WPF自学入门(六)WPF带标题的内容控件简单介绍
在WPF自学入门(二)WPF-XAML布局控件的文章中分别介绍StackPanel,WarpPanel,DockPanel,Grid,Canvas五种布局容器的使用,可以让我们大致了解容器可以使用在什么地方。今天我们就来简单了解一下WPF中的三个带标题的内容控件,分别是GroupBox,TabControl和Expander
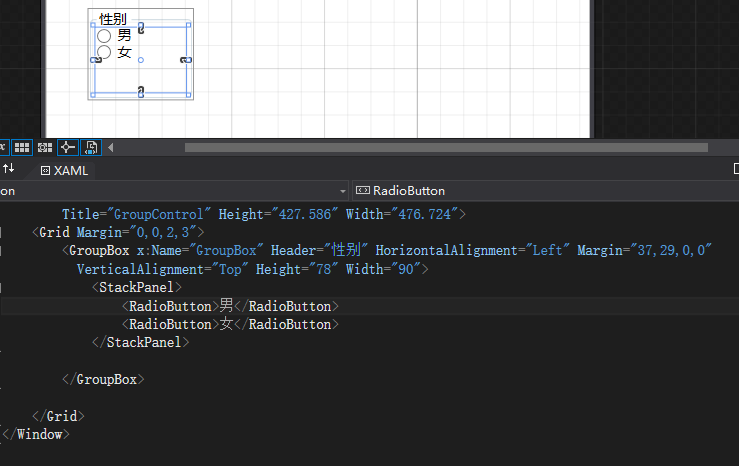
这个控件可以叫做分组控件,可以把已经用布局控件包装好的一系列的控件放到里面分为一个组,例如,我们可以放入RadioButton进去,那么就不用设置GroupName也能对单选按钮进行分组了。这个GroupBox是带有圆角的和一个标签和内容的控件,大概是这样子的:
创建一个GroupBox就是这么简单。好了,这就是GroupBox的使用。当然,Header可以使用更复杂的逻辑,这就要发挥了。控件使用注意事项:我刚开始使用WPF时在使用GroupBox做登录框的布局,发现放一个标签后无法再次放标签。后面想了想在GroupBox控件上放布局控件StackPanel,在放多个控件就没有问题了。所以请大家注意放多个控件时,需要放布局控件在放需要常规控件。
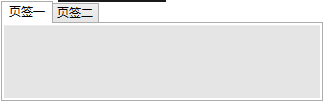
TabItem是代表TabControl中的一页,在一个TabControl中需要多少页就要靠自己添加。默认的页签是字符串,例如:页签一,看一下TabControl长什么样
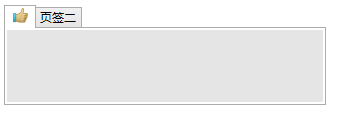
页签可以是字符串,也可以是图片。接下来,我们可以将页签一的文字更改为图片。看看实际效果
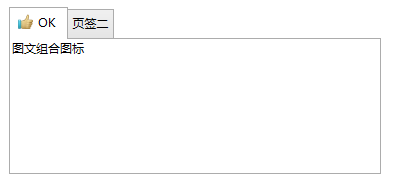
只添加图片无法满足实际设计需要,WPF中的TabControl也可以弄成图文形式的组合。看看效果图
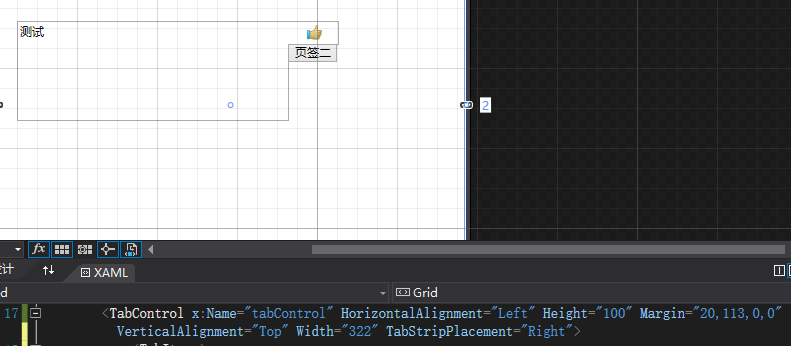
这是默认模式的,选择栏是顶部,可以设置为侧边显示,可以通过设置TabStripPlacement属性有四种模式:Left,Right,Bottom,Top(默认)。
Expander控件是可扩展的控件,它内容默认开始是隐藏好的,很像帮助界面那样,不会在界面给出全部的信息,全部隐藏好,如果你想知道哪个方面的东西,就扩展哪一个Expander,系统默认的样式个人觉得不是很好的,我们可以通过自定义模板来改进样式,首先,一起来看一下Expander控件的使用方法。
我定义了4个Expender,展开内容使用了4种不同颜色标注。分别是不同方向的展开方式,注意展开方向的使用ExpandDirection控制着在,然后内容各自镶嵌的自己的东西,就是这么简单,最后,看一下程序结果。
到这里已经简单介绍了三个控件的基本使用,大家应该都知道了三个带标题的内容控件的使用,其实操作一遍后会感觉很简单。WPF是编写程序的核心回到了数据驱动程序的模式上面。下一篇我们进入数据驱动的学习,初识Binding。