js 细节
1、js中var a=s=1和var a=1,s=1的区别
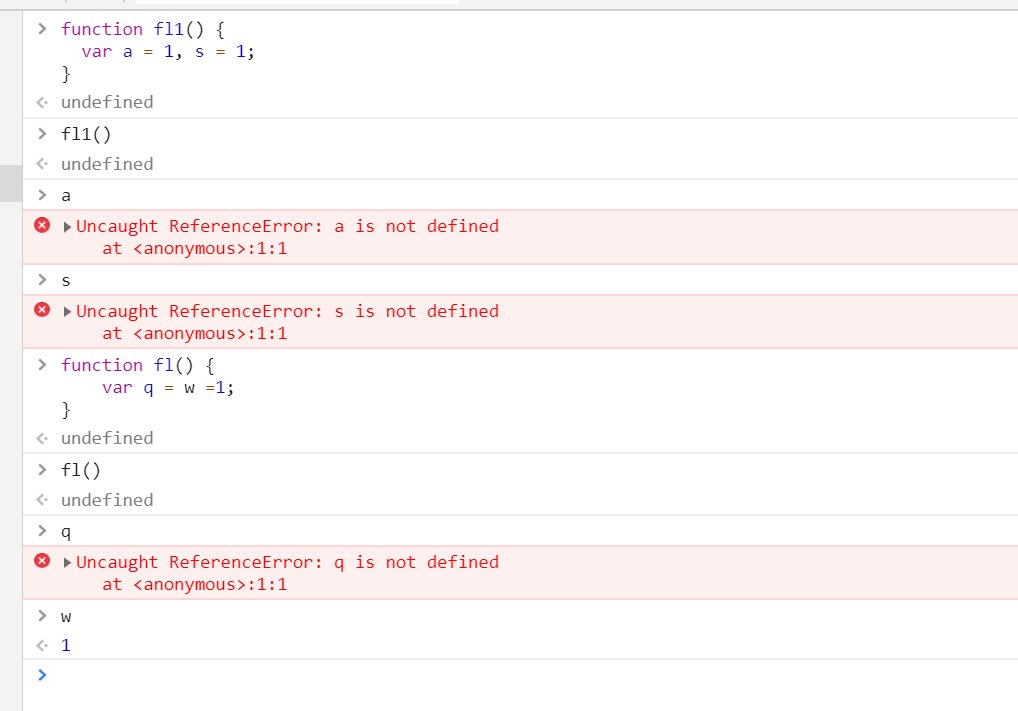
function fl() { var q = w = 1; } function fl1() { var a = 1, s = 1; }

看出问题所在了吗?
var q=w=1 中的s在函数执行后变成全局变量了
2、
var a = {n:1}; var b = a; a.x = a = {n:2}; console.log(a.x);// --> undefined console.log(b.x);// --> {n: 2}
上面的代码很简单,但能做对的很少;
下面为本人理解:说明: var a = {n: 1}; var b = a; 定义这里的{n: 1}内存地址为 A; b和a都指向地址A;
1、在a.x = a = {n:2}代码中由于“.”的运算符是最先计算的,所以会出现a.x=undefined;这时地址A的值为{n: 1,x:undefined};
2、再运算符相同从右到左开始算起, a = {n: 2};此时a的地址改变了,值为 {n:2};
3、执行 a.x = a;这是最关键的点 ,因为a.x已经执行了代表地址A的一个x值,这里可以把a.x直接做为地址A中的x指向位置,所以这里变为地址A {n: 1,x: {n: 2}};但b又指向地址A,所以b.x值为{n:2}
可查看此处: https://www.cnblogs.com/vajoy/p/3703859.html 更好理解
“我相当乐意花一天的时间通过编程把一个任务实现自动化,除非这个任务手动只需要10秒钟就能完成”




