prototype 原型的学习
2017年4月18日09:01:32
原型:prototype (面向对象)
prototype:在js中,任何一个函数,都有一个prototype属性,指向一个对象,输出这个函数的prototype属性,你会发现一个空对象,输出这个prototype的类型是一个object。
1:原型作用:一个函数的原型,对于普通函数,没有作用,但是如果函数是一个构造函数,name函数的原型,有非常大的作用,具体如下
//当一个函数被new出来的时候,不仅仅执行了构造函数里面的语句,也会把这个函数的proto——(原型对象)指向构造函数的proto。
var xiaoming = new People();
console.log(xiaoming.__proto__);
console.log(xiaoming.__proto__==People.prototype);
// 当我们访问那么,age的时候,构造函数返回的对象本身没有,那么就去查找原型,原型如果有就拿来当做自己的属性。
console.log(xiaoming);
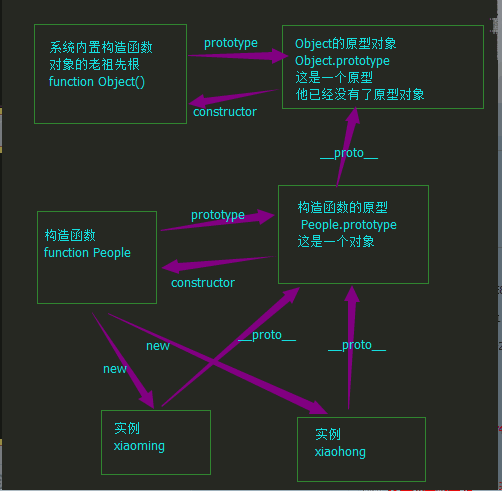
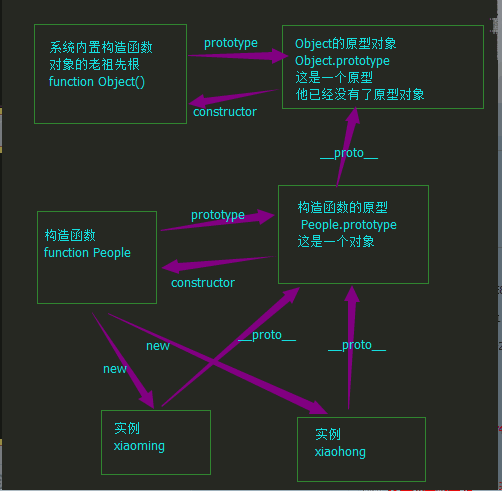
prototype一定使函数的属性。只能使用函数名调用赋值,当这个函数是一个构造函数的时候,那么new出来的对象将以他的原型那个对象为new出来的实例的原型对象。![]()
![]()
任何一个对象都有__proto__属性,这个只是chrome的属性,别的不兼容,别的浏览器不能通过__proto__进行访问.
原型查找:是js里面很重要的一个机制。当我们要访问一个对象本身的属性的时候,如果这个对象身上有这个属性,直接返回值,如果没有这个属性,将访问它的原型对象。
prottype:原型,构造函数的属性,只有函数有原型。
__proto__原型对象,任何对象都有原型对象。:
那么__proto__是什么?我们在这里简单地说下。每个对象都会在其内部初始化一个属性,就是__proto__,当我们访问一个对象的属性时,如果这个对象内部不存在这个属性,那么他就会去__proto__里找这个属性,这个__proto__又会有自己的__proto__,于是就这样一直找下去,也就是我们平时所说的原型链的概念。
按照标准,__proto__是不对外公开的,也就是说是个私有属性,但是Firefox的引擎将他暴露了出来成为了一个共有的属性,我们可以对外访问和设置。
2:原型的用途:
原型优点

如果不用原型,那么new的时候每一个对象都会复制一份构造函数里面的属性,多个对象会占用很大的内存。如果使用原型设置属性,所有对象都只调用一个函数,可以节省空间。
3:原型链查找
1)constructor:函数的原型有constructor属性,是原型的属性,这个属性值是原型的构造函数,
原型是实例的原型对象,构造函数是构造函数的原型构造器,通过构造函数才创造出一个构造函数的原型,构造函数的原型是一个对象,通过new函数制造出来的实例化对象的原型都是构造函数的原型
构造函数《==》原型
object用于创造对象,它是系统内置的构造函数,object。prototype是所有对象的原型链终点,所以当使用对象点语法调用某个函数的时候,系统会沿着原型链寻找定义,一直到Object。prototype
数组的原型链:
JS在创建对象(不论是普通对象还是函数对象)的时候,都有一个叫做__proto__的内置属性,用于指向创建它的函数对象的原型对象prototype。
在js中,面向对象技术,已经变成了组织代码的方式,这种方式叫做组件开发。
继承:
//函数不调用不会自己执行
// 把人类的所有属性给了学生类
this.constructor.apply(this,arguments);
this.xuehao = xuehao;
this.flowernum = flowernum;
}
//继承的核心语句
// 把人类的方法给了学生类
Student.prototype = new People();
// 下面这种情况会改变父类原型中的相同方法
// Student.prototype = People.prototype;(不建议使用)。
for,,in 循环可以将原型链上所有可以枚举的东西列举出来。for(var k in obj)
in运算返回的是一个布尔值,系统默认例如constructor等属性是不可枚举的。for in可以把自己添加的属性罗列起来,也可以将原型链上所有的属性罗列。
hasOwnProperty用来验证这个属性在不在当前obj里面,不会顺着原型链爬。只能输出当前在这个obj里面的。
直接使用点语法判断属性是不是在obj里面如果是underfined说明不在。 否则返回属性值。点语法会遍历原型链
instanceof运算符
类:class
实例:instance A instanse B 验证A是不是B的实例
//数组的构造函数自带的方法 (ie9之后开始兼容)ECMAScript5标准中新增的一个API验证数组。
var arr = [];
console.log(arr instanceof Array);//true
console.log(typeof arr);//object
console.log(arr instanceof Object);//true
console.log(Array.isArray(arr));//true
运算机理:
遍历HelloKit这个对象原型链上的每个原型对象,如果遍历到这个原型对象是某个构造函数的Prototype,那么hellokit也是这个构造函数的实例。
在典型的面向对象的语言中,如java,都存在类(class)的概念,类就是对象的模板,对象就是类的实例。但是在Javascript语言体系中,
是不存在类(Class)的概念的,javascript中不是基于‘类的’,而是通过构造函数(constructor)和原型链(prototype chains)实现的。
所谓属性,就是对象的一种状态;所谓方法,就是对象的一种行为。
Cat.prototype = new Dog();cat继承了dog的属性。



