transform对定位元素的影响
1、温故知新
absolute:生成绝对定位的元素,相对于除position:static 定位以外的第一个有定位属性的父元素进行定位,若父元素没有定位属性则相对于浏览器窗口的左上角定位,定位的元素不再占据文档的空间。
relative:生成相对定位的元素,相对于其正常位置进行定位,定位的元素仍然占据文档的空间;
2、发现问题
css//
div { width: 150px; height: 150px; margin-left: 80px; background-color: #00aabb;
}
a {
position: absolute;
top: 0;
left: 0;
width: 70px;
height: 70px;
background-color: green;
}
标签//
<div>
<a href=""></a>
</div>
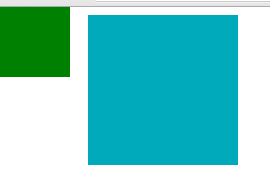
 效果图
效果图
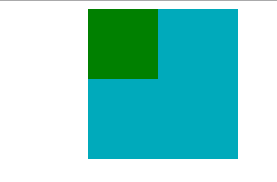
要是在div上面加一个transform:translate(0)后的效果图如下:
 是不是看出问题来了,对加了这个属性后,起到了一个类似定位的作用。
是不是看出问题来了,对加了这个属性后,起到了一个类似定位的作用。
那么这个属性是类似absolute还是relative,这里我就不写事例了,直接说出结果transform的作用类似于relative的作用,
因为其还占据了空间没有脱离文档流,但也仅仅是类似relative的作用, 你给其加了这个属性的元素加定位值(top:20px;left:20px)是没任何效果
3、加了transform的元素改变其层叠关系。
div {
width: 150px;
height: 150px;
margin-left: 80px;
background-color: #00aabb;
}
p{
width: 150px;
height: 150px;
margin-top: -80px;
background-color: gold;
<div></div>
<p></p>
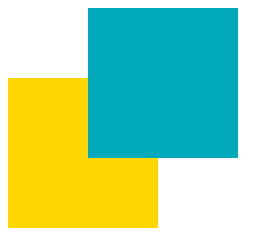
看上面代码知p元素会覆盖一部分div元素。如果在div上面加一个transform属性(如:translate(0));情况就反过来了,如下图

3、总结
当给一个元素加上transform属性的时候,这个元素就会具有relative的特性,所以若一个元素的父元素拥有tranform属性,那么子元素在使用定位属性的时候要注意。
“我相当乐意花一天的时间通过编程把一个任务实现自动化,除非这个任务手动只需要10秒钟就能完成”


