el-select实现全选功能
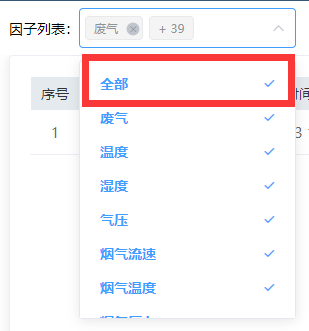
效果图

依赖说明
使用element-ui的el-select和el-option进行二次封装,故依赖element-ui
功能介绍
多选框支持选择全部
- 新增【全部】选项,该选项文字可通过配置修改
组件代码
<!-- 支持全选的多选框 --> <template> <el-select v-model="selected" :collapse-tags="collapseTags" :multiple="multiple" :popper-append-to-body="false" class="all-select-box"> <el-option v-if="multiple && data.length" id="select-all" ref="all" :class="{'selected': isSelectedAll,'divide-line': divideAll}" :label="allLabel" disabled value="@all" @click.stop.native="isSelectedAll = !isSelectedAll"> </el-option> <el-option v-for="item in data" :key="item[label] + item[_value]" :label="item[label]" :value="item[_value]"> </el-option> </el-select> </template> <script> export default { name: 'selectAll', model: { prop: 'value', event: 'v-model' }, props: { // 全选框绑定值 value: { type: Array, default: [] }, // 全选框数据 data: { type: Array, default: [] }, // 全选按钮标题 allLabel: { type: String, default: '全部' }, // 是否用线将全选与其它选项分割 divideAll: { type: Boolean, default: false }, // 全选框对应配置 option: { type: Object, default: () => ({ // 设置label对应字段 label: 'label', // 设置value对应字段 value: 'value' }) }, // el-select原生属性 multiple: { type: Boolean, default: true }, collapseTags: { type: Boolean, default: true } }, computed: { // 当前的选中项列表 selected: { get() { return this.value }, set(v) { this.$emit('v-model', v) } }, // 当前是否全选 isSelectedAll: { get() { return this.data.every(i => this.selected.includes(i[this._value])) }, set(v) { this.$emit('v-model', v ? this.data.map(i => i[this._value]) : []) } }, label() { return this.option.label }, _value() { return this.option.value }, }, } </script> <style scoped> #select-all { cursor: pointer; } .divide-line { border-bottom: 1px solid rgba(123, 123, 123, .1); } #select-all:not(.selected) { color: #606266; } /deep/ .el-select-dropdown__item.hover { background-color: transparent !important; } #select-all:hover, /deep/ .el-select-dropdown__item:hover { background-color: #f5f7fa !important; } </style>
样例
<select-all v-model="selected" :data="listData" :option="{label: 'label', value: 'value'}"> </select-all>
参数说明
| 参数 | 说明 | 默认值 |
|---|---|---|
| data | 选择框的数据列表,包括可选项的名称及选择的值等 | [] |
| v-model/value | 选中的值 | [] |
| all-label | 全选选项显示的文字 | '全部' |
| divide-all | 是否用线将全选选项与其它选项分割 | false |
| option | 选择框的配置 - label,设置显示值对应的字段 - value,设置选中绑定值对应的字段 |
|
| multiple | el-select属性,是否多选 | true |
| collapse-tags | el-select属性,多选时是否折叠显示选中项 | true |



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
· 三行代码完成国际化适配,妙~啊~