02-React脚手架+Todos项目(组件拆分, State应用, 组件通信+数据校验, nanoid)
全局安装Yarn
安装Cnpm
npm install -g cnpm --registry=https://registry.npm.taobao.org
全局安装yarn
cnpm install -g yarn
修改Yarn为淘宝数据源
yarn config set registry https://registry.NPM.Taobao.org
全局安装create-react-app
npm i create-react-app -g
创建脚手架项目
# create-react-app 项目名称
create-react-app react_staging
启动项目
yarn start # 项目地址 http://localhost:3000/

Todos案例Demo
依照于上面的React脚手架开发
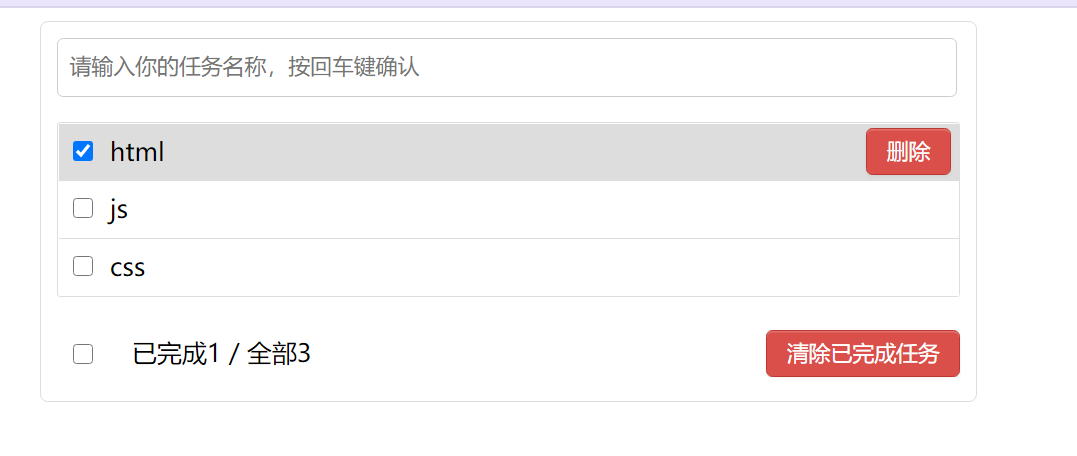
效果

代码
https://gitee.com/flower-dance-mrz/react_todos
知识点
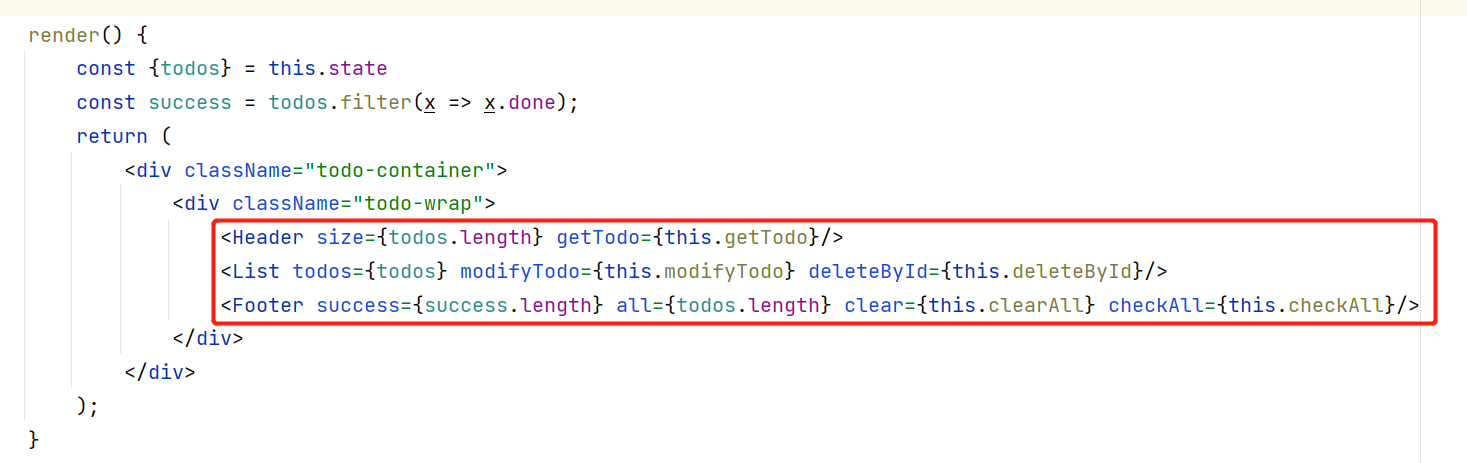
组件拆分

将组件拆分为上中下

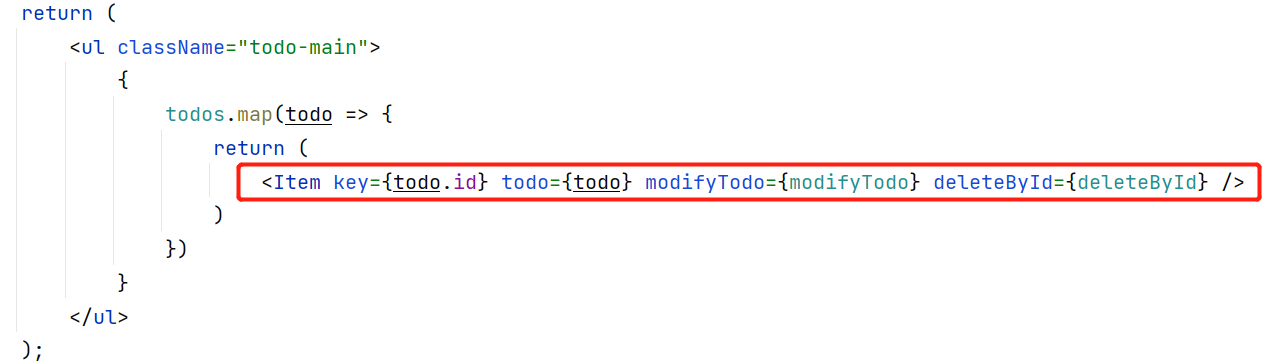
将中间的组件的每一行又拆分为一个组件
只是为了演示效果, 具体开发自行评估
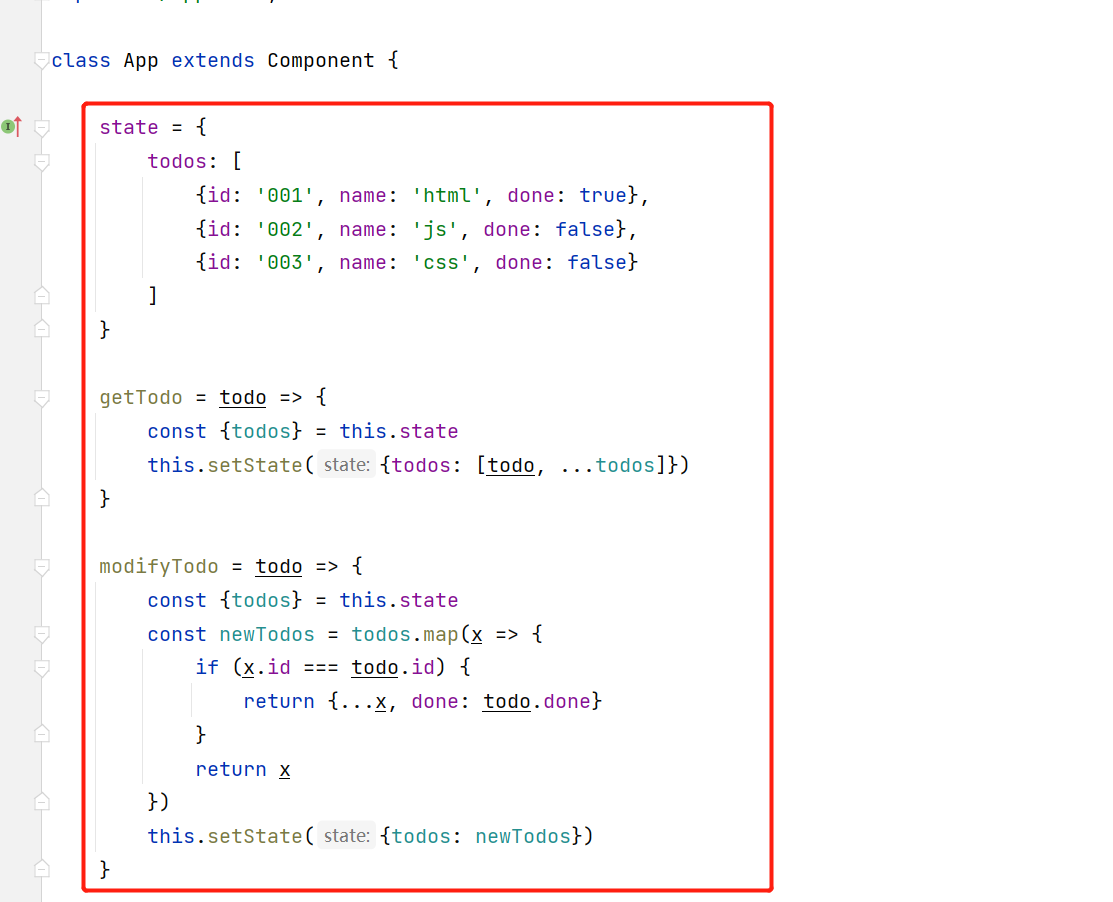
数据存放位置

数据存放在同一父级中, 并且在父级中提供操作方法
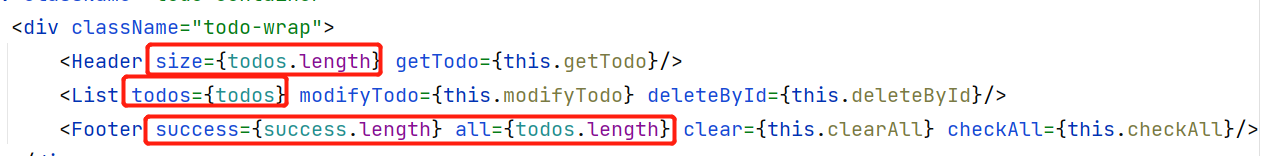
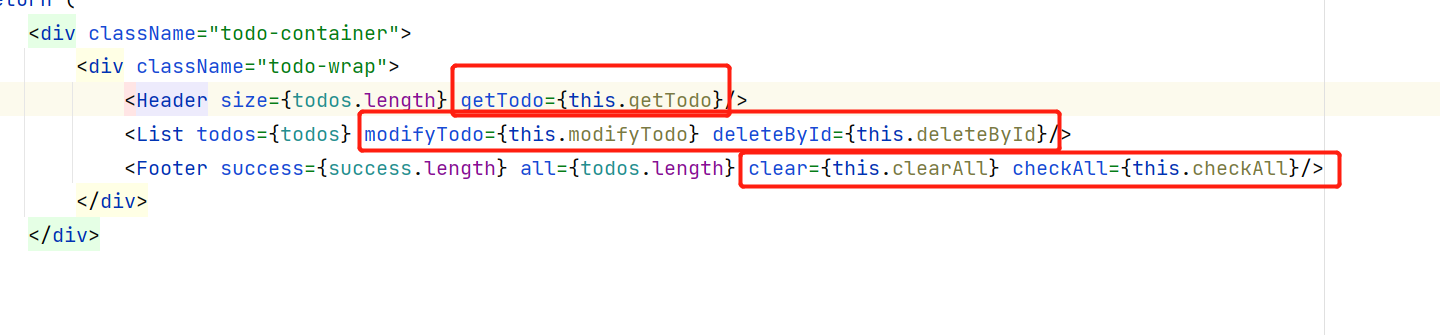
组件通信
父组件传递子组件


通过Props传递
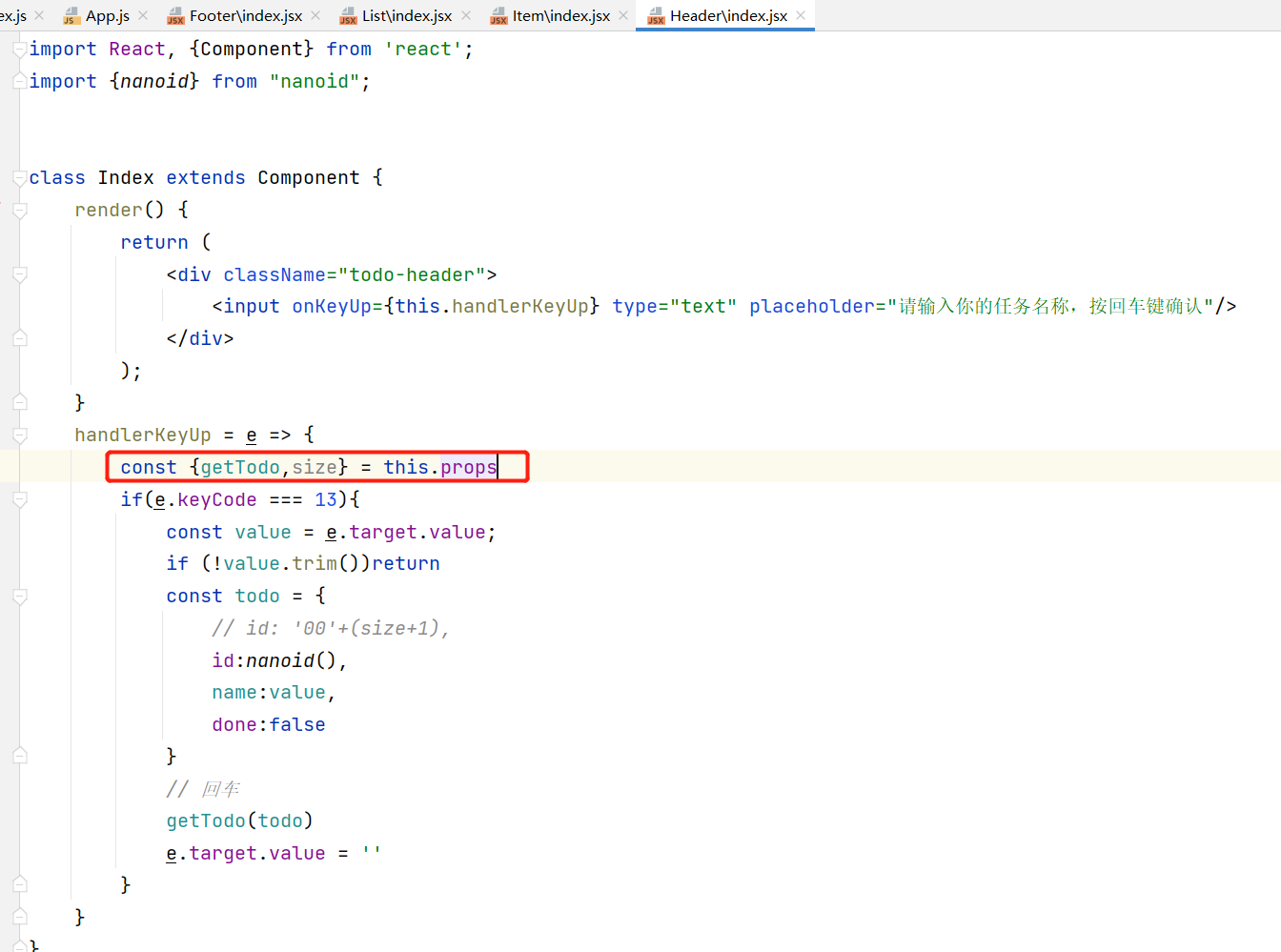
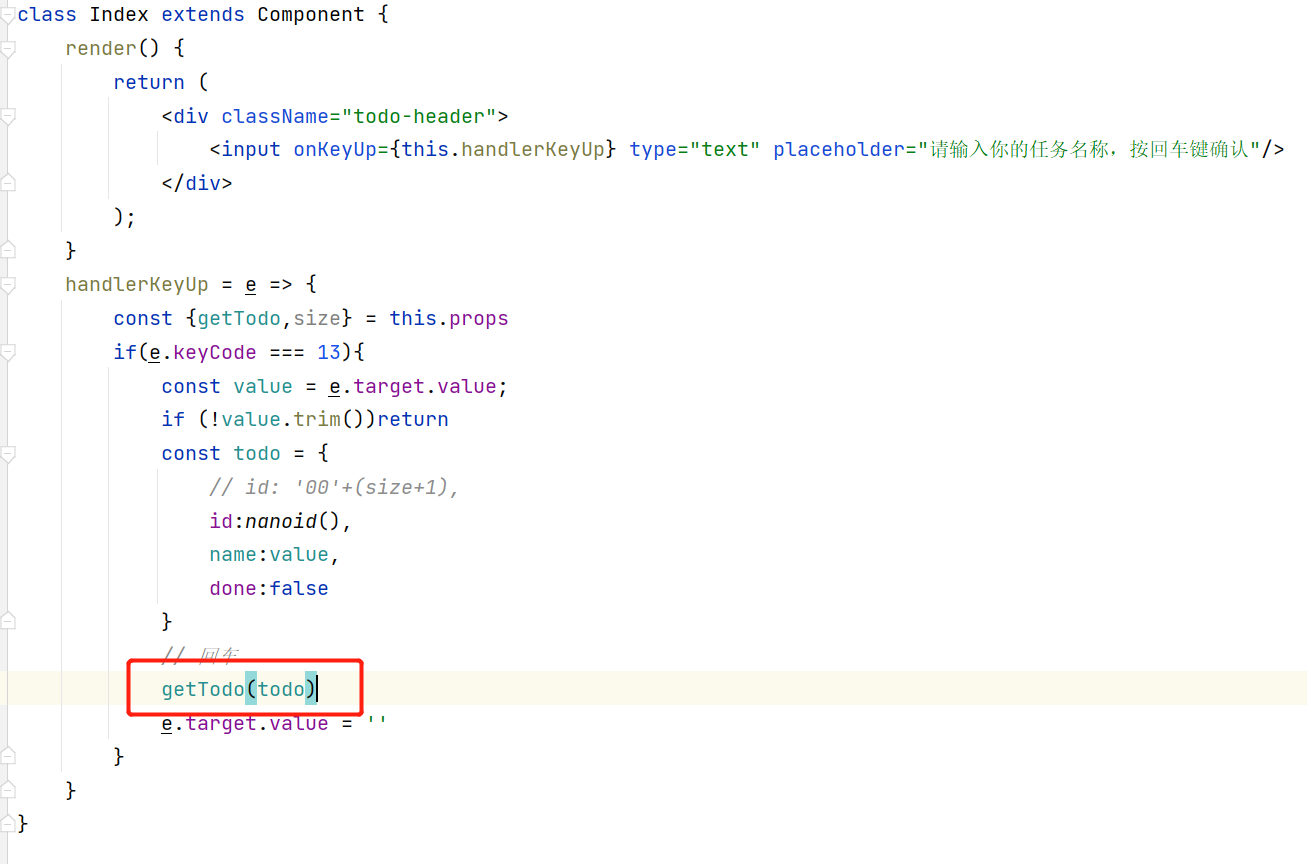
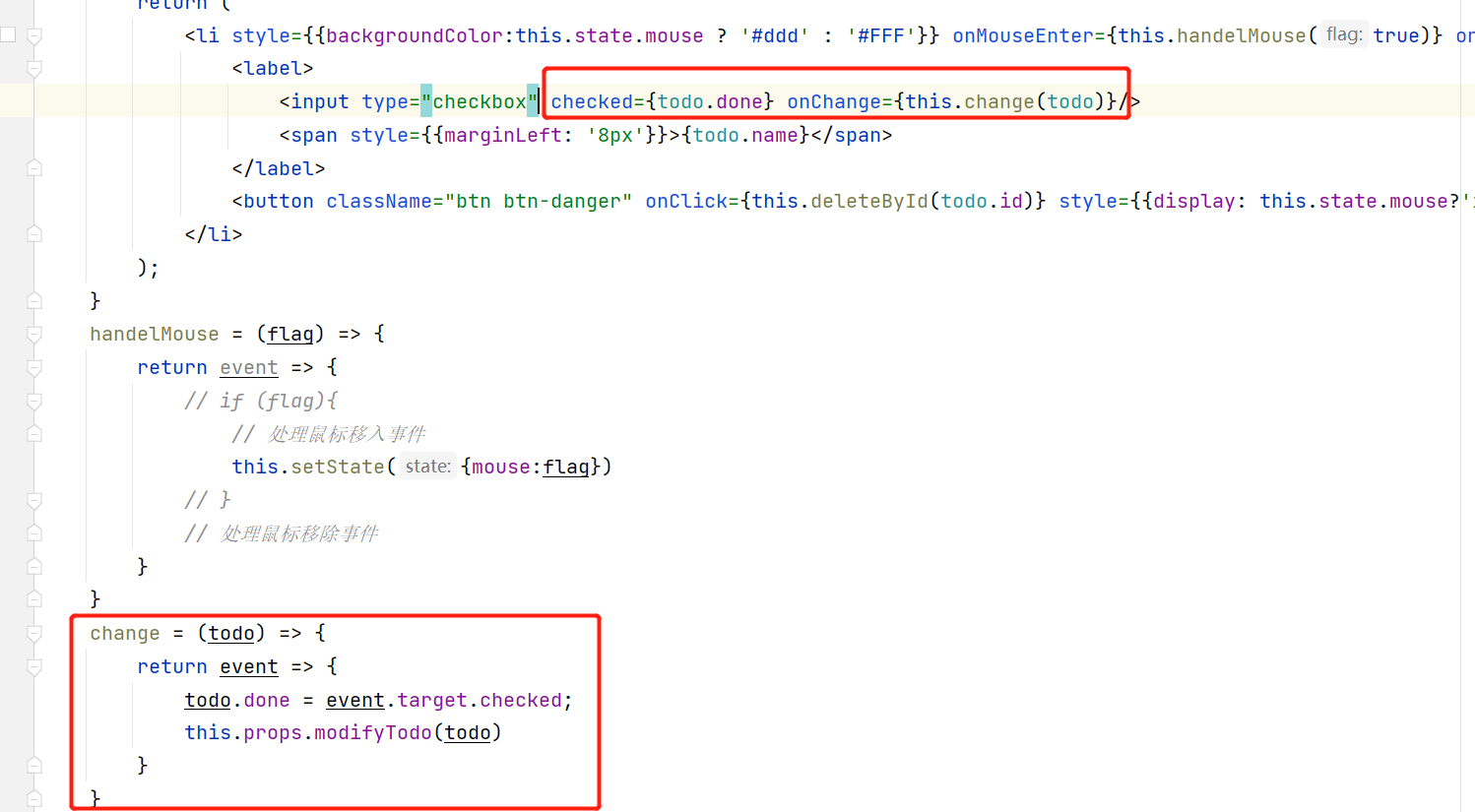
子组件传递父组件


通过Props传递函数, 然后在子组件中回调父组件中的函数, 实现
checked 与 defaultChecked

defaultChecked只有在第一次初始化的时候, 才会渲染, 只执行一次, 后续数据改变, 不会触发重新渲染
checked每次都会渲染, 但是如果使用checked, 必须实现onChange函数, 处理状态改变, 不然就会无法取消选中,或者选中
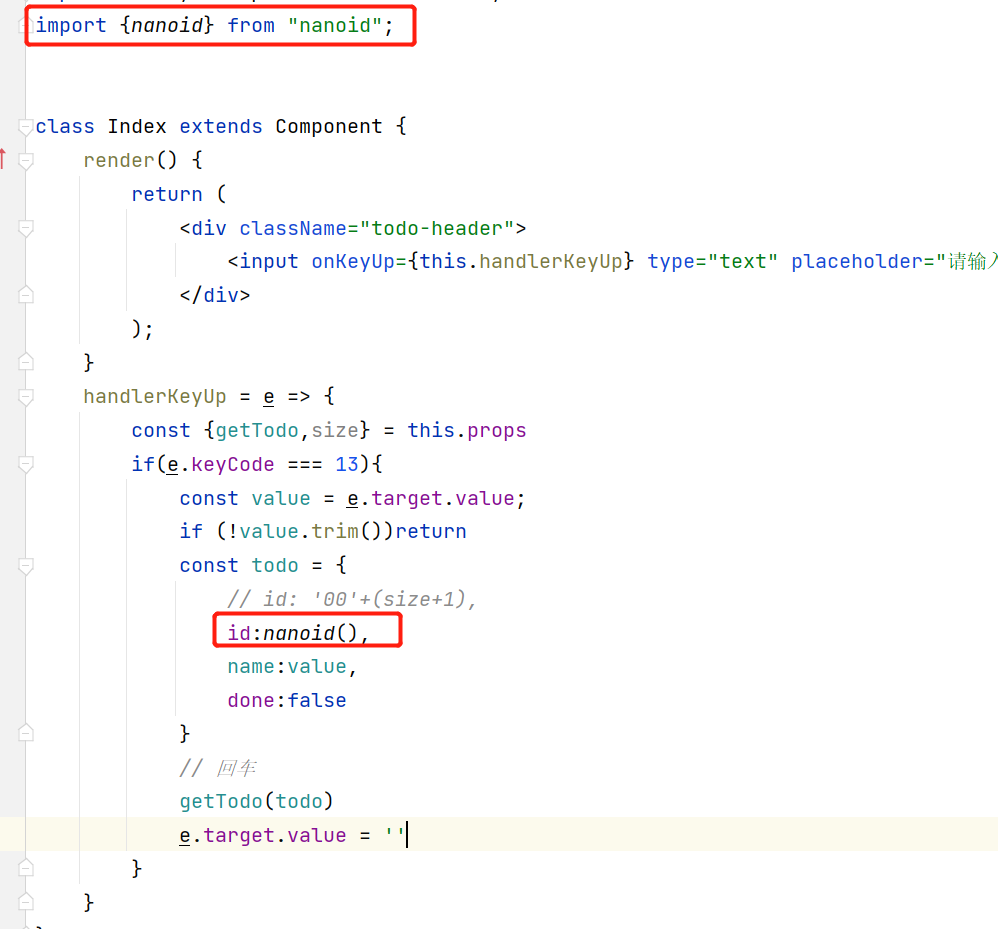
前端生成唯一ID(nanoid)
添加nanoid依赖库
yarn add nanoid
使用

导入后以函数的方式调用
Props数据校验
脚手架不会自动依赖这个库,需要手动依赖, 使用方式和之前一样, 我就只写添加依赖库了
yarn add prop-types






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 上周热点回顾(3.3-3.9)
· AI 智能体引爆开源社区「GitHub 热点速览」
2021-08-23 11-SpringCloud Hystrix
2021-08-23 10-SpringCloud OpenFeign