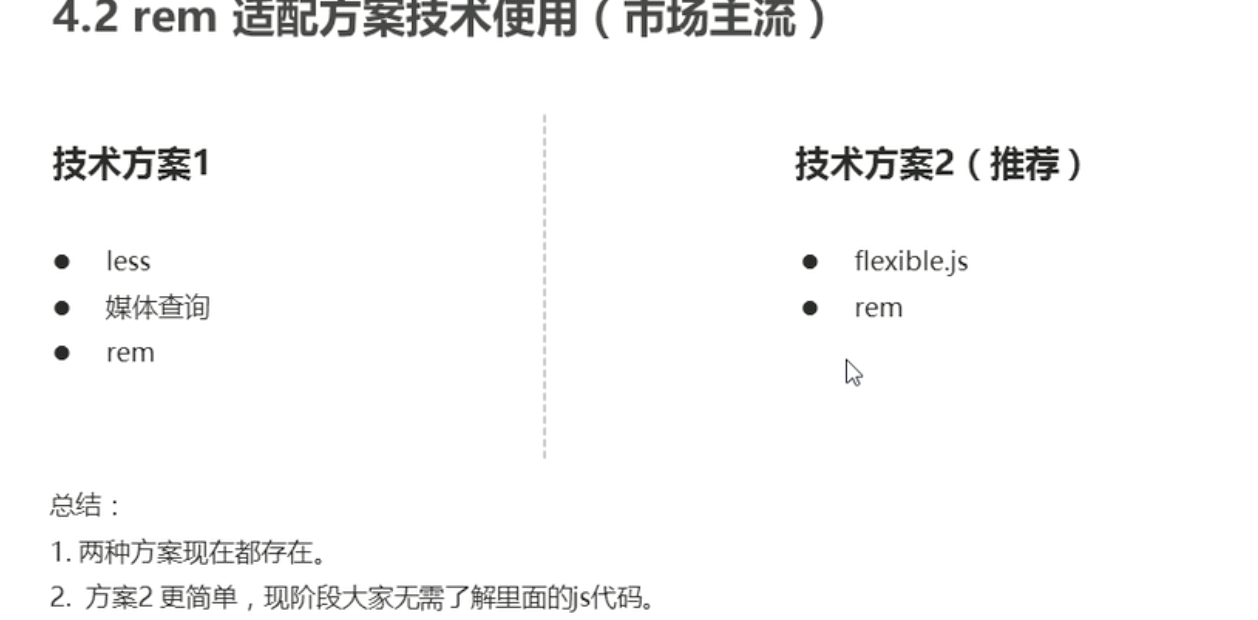
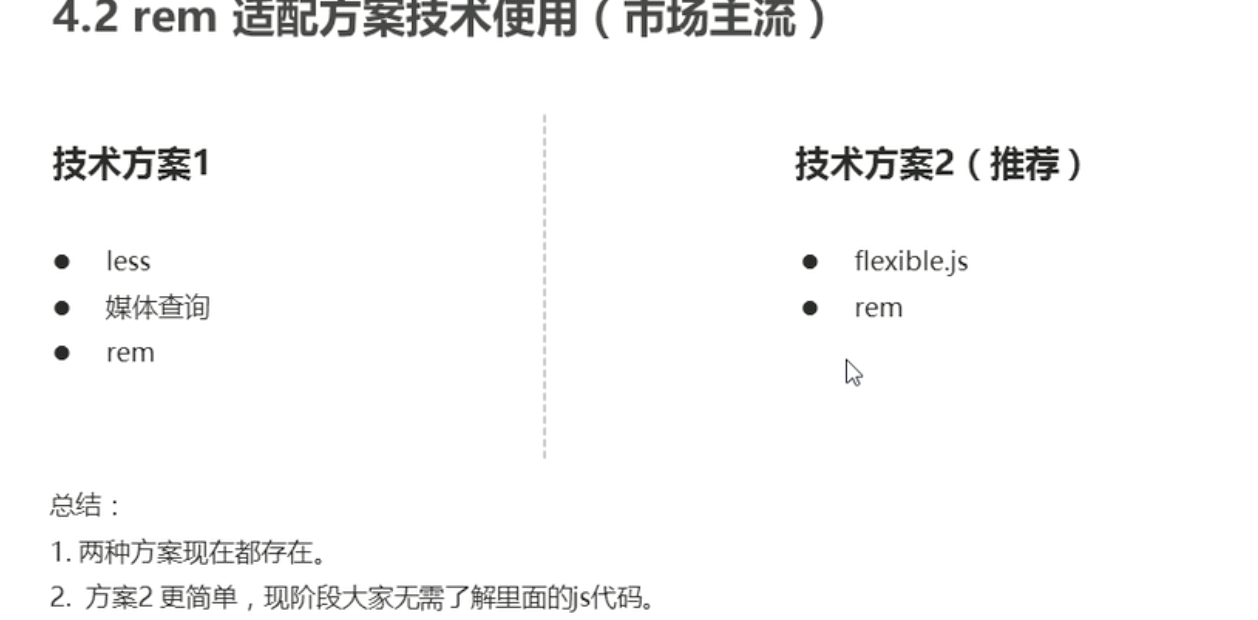
rem适配方案2(flexible.js)
px转换rem插件 cssrem (vscode里)
https://github.com/amfe/lib-flexible


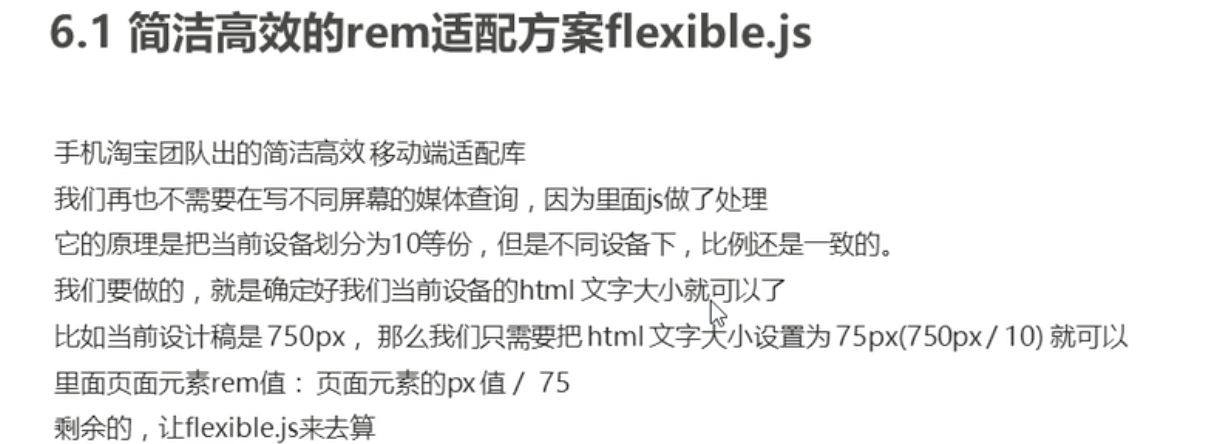
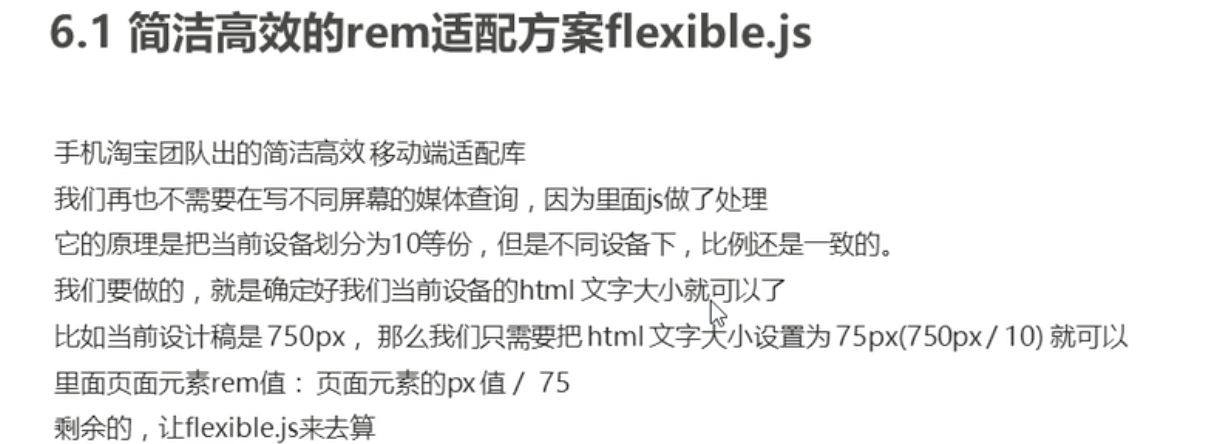
flexible默认是分成10份;所以1rem = 75px;
在pc端显示时,如果我们的屏幕超过了750px,就按照750设计稿走,不会让我们的页面超过750px
@media screen and (min-width: 750px) { html { font-size: 75px!important; } }
px转换rem插件 cssrem (vscode里)
https://github.com/amfe/lib-flexible


flexible默认是分成10份;所以1rem = 75px;
在pc端显示时,如果我们的屏幕超过了750px,就按照750设计稿走,不会让我们的页面超过750px
@media screen and (min-width: 750px) { html { font-size: 75px!important; } }
