Vue学习:16.组件通信
组件通信就是指组件之间的数据传递。由于组件的数据是独立的,无法直接访问其他组件的数据,所以想要使用其他组件数据必须通过 组件通信!
在Vue.js中,组件之间的通信可以通过多种方式实现,包括 props、事件、$emit / $on、Vuex 状态管理等。
要讲组件通信首先来说一下组件关系。
组件关系
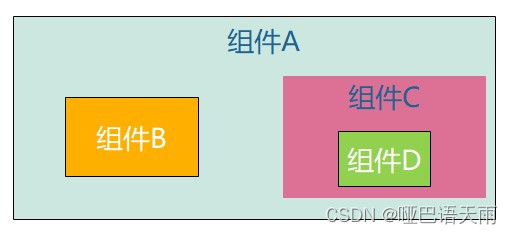
在Vue.js中,组件之间的关系可以分为父子关系、兄弟关系和祖先后代关系。

如图所示,A与B、C便是父子关系;B和C便是兄弟关系;A和D事祖先后代关系。
其实可以更为简略的划分为:父子关系、非父子关系。
组件通信分类
而根据组件之间的关系,可以将组件通信分类为以下几种:
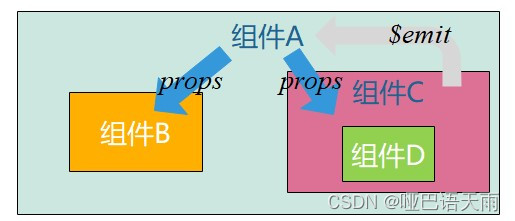
1. 父子组件通信
- Props / $emit: 父组件通过 props 向子组件传递数据,子组件通过 $emit 触发事件,向父组件传递数据。
- $refs: 父组件可以通过 ref 属性引用子组件的实例,直接调用子组件的方法或访问子组件的数据。
2. 兄弟组件通信
- 事件总线(Event Bus): 通过一个空的 Vue 实例作为中央事件总线,兄弟组件通过该实例进行事件的触发和监听。
- Vuex: 使用 Vuex 进行状态管理,兄弟组件共享状态。
3. 祖先后代组件通信
- provide / inject: 祖先组件通过 provide 提供数据或方法,后代组件通过 inject 注入数据或方法,实现祖先后代之间的通信。
4. 非直接关系组件通信
有时候,组件之间的关系并不是直接的父子、兄弟或祖先后代关系,但它们仍然需要进行通信。
- 事件总线(Event Bus): 同样可以用于非直接关系组件之间的通信。
- Vuex: Vuex 可以管理全局状态,任何组件都可以通过 Vuex 进行状态的读取和修改。
5. 动态组件通信
当使用动态组件时,例如通过 component 元素动态渲染不同的组件,它们之间的通信方式可以根据具体情况选择以上提到的通信方式。
实例:父传子、子传父
实现功能
实现父组件向子组件传递数据以及让子组件将数据传递回父组件。
思路

代码
父传子
父组件通过给子组件以添加属性的方式传值,例子中【:message="parentMessage"】将父组件的数据传递给了子组件。子组件内部通过声明props: ['message']来接收父组件传递过来的数据,并在模板中使用{{ message }}来显示这个数据。
<!-- ParentComponent.vue -->
<template>
<div>
<ChildComponent :message="parentMessage" />
</div>
</template>
<script>
import ChildComponent from './ChildComponent.vue';
export default {
components: {
ChildComponent
},
data() {
return {
parentMessage: 'Hello from parent'
}
}
}
</script>
<!-- ChildComponent.vue -->
<template>
<div>
<p>{{ message }}</p>
</div>
</template>
<script>
export default {
props: ['message']
}
</script>
子传父
子组件向父组件传递数据通常通过触发事件来实现。子组件可以使用 $emit 方法触发一个自定义事件,并将需要传递的数据作为参数传递给父组件。父组件可以监听这个自定义事件,并在事件处理函数中获取子组件传递过来的数据。
<!-- ChildComponent.vue -->
<template>
<button @click="sendMessageToParent">Send Message to Parent</button>
</template>
<script>
export default {
methods: {
sendMessageToParent() {
// 触发自定义事件,并传递数据给父组件
this.$emit('messageToParent', 'Hello from child');
}
}
}
</script>
<!-- ParentComponent.vue -->
<template>
<div>
<ChildComponent @messageToParent="receiveMessageFromChild" />
</div>
</template>
<script>
import ChildComponent from './ChildComponent.vue';
export default {
components: {
ChildComponent
},
methods: {
receiveMessageFromChild(message) {
// 在这里处理从子组件传递过来的数据
console.log(message); // 输出: "Hello from child"
}
}
}
</script>
分类:
Vue2




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现
· 25岁的心里话