jBridge让AI算力落地的桥联框架技术
在5G网络中,云服务端(cloud server)往往不能满足大运算力要求,这是由于硬件环境要求越来越高,第三方云服务无法满足扩充或支持,满足计算的硬件(比如:GPU)价值不菲,进而无法达到理想的算力条件;也或是出于网络安全因素的考虑,避免核心算法遭到攻击;因此需要算力转移,从云端移至本地服务器(local server),使得本地服务资源作为核心算力的支撑,同时又不影响云服务的正常访问。
当然,本地服务可以按照自己需求随意部署配置,自由度和成本均可以得到合理控制;也可以放心部署自己核心算法和数据进而解决网络安全问题。
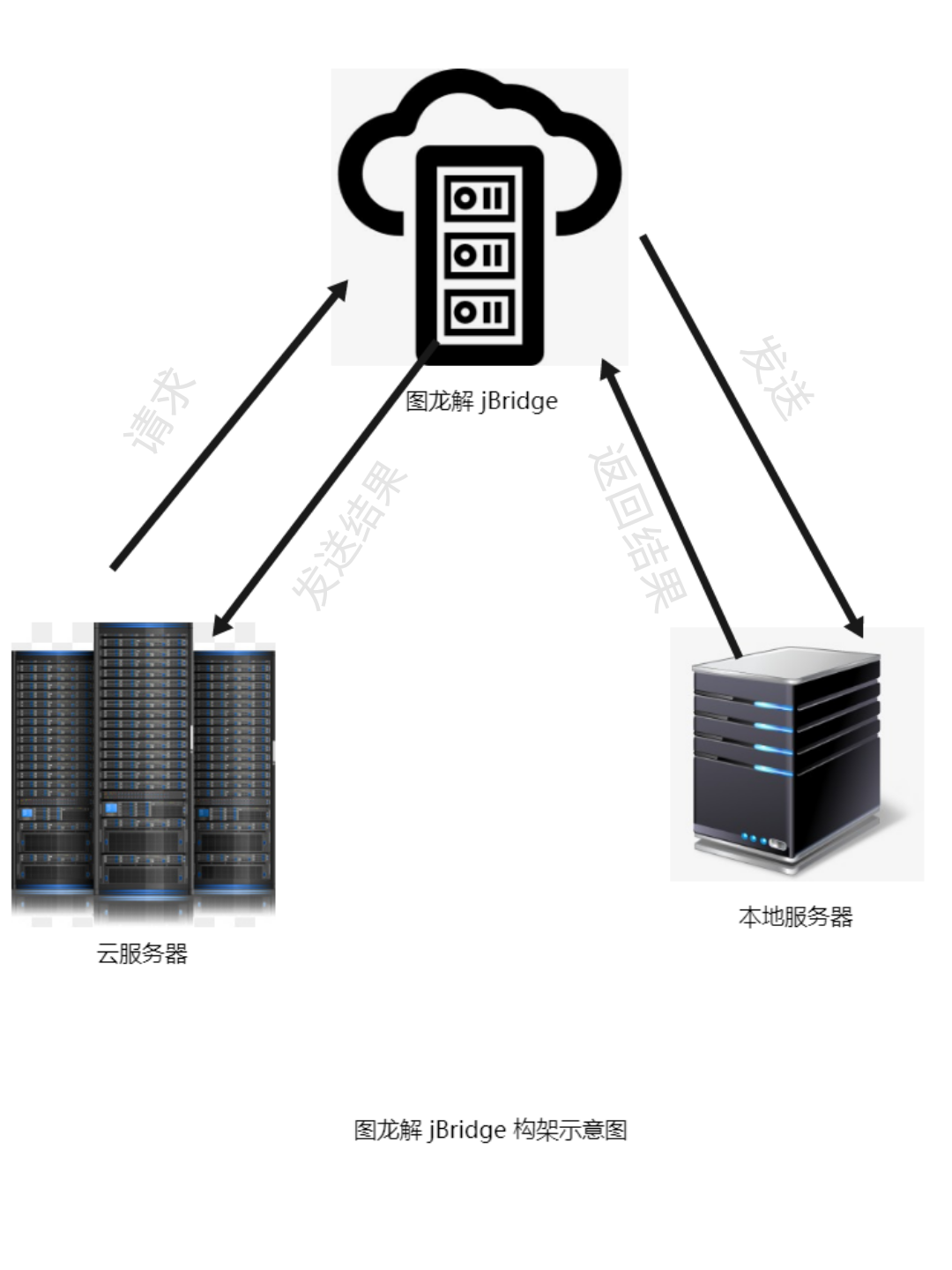
遗憾的是云服务端与本地服务端分属不同的域(domain),具体来讲,云服务端在广域,比如www.domian.com部署在第三方机房、阿里云、腾讯云、百度云等,而本地服务端在局域,部署在企业内部机房。当用户访问云服务端某网页发出请求的时候,需要一个类似中转的服务jBridge桥联帮助使得他们进行顺利交互,如图

那么什么是jBridge?jBridge是javascript的前端插件,其原理是面向AI应用的桥联架构技术,侧重解决云端至本地服务端的信息桥联问题,解决大算力转移至本地的技术。
首先,当用户访问云服务端某网页发出请求的时,jBridge侦听到请求并通知本地服务器,本地服务利用本地算力处理该请求并返回结果,jBridge获得结果发送到云端刷新网页。
jBridge担任了云服务端和本地服务端的桥联角色,用户访问云端,而计算处理发生在本地,这样就实现了“重本地轻云端”的算力要求。
jBridge代码使用说明:jBridge只需几行js代码插入网页即可使用,分为server云端和client本地服务端两个部分。
server云端代码如下:(范例)
var jbridge = io.connect(‘https://tulong.me/push’);//图龙解服务jBridge接口
id=‘myaccount’;//图龙解注册账号
function doSend(){
jbridge.emit(‘server’, { server: id+’-’+‘how are you?’});//发出请求
}
jbridge.on(“client:”+id, function (data) {
console.log(‘client’,data.client);//接收client来自本地的处理结果
});
client本地服务端代码:(范例)
var jbridge = io.connect(‘https://tulong.me/push’);//图龙解服务jBridge接口
id=‘myaccount’;//图龙解注册账号
function doSend(){
jbridge.emit(‘client’, { client: id+’-’+‘I am fine’});//发出处理结果
}
jbridge.on(‘server:’+id, function (data) {
console.log(‘server’,data.server);//接收来自server云端请求,此处可根据接收到的信息加入处理代码。
});
doSend();
范例输出:
server发出请求“how are you”,client接收处理使用本地算力后给出应答结果"I am fine."。
下载1:
https://tulong.me/js/jquery_min_bridge.js
下载2:
https://tulong.me/js/jbridge.js


