19-Nginx控制浏览器缓存与上游静态资源缓存
Nginx控制浏览器缓存

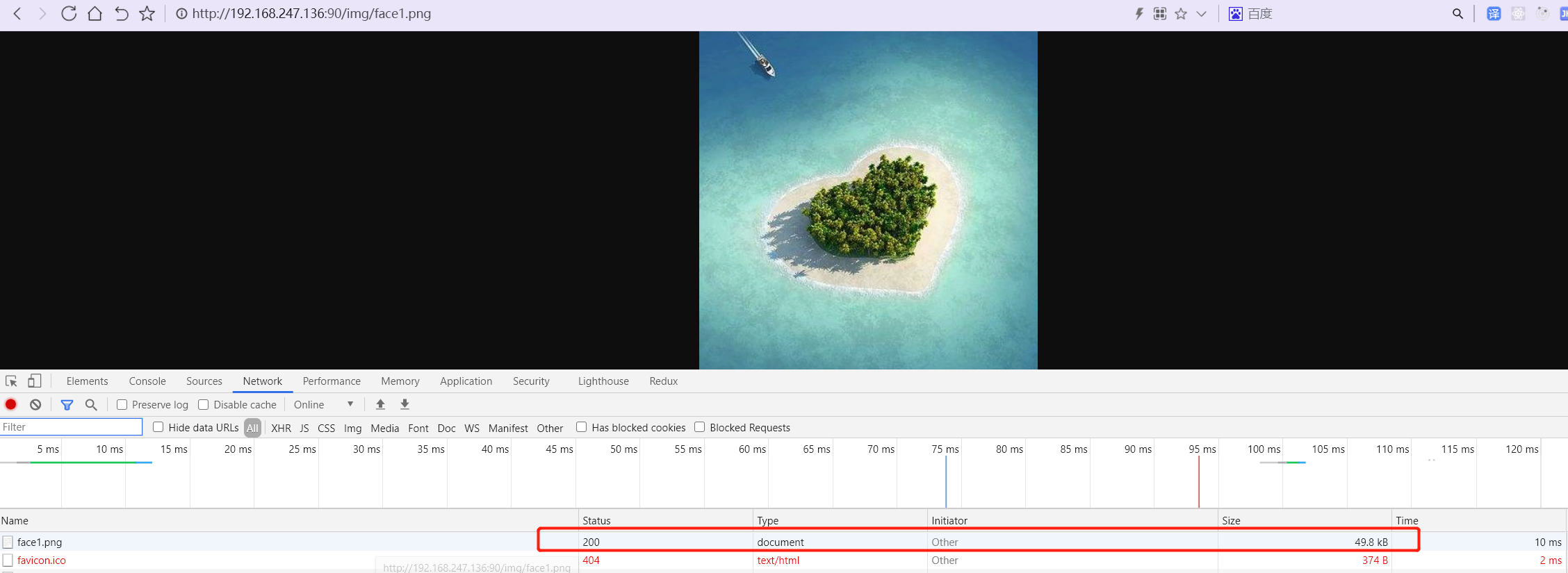
浏览器缓存

第一次请求为200, 大小为49.8kb, 代表是直接从服务器请求的

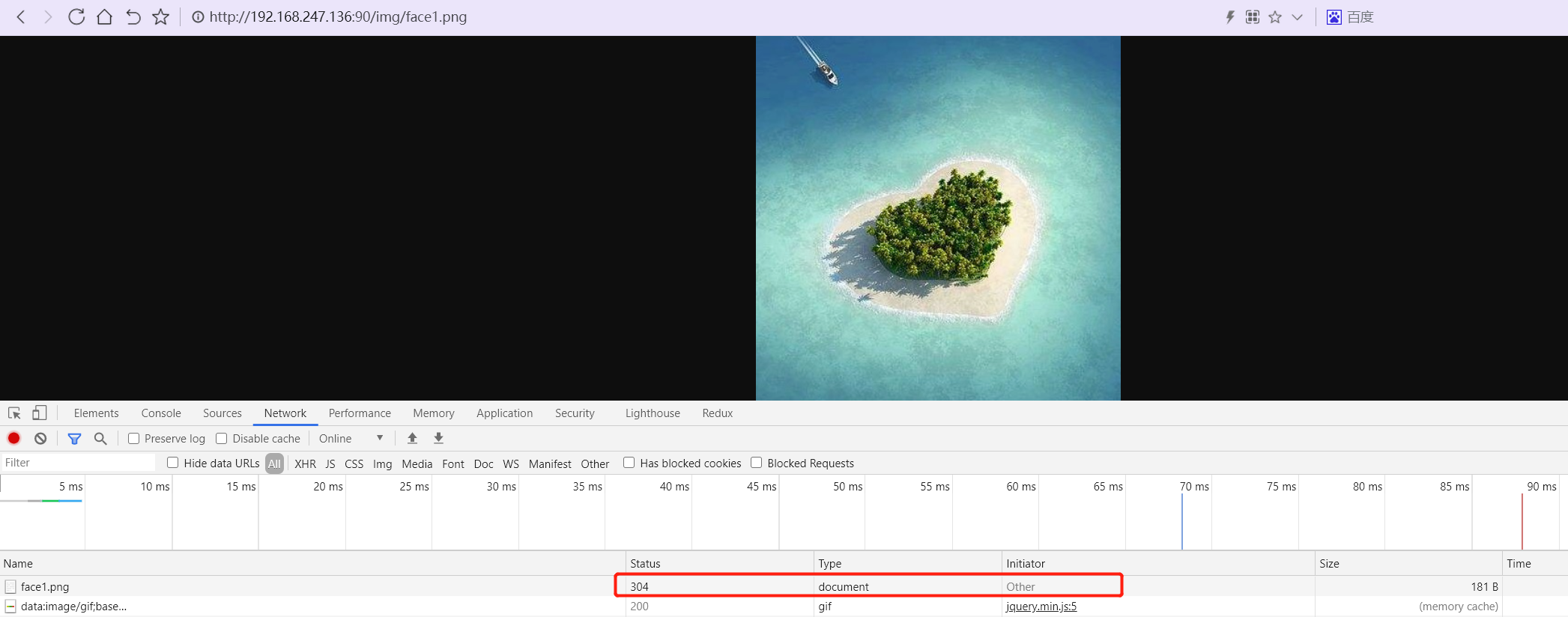
刷新后状态为304, 大小为181B, 代表是加载的浏览器缓存
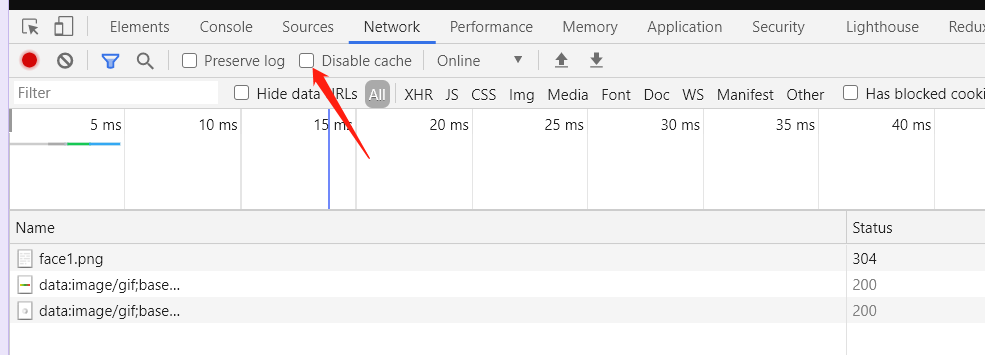
设置浏览器是否缓存

可以通过个勾选Disable cache禁用浏览器缓存, 那么每次都是加载服务器
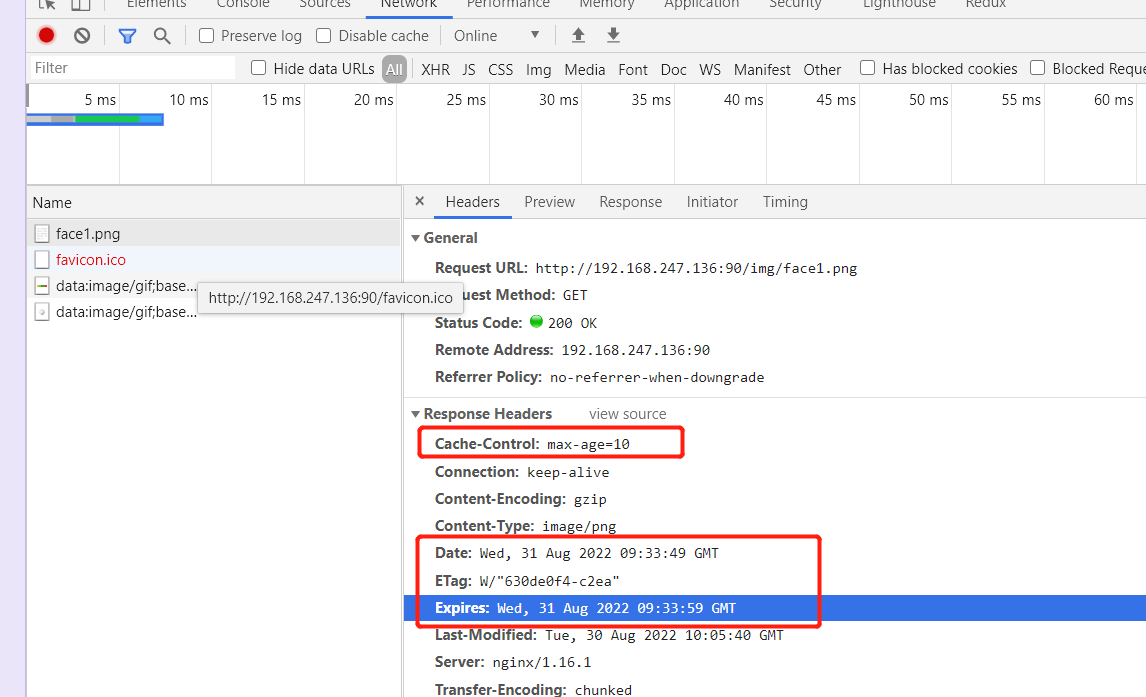
Nginx设置资源过期时间
因为看的是之前的资源图片, 就修改原来的配置
server { listen 90; server_name localhost; location / { root /home; # 设置资源过期时间为10秒 expires 10s; } location /static { alias /home; } }

可以看到它的过期时间为10秒,, 并且在文件请求时, 会自动判断文件有没有修改, 如果有修改, 那么就会加载最新的
|
指令(秒:s, 分:m, 小时:h, 天:d) |
含义 |
|
expires 10s; |
10秒过期 |
|
expires @22h30m; |
晚上10点30过期 |
|
expires -1h; |
一个小时之前过期, 也就是不缓存 |
|
expires epoch; |
不缓存 |
|
expires off; |
关闭缓存, 默认是这个, 但是浏览器有默认的 |
|
expires max; |
2037年, 也就是永不过期 |
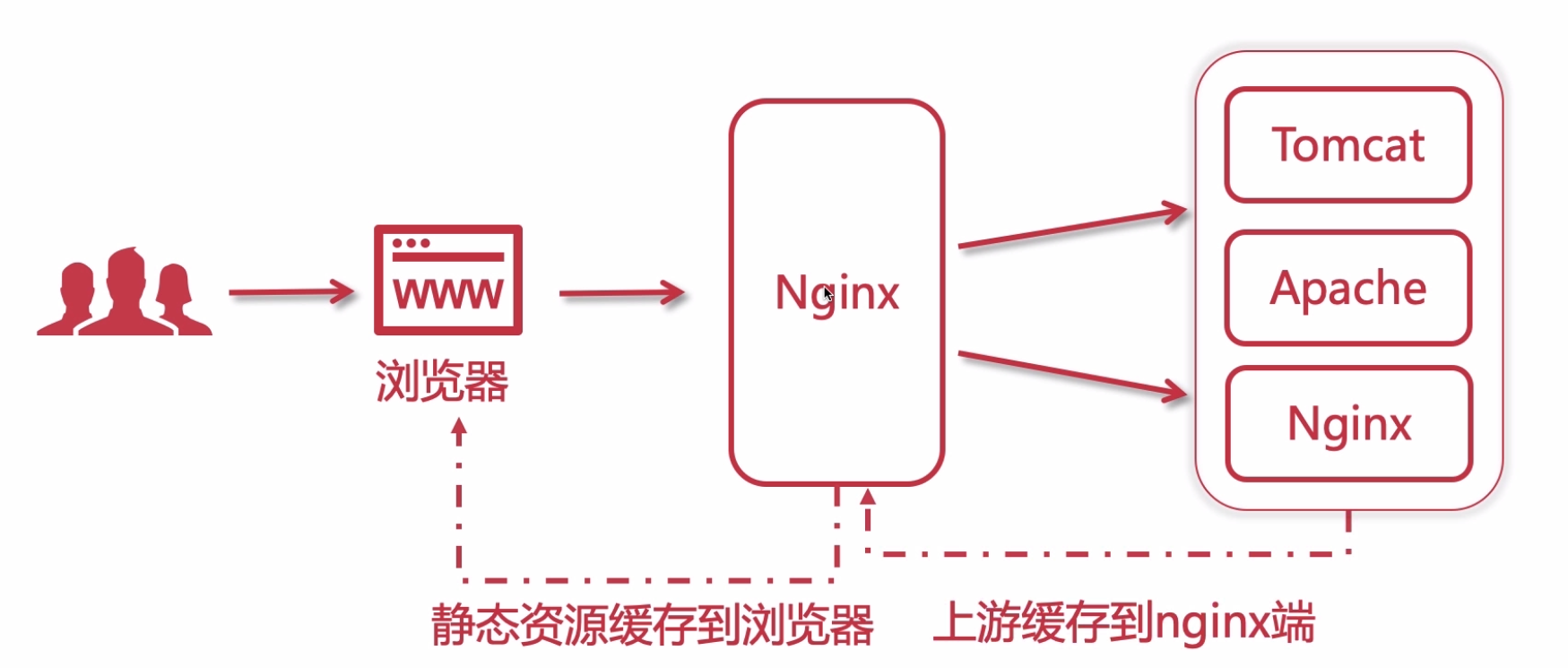
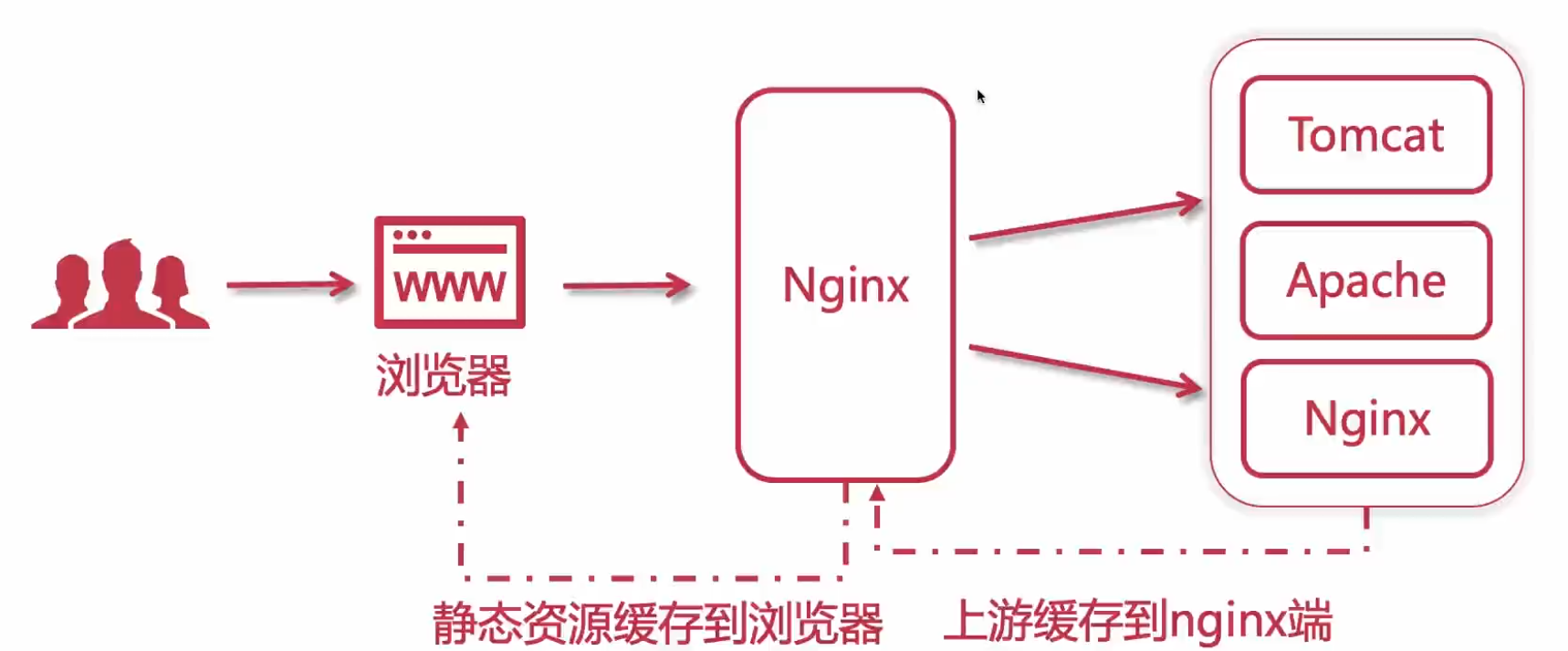
Nginx的反向代理缓存

图中可以看到浏览器可以缓存Nginx的静态资源, Nginx也可以缓存上游的静态资源
upstream tomcats { server 192.168.247.136:8001; server 192.168.247.136:8002; server 192.168.247.136:8003; } # proxy_cache_path 设置缓存保存的目录 # keys_zone 设置共享内存以及占用空间大小 # max_size 设置缓存大小 # inactive 缓存时间, 过期自动清理 # use_temp_path 是否使用临时目录, 建议关闭 proxy_cache_path /usr/local/nginx/upstream_cache keys_zone=mycache:5m max_size=1g inactive=1m use_temp_path=off; server{ listen 80; server_name www.tomcat.com; # 开启并使用缓存 proxy_cache mycache; # 针对200和304状态码的缓存设置过期时间 proxy_cache_vaild 200 304 8h; location / { proxy_pass http://tomcats; proxy_http_version 1.1; proxy_set_header Connection ""; } }
配置完成后 上游服务器的静态资源就会被缓存到nginx的upstream_cache文件夹中了
分类:
Nginx







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 上周热点回顾(3.3-3.9)
· AI 智能体引爆开源社区「GitHub 热点速览」
2021-09-06 16-SpringCloud Sleuth
2020-09-06 Activiti7 组任务
2020-09-06 Activiti7 流程变量(UEL-Value方式)
2020-09-06 Activiti7 流程变量(理论)