web前端布局HTML+CSS
1、W3C标准
万维网联盟(外语缩写:W3C)标准不是某一个标准,而是一系列标准的集合。网页主要由三部分组成:结构(Structure)、表现(Presentation)和行为(Behavior)。万维网联盟创建于1994年,是Web技术领域最具权威和影响力的国际中立性技术标准机构。到目前为止,W3C已发布了200多项影响深远的Web技术标准及实施指南。 http://www.w3school.com.cn/
规范是一种态度

2、页面布局
2.1 布局元素
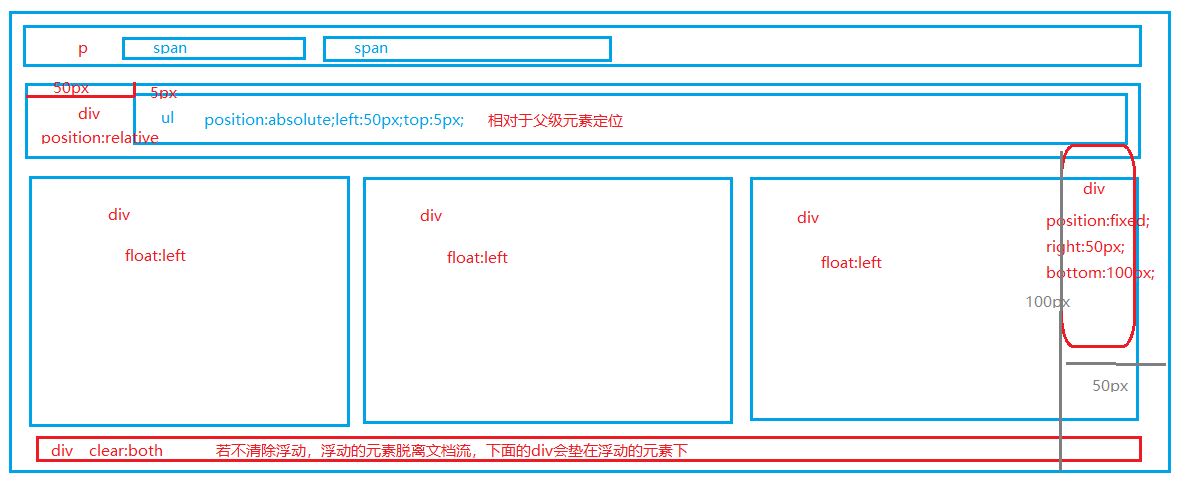
position定位:
- absolute 生成绝对定位的元素,相对于 static 定位以外的第一个父元素进行定位。元素的位置通过 "left", "top", "right" 以及 "bottom" 属性进行规定。
- fixed 生成绝对定位的元素,相对于浏览器窗口进行定位。元素的位置通过 "left", "top", "right" 以及 "bottom" 属性进行规定。
- relative 生成相对定位的元素,相对于其正常位置进行定位。因此,"left:20" 会向元素的 LEFT 位置添加 20 像素。
- static 默认值。没有定位,元素出现在正常的流中(忽略 top, bottom, left, right 或者 z-index 声明)。
- inherit 规定应该从父元素继承 position 属性的值。
display属性:
- none 此元素不会被显示。
- block 此元素将显示为块级元素,此元素前后会带有换行符。
- inline 默认。此元素会被显示为内联元素,元素前后没有换行符。
- inline-block 行内块元素。(CSS2.1 新增的值)
- list-item 此元素会作为列表显示。
- table 此元素会作为块级表格来显示(类似 <table>),表格前后带有换行符。
- inline-table 此元素会作为内联表格来显示(类似 <table>),表格前后没有换行符。
- table-cell 此元素会作为一个表格单元格显示(类似 <td> 和 <th>)
- inherit 规定应该从父元素继承 display 属性的值。
float浮动:
- left 元素向左浮动。
- right 元素向右浮动。
- none 默认值。元素不浮动,并会显示在其在文本中出现的位置。
- inherit 规定应该从父元素继承 float 属性的值。
就像写作一样,文档流从上到下、从左到右排列元素。float 浮动(清除浮动下置div 属性clear:both)和绝对定位(position:absolute或position: fixed)会脱离文档流。不占用文档空间。
如下图,

通常情况下横向排列用float,相对元素固定位置用position:relative和position: absolute;悬浮于窗口图标用position:fixed。这样就愉快的完成页面的布局啦

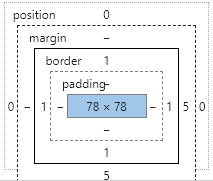
2.2 元素的盒模型

盒模型油里到外分为 元素的width 和height区 、
padding(内边距)区域,padding:上 右 下 左
border (边界), border:1px solid #ccc;
margin(外边距)区域,margin:上 右 下 左
布局元素结合margin and padding,就能够布出间距适中的页面咯🤗
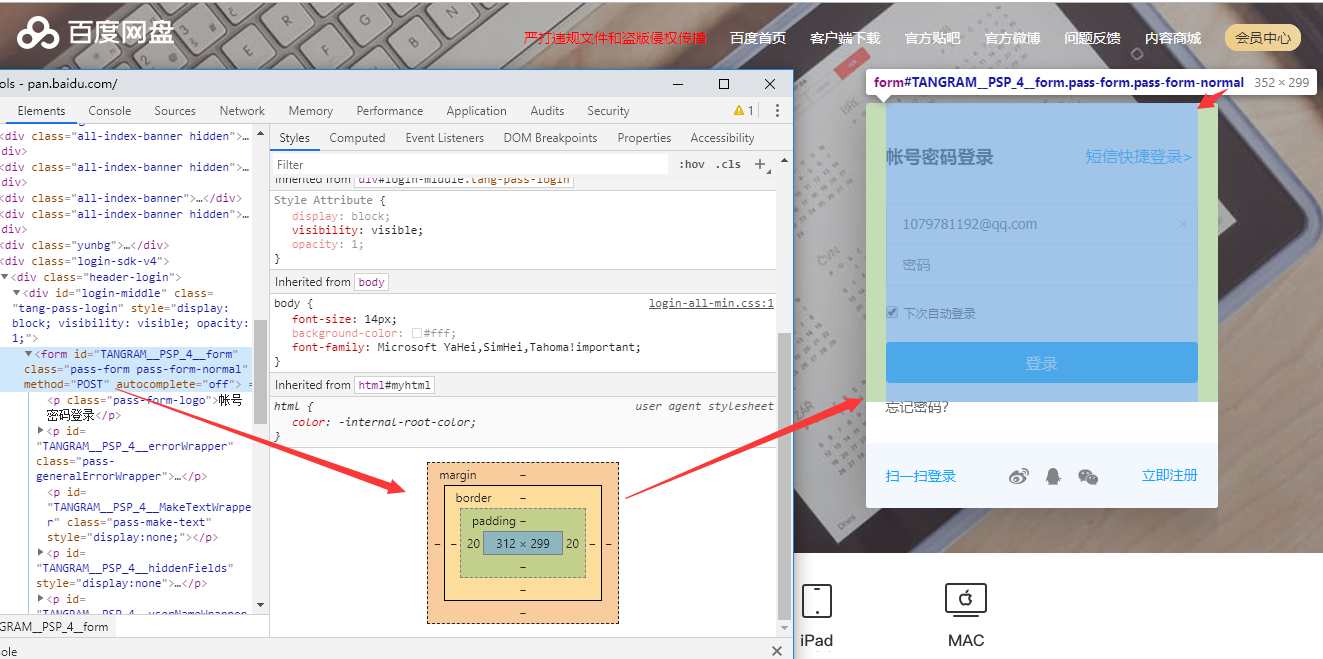
3、浏览器页面调试
作为一名后端开发,曾有幸和一位前端妹纸合作,观其调试工作,后凡涉及前端领域皆自处而为,所学即所用,呜呼哀哉😂

调试一般选用google浏览器,适用于开发者的浏览器
F12出现DevTools

页面元素选择

通过元素选择来快捷查看元素的基本属性,可以事半功倍哟

我是飞奔的企鹅,
一只有梦想,有故事的企鹅,欢迎诉说你的故事



