vue.js ③
1.组件使用的细节点

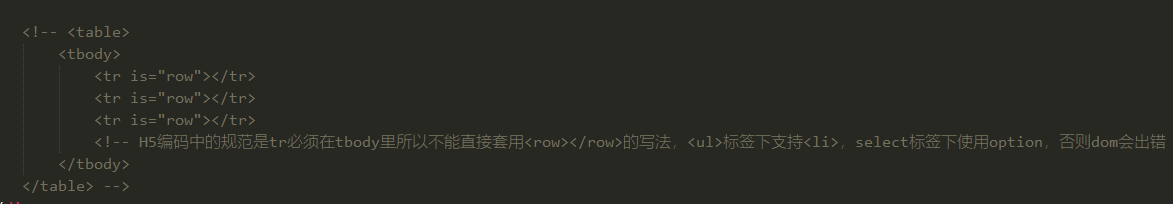
H5编码中的规范是tr必须在tbody里所以不能直接套用<row></row>的写法,<ul>标签下支持<li>,select标签下使用option,否则dom会出错

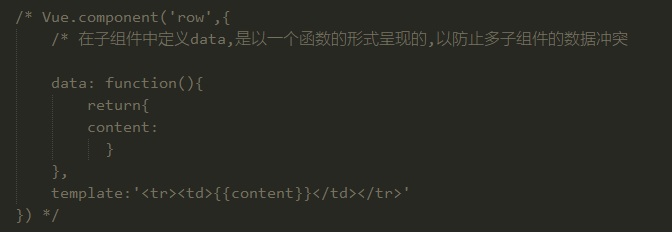
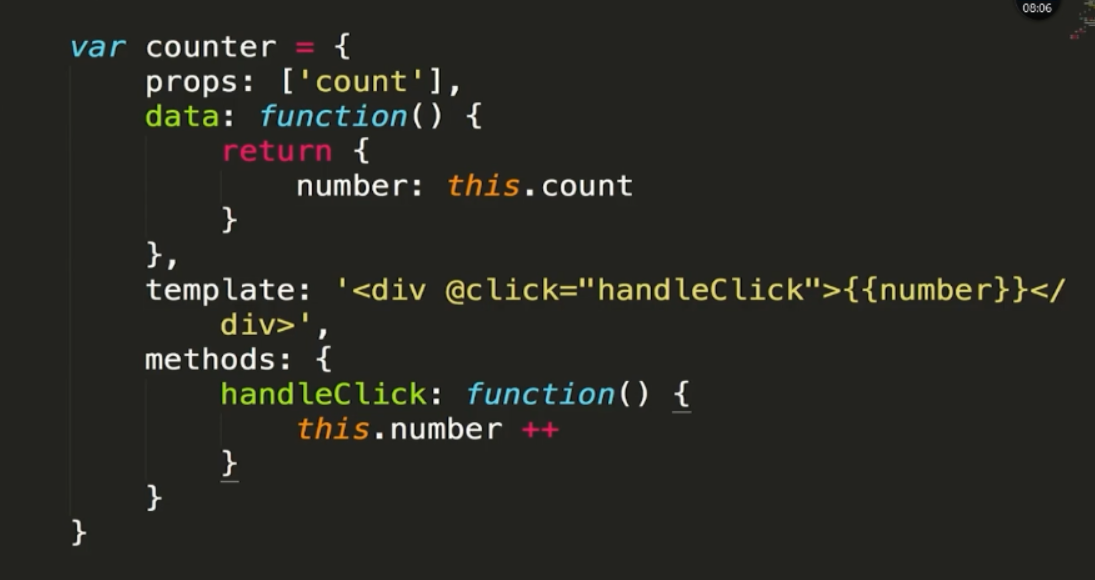
在子组件中定义data,是以一个函数的形式呈现的,以防止多子组件的数据冲突

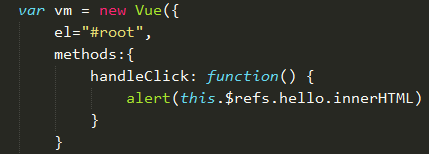
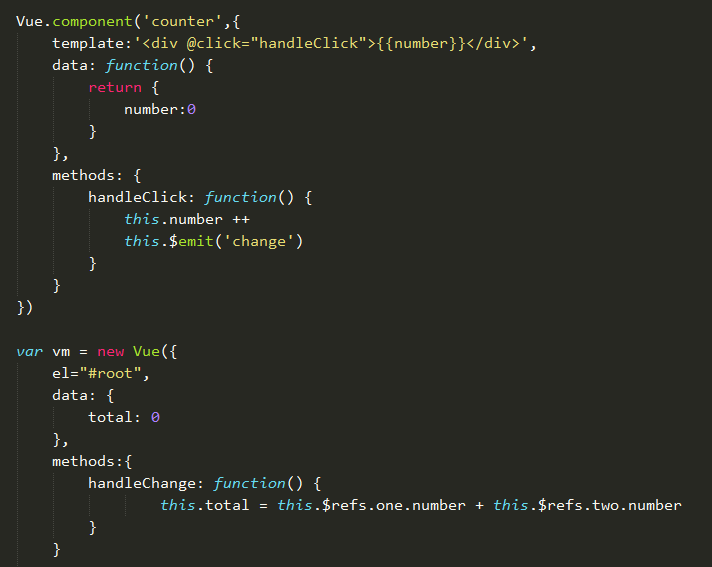
$refs代表着选取所有ref,再找名为hello的ref


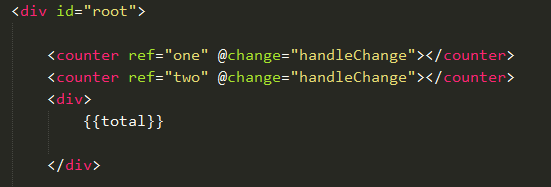
通过ref求和的一个实例,子组件通过事件触发的形式向父组件传递数据。$emit触发一个change事件,父组件监听:@change
2.父子组件的数据传递
vue中有单项数据流的规定,父组件可以随意向子组件传递参数,子组件没法修改父组件传来的参数,如果强行修改vue会报错
想要修改父组件传来的参数可以把参数付给一个新的对象

3.组件参数校验与非props特性
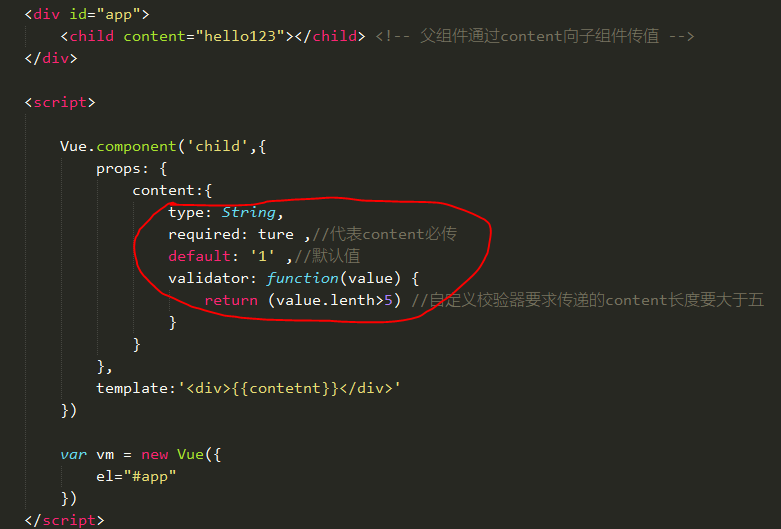
组件校验的几种方式 圈红部分

props特性:父组件传,子组件接,不会把属性显示在dom标签中
非props特性:父组件向子组件传递一个值,但自组件没有props这个内容,子组件没法使用父组件传递的内容
4.给组件绑定原生事件
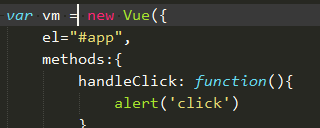
在div元素中绑定事件

可以直接在vue实例中methods使用该事件

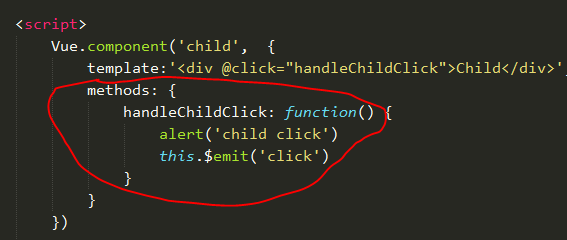
在子组件中使用@绑定事件

<!-- 绑定的是一个自定义的事件,需要在子组件中的mehtods使用$emit向上触发一个click事件,父组件中监听click事件 -->

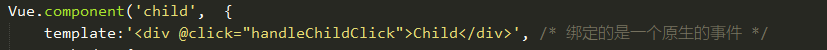
在子组件中直接绑定原生事件

若在click后面加上一个native,即为一个绑定了一个原生的事件,而不是一个监听子组件是否发出click的事件请求可以直接vue
实例中进行调用,不用再在子组件中写methods
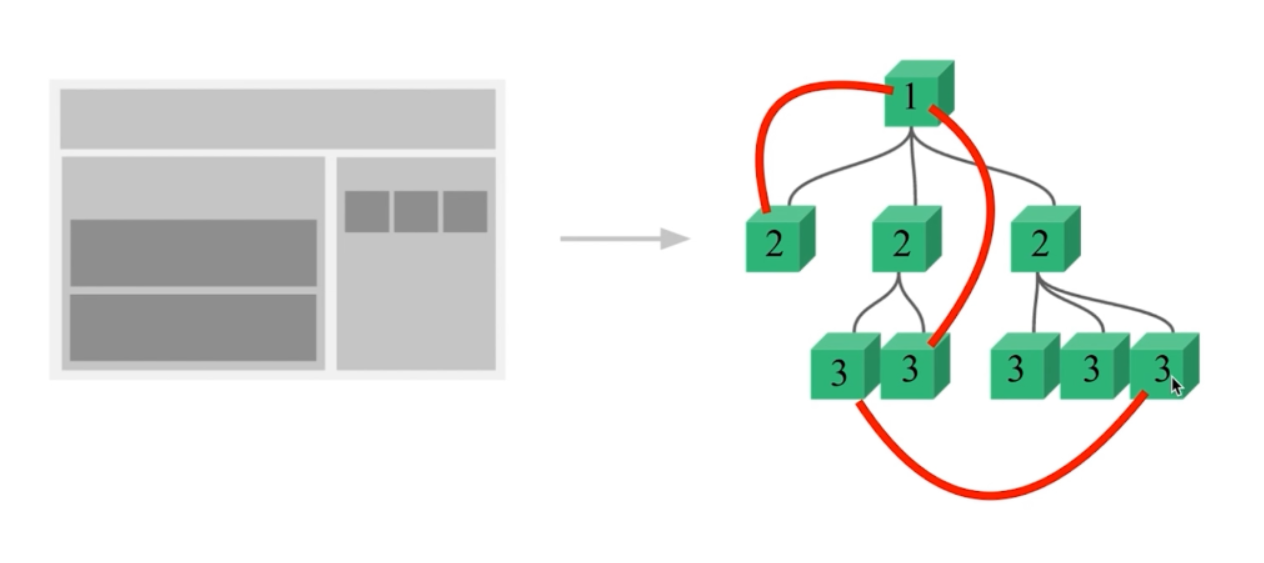
4.非父子组件间的传值

1.vuex框架
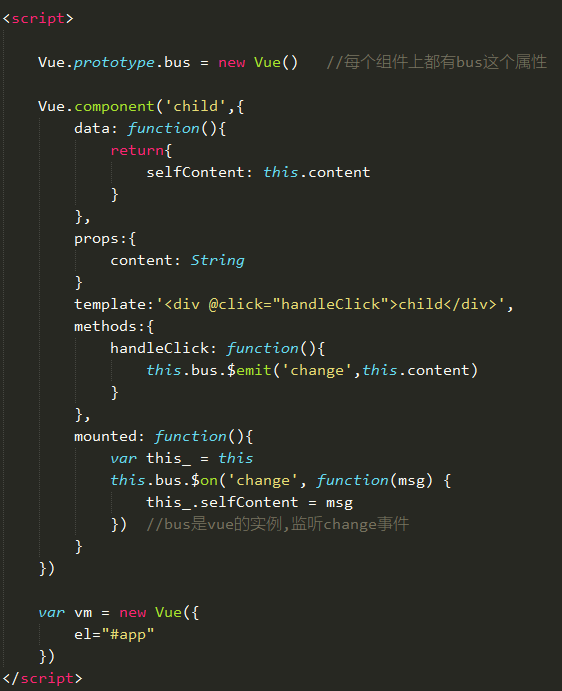
2.发布订阅模式:总线机制(BUS、总线、发布订阅模式、观察者模式)

5.在vue中使用插槽


【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步