一、H5视频播放器开发包地址
1、https://open.hikvision.com/download/5c67f1e2f05948198c909700?type=20

2、内容

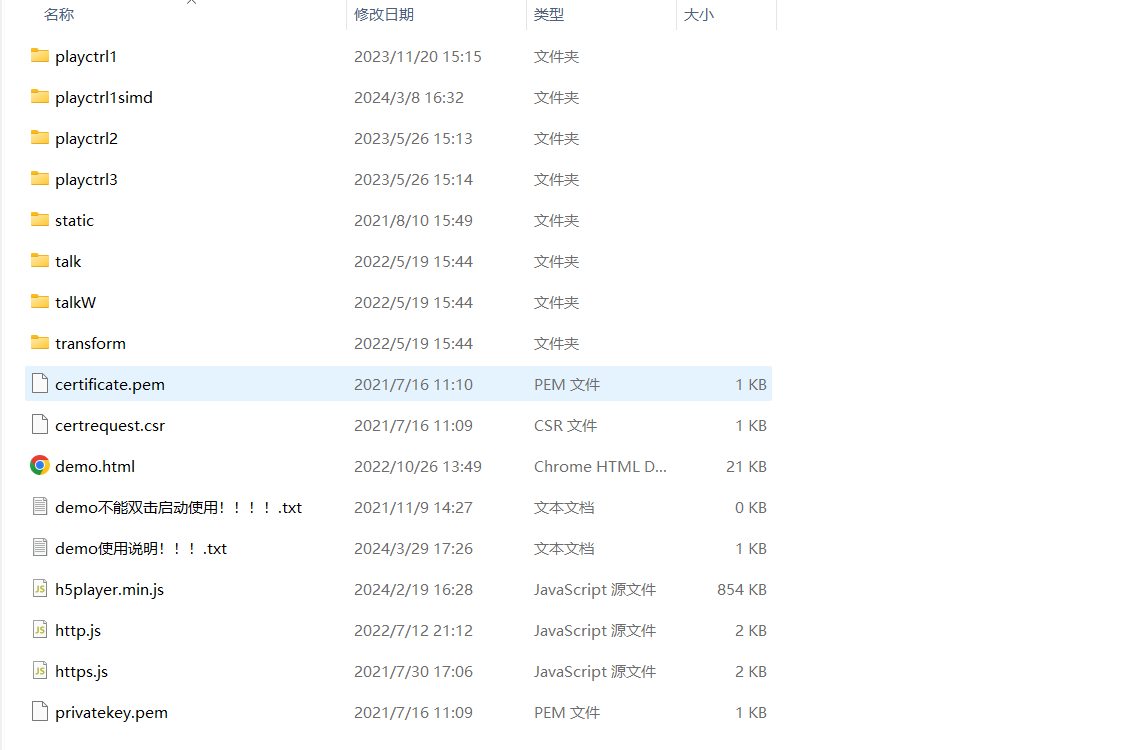
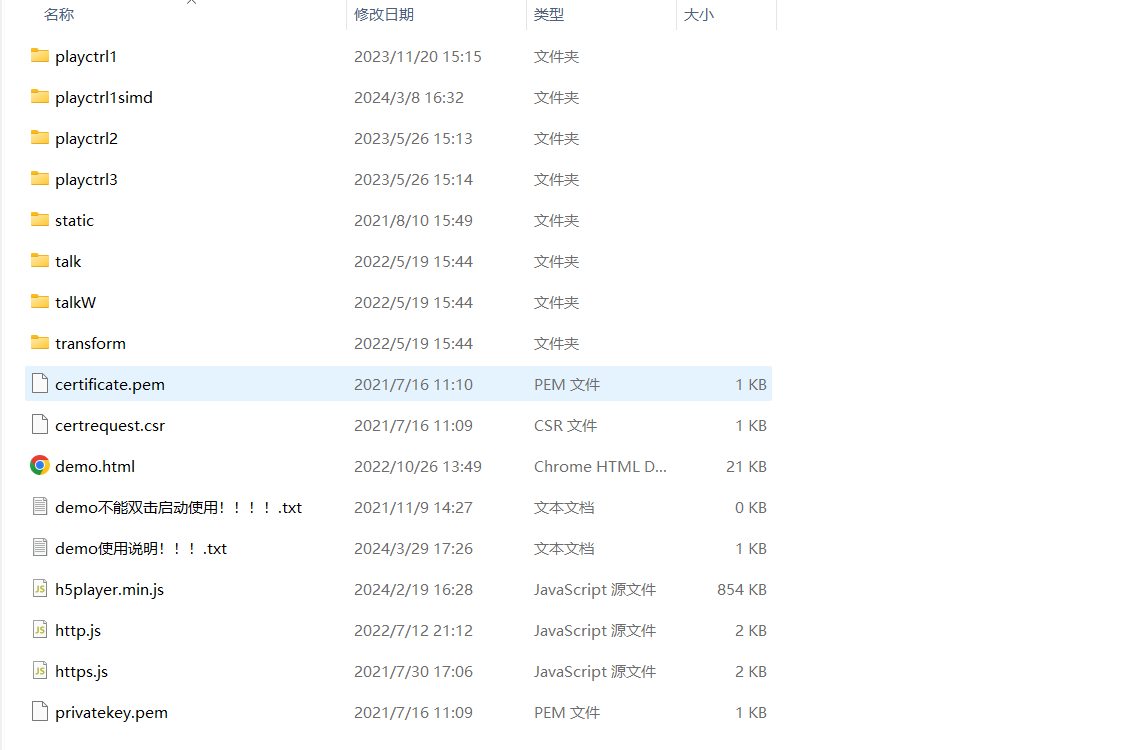
3、主要用demo里面的文件

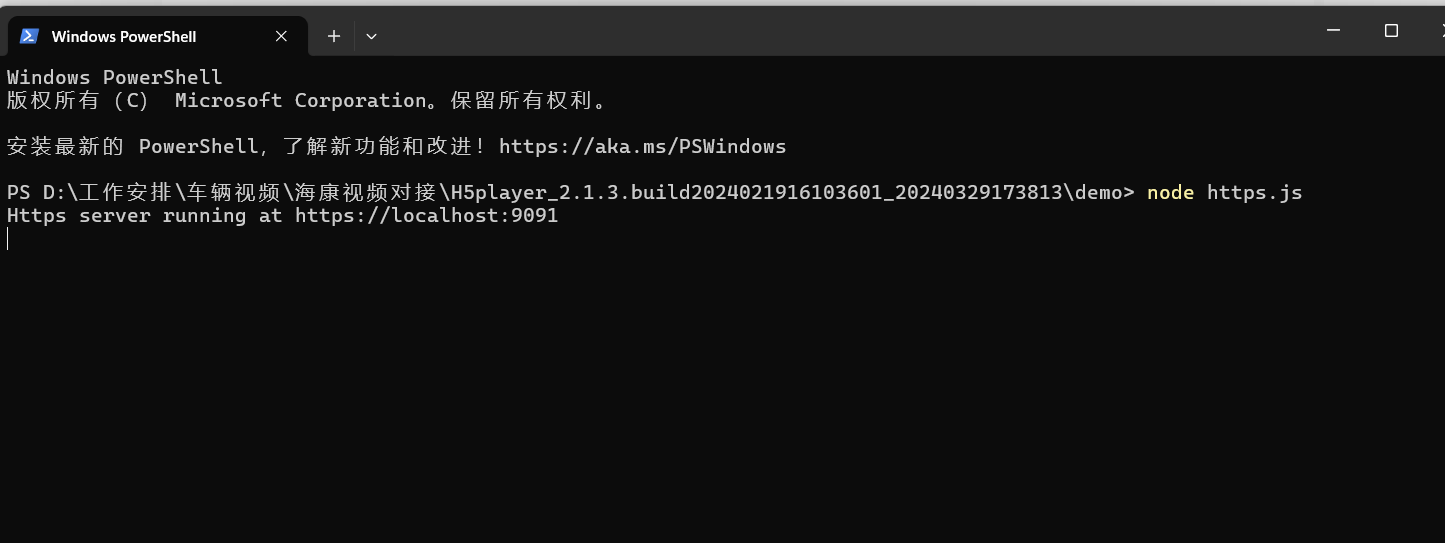
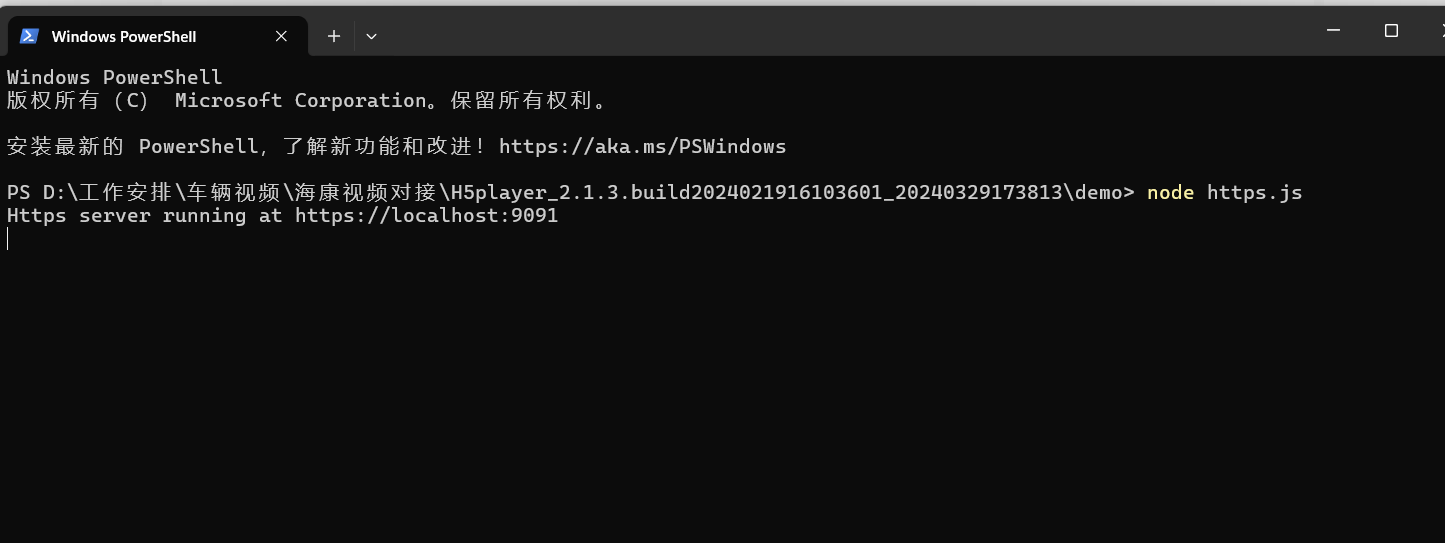
4、demo可以用来测试获取的视频流是不是可以播放,如果用vue开发过,应该有安装的node,在当前页面右键-->在终端中打开


(1)两者的不同在于,http.js测试ws格式的视频流,如果生产环境是http的地址,则用这个测试,本地测试可以用这个;https.js用来测试wss格式的视频流,这个对应的是https的生产环境。
(2)下面是打开的测试wss的demo, https://localhost:9091/demo.html(这个链接对应上面)=》http =>ws; https:wss

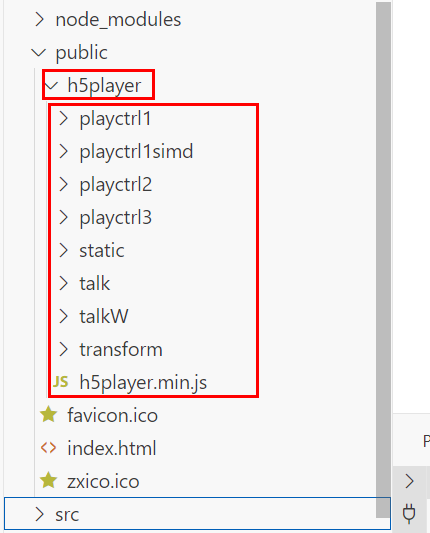
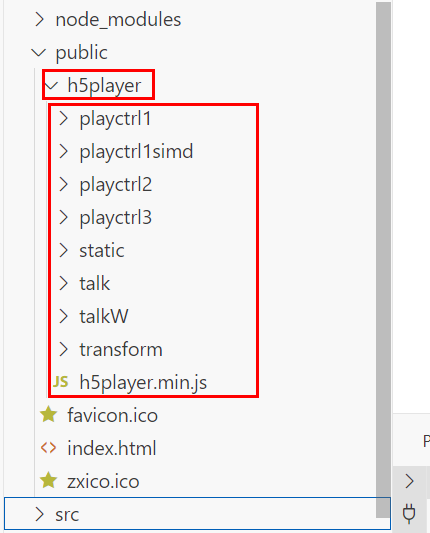
5、将demo里面的文件拷贝在vue2项目中,在src同级目录中添加public文件夹,如果有这个文件夹,在下面新建一个文件夹(h5player),将对应的红色框里面的文件拷贝过来

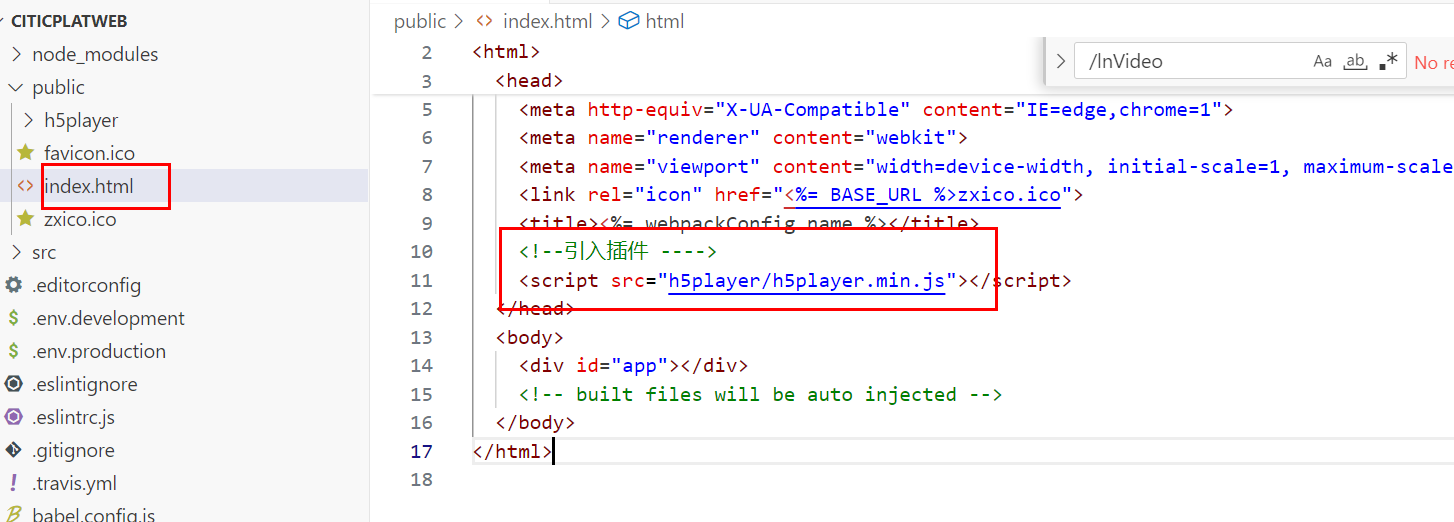
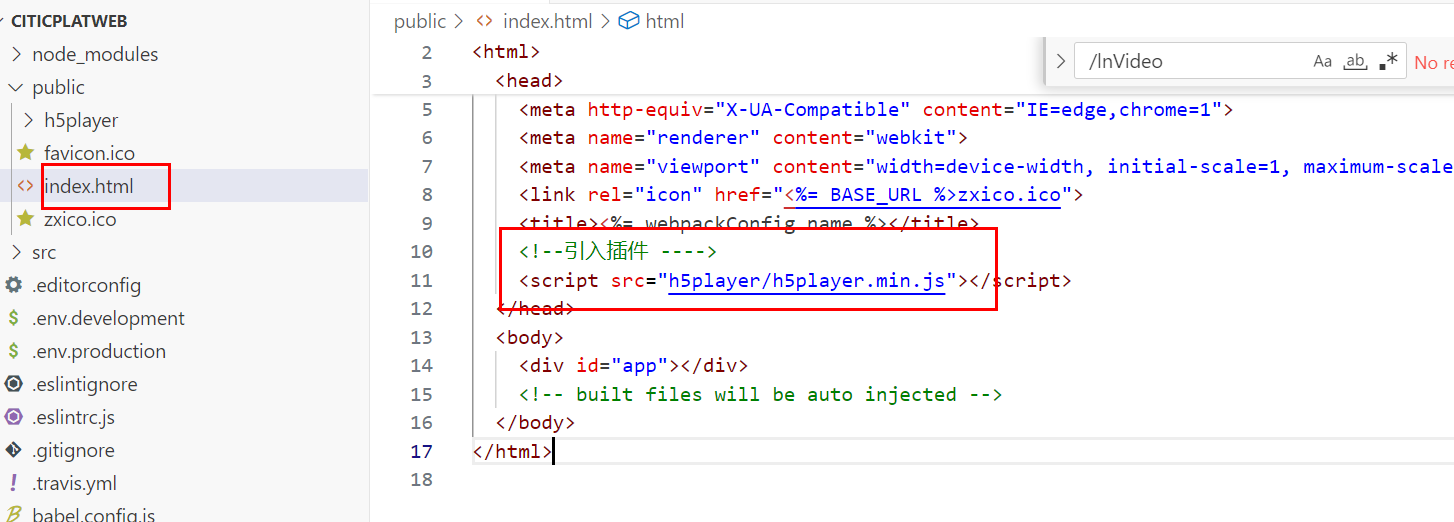
6、在public文件夹下面的index.html文件中加上对插件的引入。同级目录下的js文件

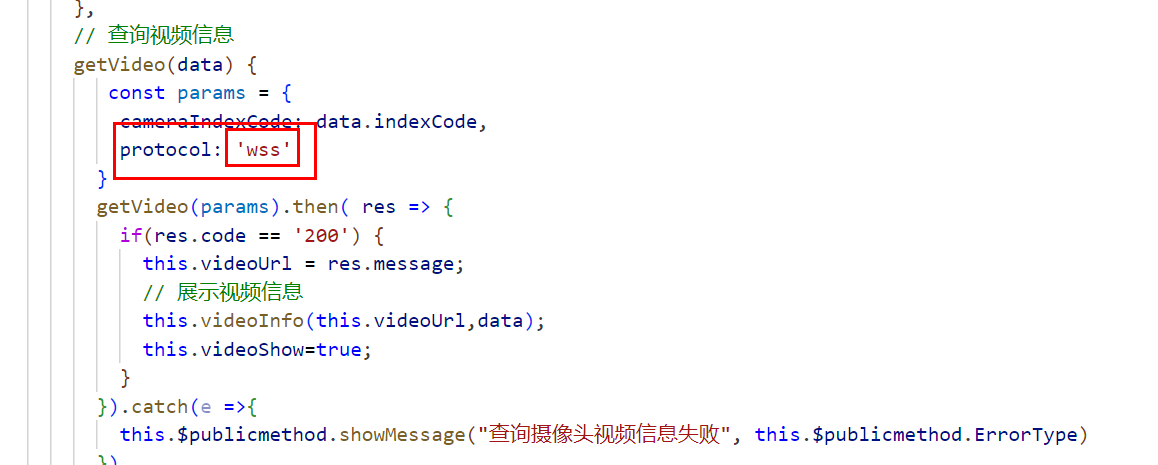
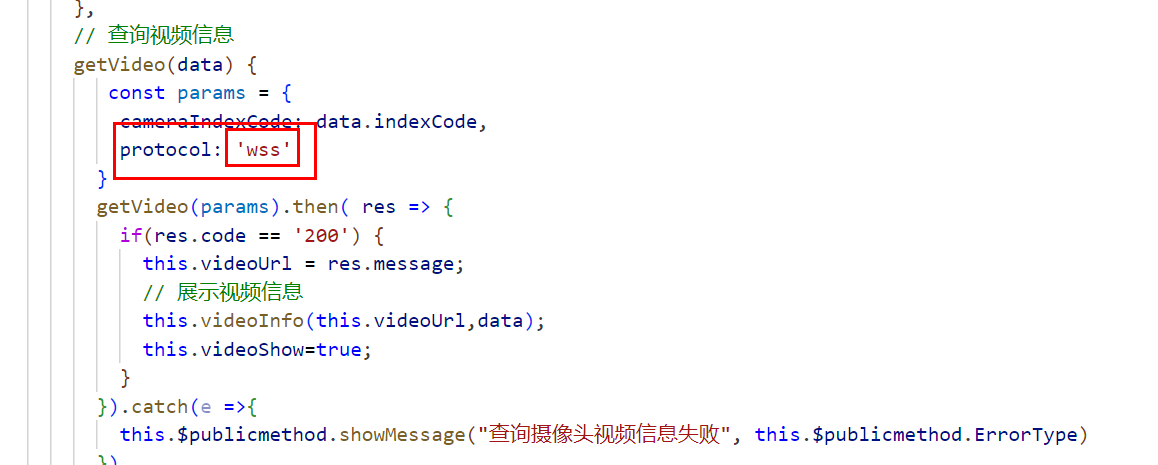
7、查询视频接口;如果获取wss格式的视频流,需要给protocol传wss,获取ws格式的视频流,则传ws

8、显示视频位置
<div id="player" class="video" />
9、需要初始化插件相关信息
mounted(){
this.init()
this.initPlayer()
},
// 初始化界面大小,不同尺寸的浏览器调整窗口大小
init() {
// 设置播放容器的宽高并监听窗口大小变化
window.addEventListener('resize', () => {
if( this.player !== null){
this.player.JS_Resize();
}
})
// 初始化播放器
initPlayer(){
this.player = new window.JSPlugin({
// 需要英文字母开头 必填
szId: 'player',
// 必填,引用H5player.min.js的js相对路径,填写的是public下的路径
szBasePath: '/h5player',
openDebug: true,
iMaxSplit: 1,// 我只展示一个视频信息
iCurrentSplit: 1,
// 样式
oStyle: {
border: '#343434',
borderSelect: '#FFCC00',
background: '#000'
}
})
10、展示视频
videoInfo(videoUrl,data){
const _this = this
const param = {
playURL: videoUrl,
// 1:高级模式 0:普通模式,高级模式支持所有
mode: 1
}
// 播放视频
_this.player1.JS_Play(videoUrl, param, 0).then(
() => {
// 由于我只用了一个位置播放,老在左上角展示,所以我重新调整了大小
_this.player1.JS_Resize();},
e => { console.error(e) }
)
// 调整窗口
_this.player1.JS_ArrangeWindow(1).then(
() => {},
e => { console.error(e) }
)
// 插件报错给出提示,要不界面没有反映
_this.player1.JS_SetWindowControlCallback({
// 插件错误回调
pluginErrorHandler(iWindIndex, iErrorCode, oError) {
_this.$publicmethod.showMessage("获取视频信息失败,请您稍后重试!", _this.$publicmethod.ErrorType)
},
});
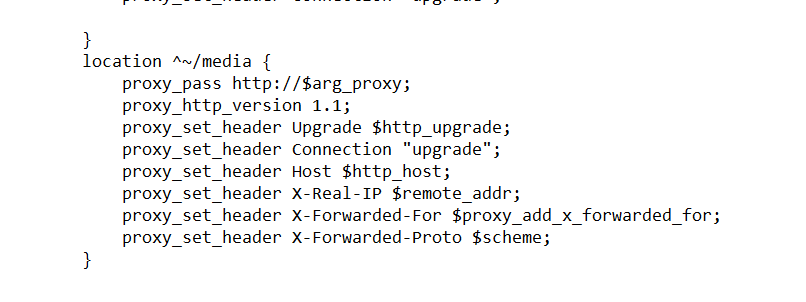
11、部署生产环境需要有相关的配置,添加nginx的配置信息
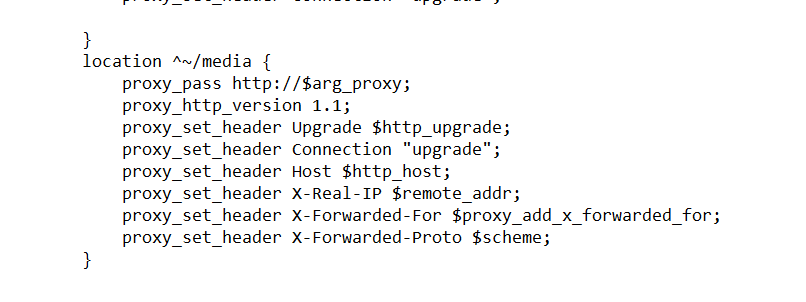
(1)修改nginx配置信息

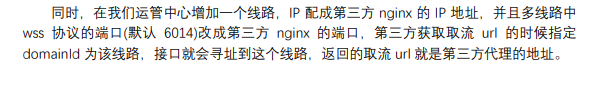
(2)在海康的运管中心添加一个线路,提供生产环境的ip以及nginx的端口给海康人员,让他们添加一个线路;海康开发人员都知道!

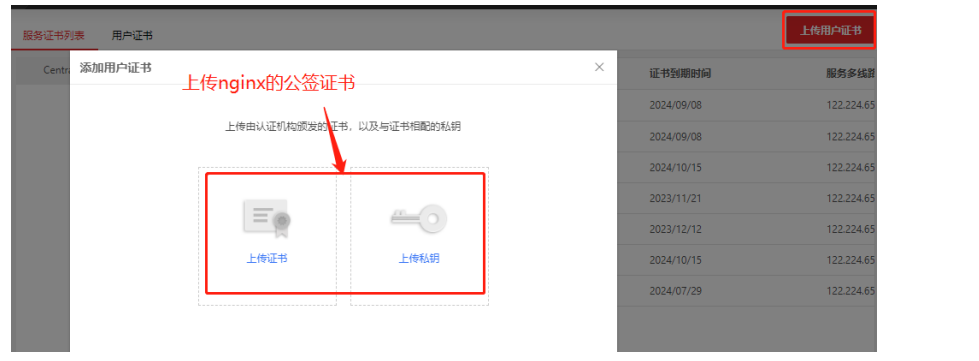
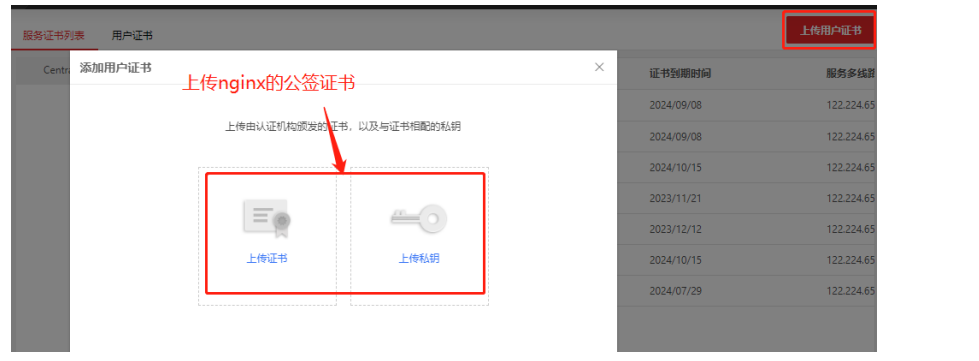
(3)将生产环境的证书和密钥上传到海康的运管中心系统,上传证书。添加并下发,下发到所有的系统中,然后重启服务即可!

三、问题汇总
1、wss返回的地址是nginx+内网地址和端口,需要在获取到视频地址的接口中,将内网地址替换成外网地址,要不报错!(websocket连接报错502)
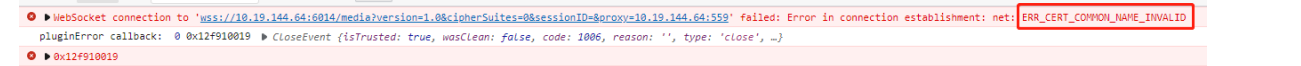
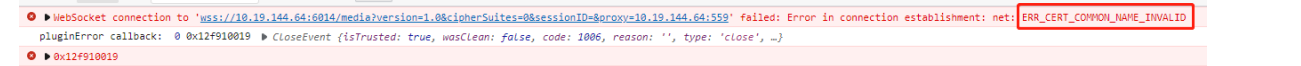
2、如果生产环境用的是域名,需要将获取到的地址的ip替换成域名,要不提示不是可信任证书,在console中可以看到ERR_CERT相关报错


















【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!