从零开始学VUE之VueRouter(嵌套路由)
嵌套路由

实现嵌套路由有两个步骤
创建对应的子组件,并在路由映射中配置对应的子路由
组件内部使用router-view 标签渲染
创建组件

homeMessage.vue
<template>
<div>
<h2>消息1</h2>
<h2>消息2</h2>
<h2>消息3</h2>
</div>
</template>
<script>
export default {
name: "HomeMessage"
}
</script>
<style scoped>
</style>
homeNews.vue
<template>
<div>
<h2>新闻1</h2>
<h2>新闻2</h2>
<h2>新闻3</h2>
</div>
</template>
<script>
export default {
name: "HomeNews"
}
</script>
<style scoped>
</style>
修改index.js
{ path: '/home', name: 'home', component: home, children:[ { path:'news', component:homeNews }, { path:'message', component:homeMessage }, ] }
修改home.vue
<template>
<div>
<h2>this is home!</h2>
<router-link to="/home/news">新闻</router-link>
<router-link to="/home/message">消息</router-link>
<router-view />
</div>
</template>
<script>
export default {
name: "Home"
}
</script>
<style scoped>
</style>
<template>
<div>
<h2>this is home!</h2>
<router-link to="/home/news">新闻</router-link>
<router-link to="/home/message">消息</router-link>
<router-view />
</div>
</template>
<script>
export default {
name: "Home"
}
</script>
<style scoped>
</style>
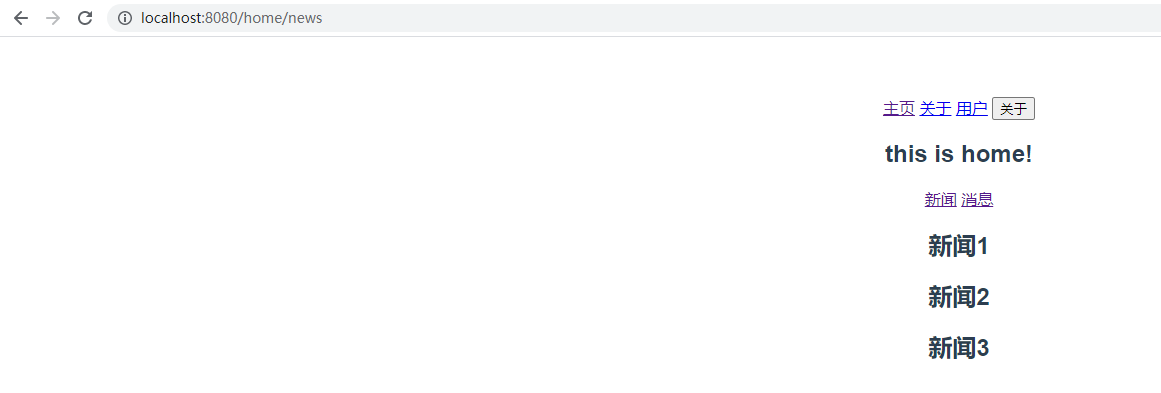
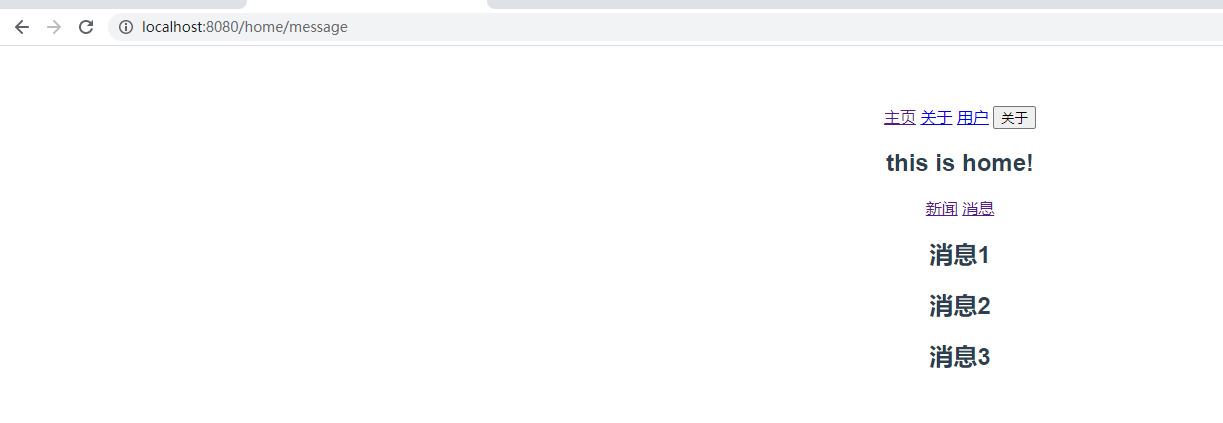
效果

点击新闻

点击消息

作者:彼岸舞
时间:2021\06\28
内容关于:VUE
本文属于作者原创,未经允许,禁止转发
分类:
VUE







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 上周热点回顾(3.3-3.9)
· AI 智能体引爆开源社区「GitHub 热点速览」