js中角度计算
—、
js 关于三角函数算法 弧度 和 角度的理解, 以及相互转换
角的两种单位 度 和 弧
1、弧度的定义
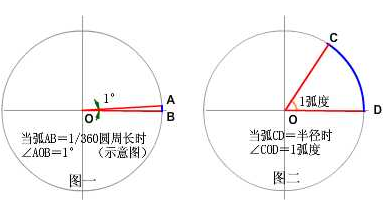
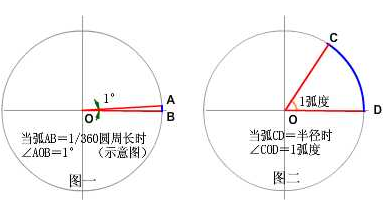
我们知道“度”的定义是,“两条射线从圆心向圆周射出,形成一个夹角和夹角正对的一段弧。当这段弧长正好等于圆周长的360分之一时,两条射线的夹角的大小为1度。(如图1)
2、弧度又是怎样定义的呢? 弧度的定义是:两条射线从圆心向圆周射出,形成一个夹角和夹角正对的一段弧。当这段弧长正好等于圆的半径时,两条射线的夹角大小为1弧度。(如图2)
比较一下,度和弧度的这两个定义非常相似。它们的区别,仅在于角所对的弧长大小不同。度的是等于圆周长的360分之一,而弧度的是等于半径。
简单的说,弧度的定义是,当角所对的弧长等于半径时,角的大小为1弧度。
此主题相关图片如下:

角所对的弧长是半径的几倍,那么角的大小就是几弧度。
它们的关系可用下式表示和计算:
角(弧度)=弧长/半径
圆的周长是半径的 2π倍,所以一个周角(360度)是 2π弧度。
半圆的长度是半径的 π倍,所以一个平角(180度)是 π弧度。
三、度跟弧度之间的换算
一个圆:π :3.14……
1、弧度的定义
我们知道“度”的定义是,“两条射线从圆心向圆周射出,形成一个夹角和夹角正对的一段弧。当这段弧长正好等于圆周长的360分之一时,两条射线的夹角的大小为1度。(如图1)
2、弧度又是怎样定义的呢? 弧度的定义是:两条射线从圆心向圆周射出,形成一个夹角和夹角正对的一段弧。当这段弧长正好等于圆的半径时,两条射线的夹角大小为1弧度。(如图2)
比较一下,度和弧度的这两个定义非常相似。它们的区别,仅在于角所对的弧长大小不同。度的是等于圆周长的360分之一,而弧度的是等于半径。
简单的说,弧度的定义是,当角所对的弧长等于半径时,角的大小为1弧度。
此主题相关图片如下:

角所对的弧长是半径的几倍,那么角的大小就是几弧度。
它们的关系可用下式表示和计算:
角(弧度)=弧长/半径
圆的周长是半径的 2π倍,所以一个周角(360度)是 2π弧度。
半圆的长度是半径的 π倍,所以一个平角(180度)是 π弧度。
三、度跟弧度之间的换算
一个圆:π :3.14……
360° =2π;
π =180; 这样就知1度等于π/180;
在js代码里把“π”写成“PI”。又因为“π”、“sin”都是“数学函数”,按规定要在前面加上“Math.”(Math是英语中“数学”Mathematics的缩写),加上后写成“Math.PI”、“Math.sin”,也就是说 π在js里面要写成Math.PI,sin()要写成Math.sin();
如下:
sin30°就得写成 Math.sin(30*Math.PI/180)。其中小括弧内的部分是把30°化为弧度,即30×π/180 。
sin30°就得写成 Math.sin(30*Math.PI/180)。其中小括弧内的部分是把30°化为弧度,即30×π/180 。
“我相当乐意花一天的时间通过编程把一个任务实现自动化,除非这个任务手动只需要10秒钟就能完成”


