box-sizing的不同属性值间的区别
box-sizing:值为 border-box时,其含义为:表示元素的宽度与高度包括内部补白区域(指border和padding)与边框的宽度与高度;值为content-box时,其含义正其前者相反,表示不包括 内部补白区域与边框的宽度与高度;
看下面示图:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> div{ border:25px solid red; width:300px; height:150px; padding:30px; margin:20px; } .div1{ box-sizing: border-box; } .div2 { box-sizing: content-box; } </style> </head> <body> <div class="div1">芬阿斯生苛花样百出塔顶 阿斯蒂芬阿斯蒂芬模压阿</div> <div class="div2">花样百出塔顶 阿斯蒂芬阿斯阿斯蒂芬阿斯蒂芬模压阿</div> </body> </html>
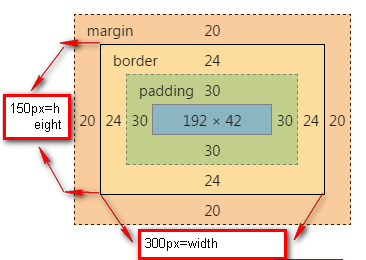
 这是div1的样子,其结构图如示:
这是div1的样子,其结构图如示:
 div2样子,其结构图如示:
div2样子,其结构图如示:
还有一个属性值为padding-box,不过这值兼容性不好,基本不用,只有Firefox浏览器兼容;
“我相当乐意花一天的时间通过编程把一个任务实现自动化,除非这个任务手动只需要10秒钟就能完成”






