vue组件的生命周期
1、单组件生命周期
创建阶段:
beforeCreate:实例初始化后,不能获取dom。
created:vue实例已经创建,但是只是存在于js中的变量,还没开始渲染,仍不能获取dom。
挂载阶段:
beforeMount:根节点已经创建,但还是不能获取到具体的dom。
mounted:组件绘制完成,数据和dom已经渲染完成,一般数据请求放在这个阶段。
更新阶段:
beforeUpdate:vue遵循数据驱动DOM 的原则,beforeUpdate 函数在数据更新后没有立即更新数据,但是DOM 数据会改变,这是双向数据绑定的作用。
updated:这一阶段,DOM 会和更改过的内容同步。
销毁阶段:
beforeDestory:当我们不再需要 vue 操纵 DOM 时,就要销毁 vue,也就是清除vue 实例与 DOM 的关联,调用destroy方法可以销毁当前组件。在销毁前,会触发 beforeDestroy 钩子函数。
destroyed:销毁完成。
2、父子组件生命周期
挂载阶段:
父 beforeCreate --> 父 created --> 父 beforeMount --> 子 beforeCreate --> 子 created --> 子 beforeMount --> 子 mounted --> 父 mounted
更新阶段:
父 beforeUpdate --> 子 beforeUpdate --> 子 updated --> 父 updated
销毁阶段:
父 beforeDestroy --> 子 beforeDestroy --> 子 destroyed --> 父 destroyed
3、在beforeDestory阶段需要做的事
自定义事件解除绑定(eventBus)
销毁定时任务(setTimeout、setInterval等)
销毁绑定的window和document事件
vue组件间如何通信
props/$emit
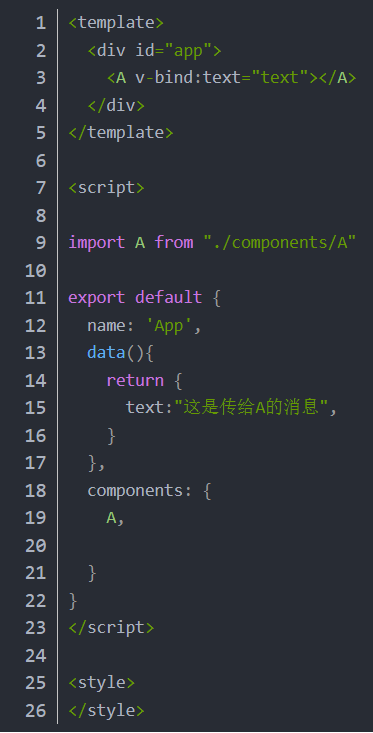
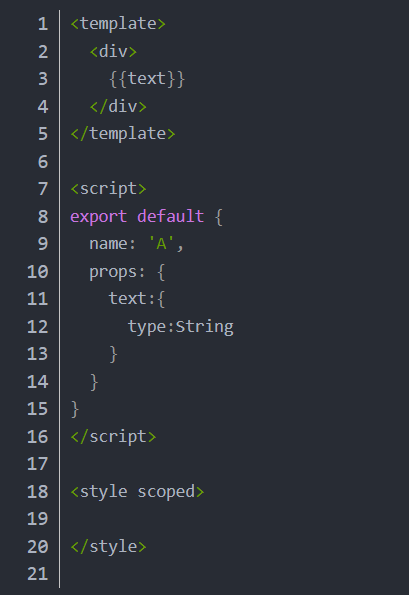
①在父组件里引用子组件时用v-bind绑定要传递的属性,在子组件中用props接收。(父传子)
父组件:

子组件:

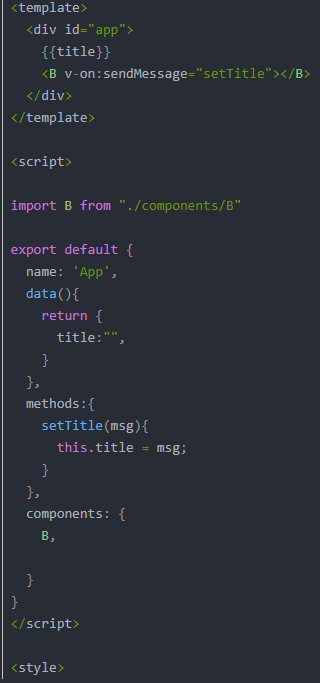
②在父组件里引用子组件时用v-on绑定事件调用父组件的方法,在子组件中使用this. $emit触发事件传递参数。(子传父)
父组件




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· .NET Core 中如何实现缓存的预热?
· 三行代码完成国际化适配,妙~啊~
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?